AngularJs の scrollTo 関数
-
AngularJs で
ElementByIdを使用するscrollTo関数 -
AngularJs の
ng-scrolltopを使用したScrollTop関数 -
AngularJs の Bootstrap を使用した
ScrollTopボタン - まとめ

scrollTo 関数は、長い Web ページの先頭までスクロールして戻るために使用されます。また、Web ページの特定のセクションに移動するためにも使用できます。
それでは、Angular でこれを行う方法を見てみましょう。
AngularJs で ElementById を使用する scrollTo 関数
この例では、特定のページ セクションに移動する関数を作成します。 ElementById 関数を使用してこれを行うので、ボタンがクリックされると、関数は要素が定義されているページのセクションに移動します。
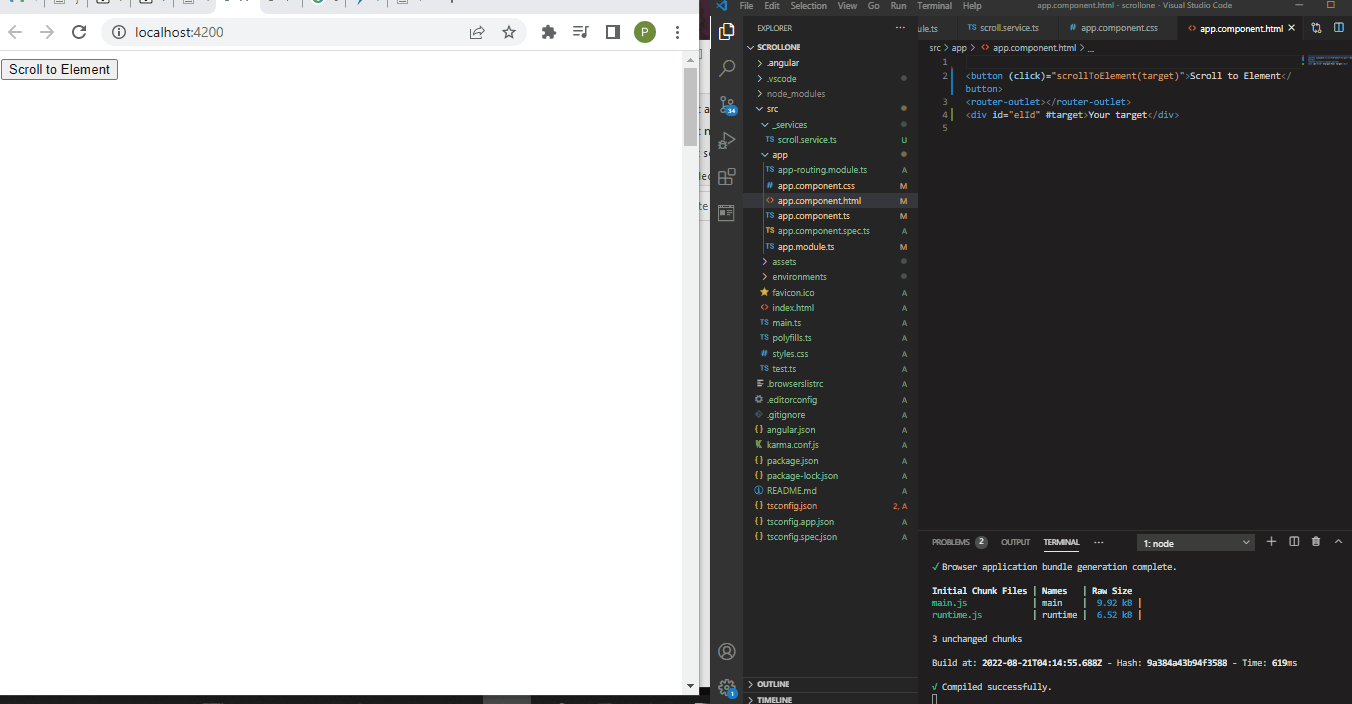
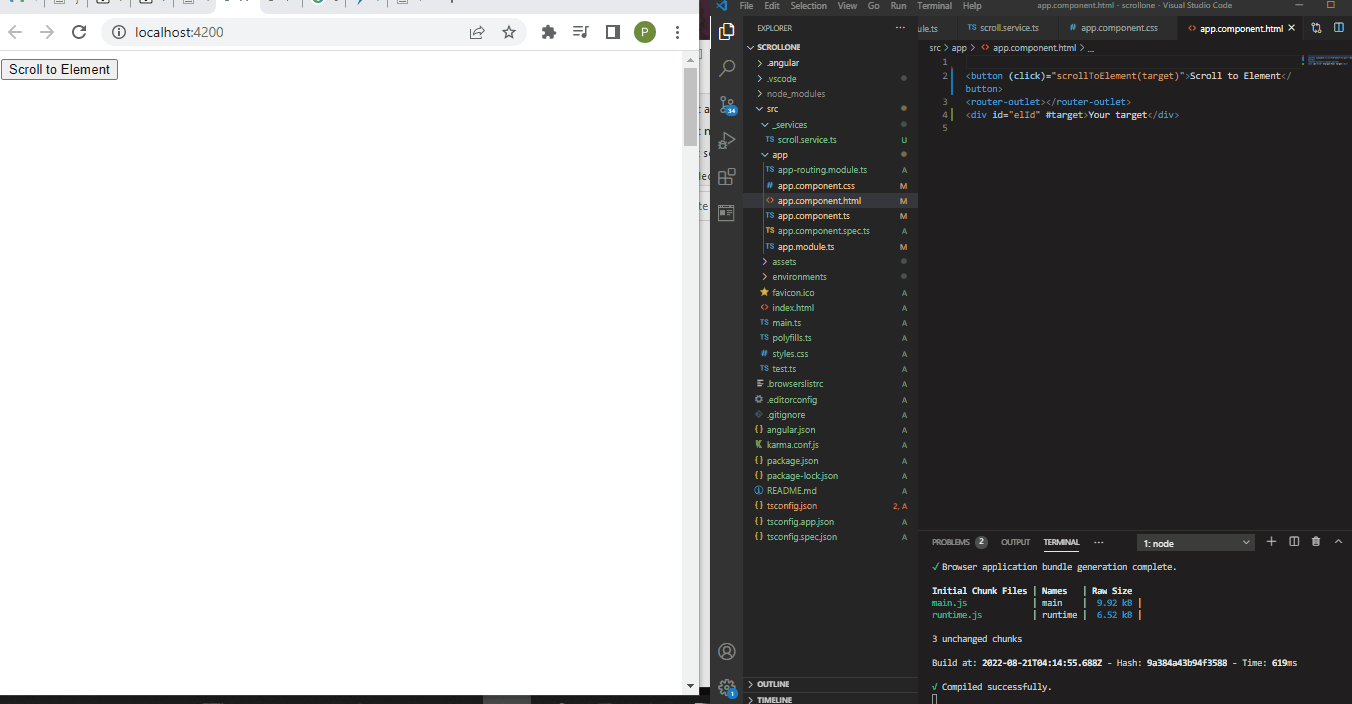
まず、プロジェクト フォルダーを作成します。 次に、app.component.html ファイルをナビゲートして、これらのコードでプロジェクト構造を作成します。
コード スニペット - app.component.html:
<button (click)="scrollToElement(target)">Scroll to Element</button>
<router-outlet></router-outlet>
<div id="elId" #target>Your target</div>
ここで行ったのは、Web ページ構造、クリックして scrollTo 関数をアクティブにするボタンを作成することです。 id を持つ div 内に "Your target" を定義したことがわかります。
"Scroll to Element" ボタンをクリックすると、"Your target" に移動するような関数を作成する必要があります。 この関数を処理するサービス ファイルを作成し、ファイルに scroll.service.ts という名前を付けます。
コード スニペット - scroll.service.ts:
import { Injectable } from "@angular/core";
import { Router } from "@angular/router";
@Injectable({
providedIn: "root"
})
export class ScrollService {
constructor(private router: Router) {}
scrollToElementById(id: string) {
const element = this.__getElementById(id);
this.scrollToElement(element);
}
private __getElementById(id: string): HTMLElement {
console.log("element id : ", id);
const element = document.getElementById(id)!;
return element;
}
scrollToElement(element: HTMLElement) {
element.scrollIntoView({ behavior: "smooth" });
}
}
scrollToElementById 関数を作成し、"string" 型の要素としてスクロールされる id を定義しました。
次に、app.component.ts ファイルに進み、scrollTo 関数用にさらにいくつかの関数を定義します。
コード スニペット - app.component.ts:
import { Component } from '@angular/core';
import { ScrollService } from '../_services/scroll.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollone';
constructor(private scrollService: ScrollService) {}
scrollToId(id: string) {
console.log("element id : ", id);
this.scrollService.scrollToElementById(id);
}
scrollToElement(element: HTMLElement) {
this.scrollService.scrollToElement(element);
}
}
ほとんどの関数は scroll.service.ts ファイル内で発生するため、scroll.service.ts ファイルを app.component.ts ファイルにインポートしました。
最後の部分は、アプリの機能に必要なモジュールをインポートする app.module.ts ファイルです。
コード スニペット - app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { RouterModule, Route } from "@angular/router";
import { ScrollService } from "../_services/scroll.service";
const routes = <Route[]>[];
@NgModule({
imports: [BrowserModule, FormsModule, RouterModule.forRoot(routes)],
declarations: [AppComponent],
providers: [ScrollService],
bootstrap: [AppComponent]
})
export class AppModule {}
出力:

AngularJs の ng-scrolltop を使用した ScrollTop 関数
ページの下部に到達したら、ページを上部にスクロールして戻すアイコンをクリックする関数を作成します。 これを設計するために ng-scroll 依存関係を使用します。 新しいプロジェクト フォルダーを作成したら、プロジェクト フォルダーに移動し、npm i ng-scrolltop で依存関係をインストールします。
コード スニペット - app.component.ts:
import { Component } from '@angular/core';
const HEADER_WINDOW = 'Try to scroll down the page to see the icon:';
const HEADER_ELEMENT = 'Try to scroll down inside the box to see the icon:';
@Component({
selector: 'app-root',
template: `
<p>{{header}}</p>
<div id="my-scrolling-element-id"
[ngClass]="{'element': isElement}">
<long-list></long-list>
</div>
<scrolltop
[bottom]="iconBottom"
[background]="iconColor"
[fill]="iconFill"
[size]="iconSize"
[sizeInner]="iconSizeInner"
[elementId]="elementId">
</scrolltop>
`,
styles: [`
li {
line-height: 2em;
}
div.element {
height: 80vh;
overflow-y: scroll;
border: 1px solid gray;
}
button {
font-size: 130%;
padding: 10px;
background-color: #007bff;
}
button:hover {
cursor: pointer;
}
`],
})
export class AppComponent {
title = 'scrolltwo';
which = 'window';
get isElement() { return this.which === 'element'; }
get iconBottom() {
return this.isElement ? '45px' : '12px';
}
get iconColor() {
return this.isElement ? 'yellow' : '#333';
}
get iconFill() {
return this.isElement ? 'red' : 'white';
}
get iconSize() {
return this.isElement ? '60px' : '48px';
}
get iconSizeInner() {
return this.isElement ? '32' : '24';
}
get elementId() {
return this.isElement ? 'my-scrolling-element-id' : '';
}
get header() {
return this.isElement ? HEADER_ELEMENT : HEADER_WINDOW;
}
constructor() { }
toggle() {
this.which = this.isElement ? 'window' : 'element';
}
}
上記のコードは、ページの構造と機能を作成します。最初のコードは、ページの構造とスタイルを扱います。 もう 1つは、アイコンの設定と期待される動作を定義します。つまり、ページを一番上までスクロールします。
関数を 'window' コンポーネントに定義したら、toggle() 関数を使用してアイコンをアクティブにします。 次に、ページをスクロールするのに十分な長さのコンテンツを作成し、画像を使用したいので、新しいファイルを作成し、long-list.component.ts という名前を付けます。
コード スニペット - long-list.component.ts:
import { Component } from '@angular/core';
const IMAGE1 = "https://images.unsplash.com/photo-1539630417222-d685b659ffcc?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=85b0f0d9afe376eb5865bdfa31036c50&auto=format&fit=crop&w=500&q=60";
const IMAGE2 = "https://images.unsplash.com/photo-1519725242260-cdeaa84efe20?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=7b1d1b66ccb7b7dac48c1a5b5d272470&auto=format&fit=crop&w=500&q=60";
const IMAGE3 = "https://images.unsplash.com/photo-1541100242370-4d536228f2a7?ixlib=rb-0.3.5&s=d048e6130382ef846216db1cbace5b0c&auto=format&fit=crop&w=500&q=60";
@Component({
selector: 'long-list',
template: `
<ul>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
</ul>
`,
styles: [`
img {
width: 80%;
}
`],
})
export class LongListComponent {
constructor() { }
image1 = IMAGE1;
image2 = IMAGE2;
image3 = IMAGE3;
}
Web リンクから画像を取得しています。 リンクを定義し、それらを配列に設定することから始めます。
3つの画像を複製したことに気付くと思いますが、これは Web ページを長くするためです。 app.module.ts ファイル内に必要なモジュールをインポートする必要があります。
コード スニペット - app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgScrolltopModule } from 'ng-scrolltop';
import { AppComponent } from './app.component';
import { LongListComponent } from './long-list.component';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
NgScrolltopModule,
],
providers: [
],
declarations: [
AppComponent,
LongListComponent,
],
bootstrap: [AppComponent]
})
export class AppModule { }
出力:

AngularJs の Bootstrap を使用したScrollTopボタン
新しいプロジェクトを作成し、プロジェクト ディレクトリ内にブートストラップ パッケージをインストールします。
ng add @ng-bootstrap/ng-bootstrap
インストールが成功したら、app.component.html ファイルに移動して、次のように記述します。
コード スニペット - app.component.html:
<button class="btn btn-lg btn-outline-primary" (click)="open()">Launch demo modal</button>
ブートストラップが提供するボタンクラスを使用しているので、ここで定義しています。 次に、app.component.ts ファイルに移動して、ボタンの構造と動作を作成します。
コード スニペット - app.component.ts:
import { Component, Input } from '@angular/core';
import { NgbActiveModal, NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'ngbd-modal-content',
template: `<a name="top"></a>
<div class="modal-header">
<h4 class="modal-title">Hi there!</h4>
<button type="button" class="close" aria-label="Close" (click)="activeModal.dismiss('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Hello, {{name}}!</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="modal-footer">
<a class="btn btn-outline-dark" href="#top">scroll to top</a>
</div>
`
})
export class NgbdModalContent {
@Input() name;
constructor(public activeModal: NgbActiveModal) {}
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollthree';
constructor(private modalService: NgbModal) {}
open() {
const modalRef = this.modalService.open(NgbdModalContent);
modalRef.componentInstance.name = 'World';
}
}
上記のコードでは、ページ構造を作成しました。長いページでスクロールの動作を確認できるようにするため、改行 <br></br> を追加しました。 次に、app.component.html ファイルで作成したボタンをアクティブにする open() 関数の構成を作成しました。
次に、app.module.ts ファイルに移動して、必要なモジュールをインポートします。
コード スニペット - app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent, NgbdModalContent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent, NgbdModalContent
],
imports: [
BrowserModule,
AppRoutingModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
出力:

まとめ
scrollTo 関数の利便性がすべてです。 ユーザーはボタンを押すだけで好きな場所に移動できるため、Web サイトのユーザーはあなたのサイトを訪れたくなるでしょう。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn