C# でラジオ ボタンをグループ化する
-
C#でGroupBoxクラスを使用してラジオ ボタンをグループ化する -
C#でPanelクラスを使用してラジオ ボタンをグループ化する -
C#でPanelまたはGroupBoxクラスを使用せずにプログラムでラジオ ボタンをグループ化する

Windows フォーム アプリケーションでは、RadioButton コントロールをグループ化してセットとして機能させることができ、2つ以上の設定からユーザーにオプションを提供するように設計されています。 このチュートリアルでは、C# でラジオ ボタンをグループ化する 3つの主要な方法について説明します。
各プロシージャまたはオブジェクトは、1つのキャリアのみを使用します。これは、ラジオ ボタンのグループが注文用のパッケージ キャリアの選択肢を表示する場合があるためです。 したがって、機能グループの一部であっても、一度に 1つの RadioButton しか選択できません。
Panel または GroupBox コントロール、フォームを使用するか、コンテナ内にラジオ ボタンを描画することでプログラムでグループ化できます。 フォームに直接追加されたすべてのボタンが 1つのグループになります。
C# で GroupBox クラスを使用してラジオ ボタンをグループ化する
ラジオ ボタン コントロールは、RadioButton コントロールの GroupName プロパティで指定されているため、相互に排他的である可能性があります。 GroupBox クラスは System.Windows.Forms 名前空間に属し、Windows コントロールを表し、次のように宣言できます。
public class GroupBox : System.Windows.Forms.Control
GroupBox コントロールは選択またはフォーカスを受け取ることができないため、このコントロールに含まれるコントロールを選択またはフォーカスを受け取ることができます。 このコントロールを使用する際の欠点の 1つは、スクロール バーを表示できないことです。それが必要な場合は、Panel コントロールを使用してラジオ ボタンをスクロール バーでグループ化する必要があります。
これは、ラジオ ボタンを論理的にグループ化してセットとして機能させ、コントロールのグループを定義するコンテナ コントロールとして機能します。 グループでは、CheckedChanged イベントを作成して、GroupBox コントロールのどのラジオ ボタンが選択されたかを追跡し、ユーザーの要求に応じてそのテキストを報告/記録できます。
using System;
using System.Drawing; // use drawing to insert buttons into the form_designer
using System.Windows.Forms;
namespace group_button {
public partial class Form1 : Form {
public Form1() {
// initialize the essential components of the form
InitializeComponent();
}
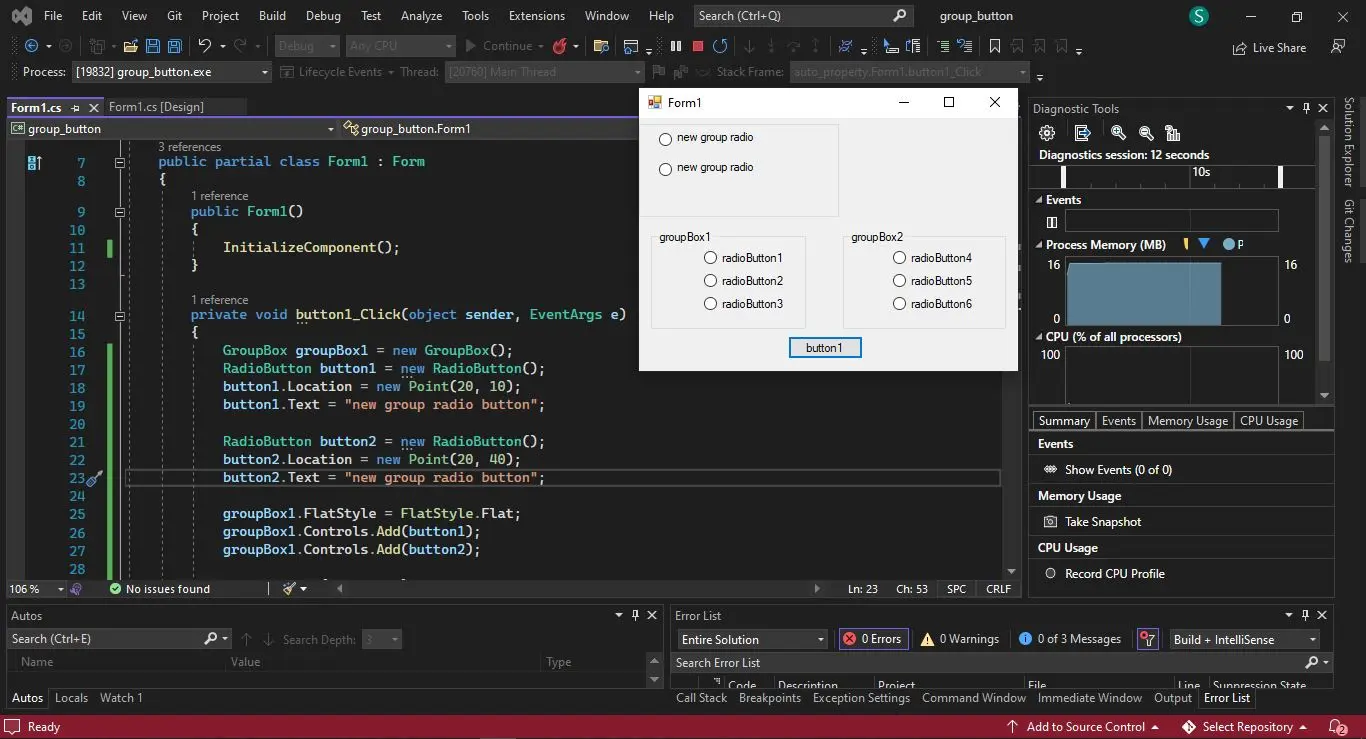
private void button1_Click(object sender, EventArgs e) {
GroupBox groupBox1 = new GroupBox();
RadioButton button1 = new RadioButton();
button1.Location = new Point(20, 10);
button1.Text = "new group radio button";
RadioButton button2 = new RadioButton();
button2.Location = new Point(20, 40);
button2.Text = "new group radio button";
groupBox1.FlatStyle = FlatStyle.Flat;
groupBox1.Controls.Add(button1);
groupBox1.Controls.Add(button2);
Controls.Add(groupBox1);
}
}
}
出力:

グループからラジオ ボタンを選択すると、他のオプションが自動的にクリアされます。各オプションまたはコントロールには、グループを構成するコンテナーが与えられます。 Windows フォーム アプリケーションのコンテナーは フォーム にすることができ、1つのフォームに複数のグループを作成するには、各ラジオ ボタン グループをそのコンテナーに配置する必要があります。
さらに、RadioButton クラスの新しいインスタンスを初期化した後、Checked プロパティを使用して、C# のラジオ ボタンの状態を取得または設定することができます。 .NET は、何百ものプロパティを導入することで、GroupBox コンテナーと RadioButton クラスの驚くべきカスタマイズを提供し、満足のいく結果を達成できるようにします。
GroupBox や Panel などの頻繁に使用されるコンテナを使用してラジオ ボタンをグループ化することで、機能的なニーズを維持しながら、美的に魅力的なラジオ ボタンのレイアウトを生成できます。
デフォルトでは、ambient はラジオ ボタンの BackColor です。 Color.Transparent を使用してこれを簡単に変更し、特定のグループに属する各ラジオ ボタンに適用できます。
C# で Panel クラスを使用してラジオ ボタンをグループ化する
Panel コントロールは、ラジオ ボタンをグループ化するための他のどのコントロールよりも扱いやすいです。 個々のコントロールまたは子コントロールを表示または非表示にする機能は、最適な使用例の 1つです。
設計時にフォームのデザイナを使用するか、実行時にコード内の Panel クラスを使用して、Windows フォームのラジオ ボタンの Panel コントロールを宣言または作成します。
実行時に Panel コントロールを作成するには、そのクラスのインスタンスを作成し、そのプロパティを設定して、フォーム コントロールに追加します。 次の行を使用して、動的パネルを作成し、Panel クラスのインスタンスを作成できます。
Panel dynamicPanel = newPanel();
.Location、.Name、.Size、および .TabIndex は、パネル コントロールの主要なプロパティの一部です。 コードでプロパティを設定し、パネルをフォームに追加して、その特定のフォームの一部にします。
Controls.Add(panel_name);を使用できます コードで、パネル コントロールをフォームのコントロールに追加し、Form.Controls.Add を使用して、コントロールの位置とサイズに基づいてフォームに表示します。
using System;
using System.Drawing; // use drawing to insert buttons into the form_designer
using System.Windows.Forms;
namespace group_button {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
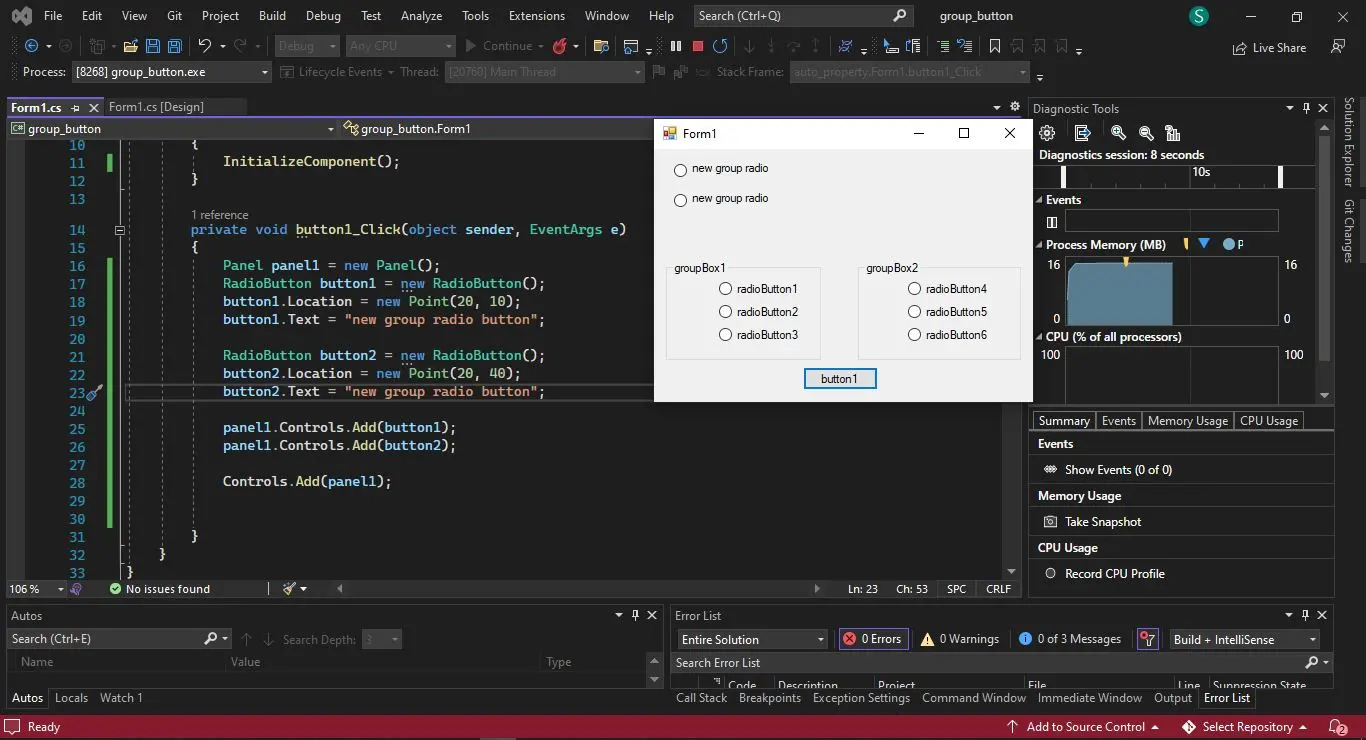
private void button1_Click(object sender, EventArgs e) {
Panel panel1 = new Panel();
RadioButton button1 = new RadioButton();
button1.Location = new Point(20, 10);
button1.Text = "new group radio button";
RadioButton button2 = new RadioButton();
button2.Location = new Point(20, 40);
button2.Text = "new group radio button";
panel1.Controls.Add(button1);
panel1.Controls.Add(button2);
Controls.Add(panel1);
}
}
}
出力:

パネルのプロパティを設定する最も簡単な方法は、コントロールのプロパティウィンドウから行うことです。 さらに、ラジオ ボタン コントロールをパネルに追加し、new_panel.Visible = false // または true を表示する の値を設定することで、その可視性を設定できます。
詳細なカスタマイズで Panel コントロールの外観または境界線のスタイルを変更する場合は、System.Drawing 名前空間を使用して事前定義されたメソッドを呼び出します。 さらに、パネル コントロールの BorderStyle プロパティを使用して、標準の 3 次元境界線をパネルに提供できます。
AutoScroll のようなプロパティは、ScrollableControl クラスに属している、または派生しているため、Panel コントロールの一部です。 Panel コントロールはキャプションを表示しません。 キャプション付きのラジオ ボタン グループを作成するには、GroupBox コントロールを使用する必要があります。
Panel コントロールは、ラジオ ボタンの識別可能なグループを提供するため、フォームを機能別に細分化することもできます。 パネル コントロールを使用してグループ化することで、すべてのラジオ ボタンを移動または変更できます。パネル コントロールは、ユーザーに論理的な視覚的キューを提供し、Controls プロパティを通じて各コントロールに簡単にアクセスできるようにします。
C# で Panel または GroupBox クラスを使用せずにプログラムでラジオ ボタンをグループ化する
Control.Tag プロパティにより、ラジオ ボタンのグループ化が非常に簡単になります。 Tag プロパティは Object タイプであるため、OnClick イベントを動的に作成して、カスタム グループ内の選択を処理できます。
C# の RadioButton クラスは、特定のグループ内の 1つのラジオ ボタンのみを選択できることを除いて、CheckBox クラスと同様に機能する選択コントロールとして機能します。 ラジオ ボタンの Appearance および FlatStyle プロパティは、コンストラクターの作成時にその外観を変更できます。
using System;
using System.Windows.Forms;
namespace group_button {
public class create_radiobutton_group : RadioButton {
public string radiobutton_group { get; set; }
}
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
radioButton3.Hide();
radioButton1.Hide();
// a group
create_radiobutton_group button_radio_first = new create_radiobutton_group();
button_radio_first.Text = "button_radio_first";
button_radio_first.AutoSize = true;
button_radio_first.AutoCheck = false;
button_radio_first.Top = 60;
button_radio_first.Left = 60;
button_radio_first.radiobutton_group = "a";
button_radio_first.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_first);
create_radiobutton_group button_radio_second = new create_radiobutton_group();
button_radio_second.Text = "button_radio_second";
button_radio_second.AutoSize = true;
button_radio_second.AutoCheck = false;
button_radio_second.Top = 60;
button_radio_second.Left = 180;
button_radio_second.radiobutton_group = "a";
button_radio_second.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_second);
// b group
create_radiobutton_group button_radio_third = new create_radiobutton_group();
button_radio_third.Text = "button_radio_third";
button_radio_third.AutoSize = true;
button_radio_third.AutoCheck = false;
button_radio_third.Top = 100;
button_radio_third.Left = 60;
button_radio_third.radiobutton_group = "b";
button_radio_third.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_third);
create_radiobutton_group button_radio_fourth = new create_radiobutton_group();
button_radio_fourth.Text = "button_radio_fourth";
button_radio_fourth.AutoSize = true;
button_radio_fourth.AutoCheck = false;
button_radio_fourth.Top = 100;
button_radio_fourth.Left = 180;
button_radio_fourth.radiobutton_group = "b";
button_radio_fourth.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_fourth);
}
private void Form1_Load(object sender, EventArgs e) {}
private void button1_Click(object sender, EventArgs e) {}
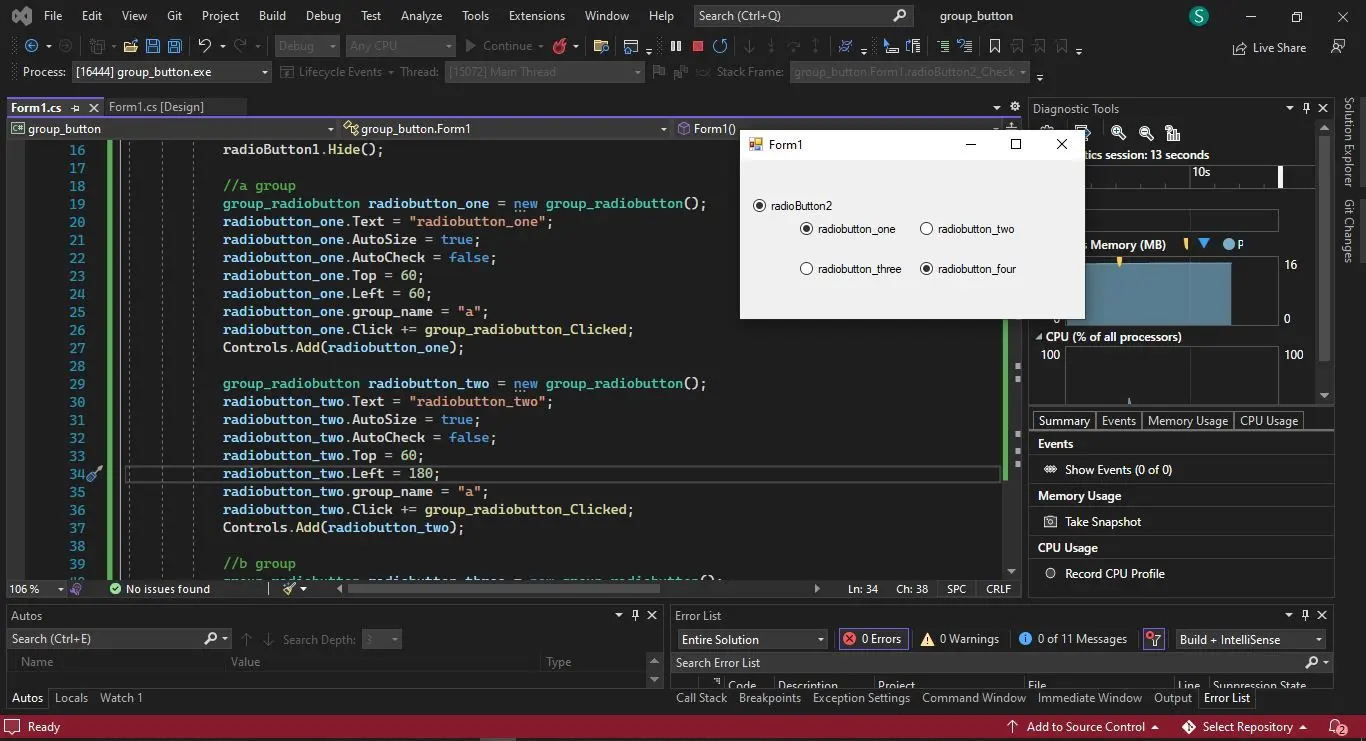
private void group_radiobutton_Clicked(object sender, EventArgs e) {
// create an object of the radio button class
create_radiobutton_group radio_button = (sender as create_radiobutton_group);
if (!radio_button.Checked) {
foreach (var control_var in Controls) {
if (control_var is create_radiobutton_group &&
(control_var as create_radiobutton_group).radiobutton_group ==
radio_button.radiobutton_group) {
(control_var as create_radiobutton_group).Checked = false;
}
}
radio_button.Checked = true;
}
}
private void radioButton1_CheckedChanged(object sender, EventArgs e) {}
private void radioButton2_CheckedChanged(object sender, EventArgs e) {}
private void radioButton3_CheckedChanged(object sender, EventArgs e) {}
}
}
出力:

各パネルまたはグループ ボックスは、ラジオ ボタンの個別のグループを表し、各グループには個別の設定があり、グループまたはセットを表します。
public RadioButton() などのコンストラクターは、ラベルのないラジオ ボタン インスタンスを作成し、イベント ハンドラーによって処理されるクリック イベントを発生させることによって応答します。 その正確なイベント ハンドラーは、ユーザーが希望する応答を担当します。
パフォーマンスに関しては、Panel コントロールと GroupBox コントロールの両方が最適化されており、必要に応じてさらに強化できます。 Windows フォーム パネル コントロールは、明確なユーザー インターフェイスのためにラジオ ボタンを視覚的にグループ化したり、プログラムによるグループ化を実行したり、C# での設計時にラジオ ボタン コントロールをユニットとして移動したりできます。
Hassan is a Software Engineer with a well-developed set of programming skills. He uses his knowledge and writing capabilities to produce interesting-to-read technical articles.
GitHub