AngularJS で円グラフを作成する

この記事では、AngularJS の円グラフとその仕組みを例を挙げて紹介します。
AngularJS で円グラフを作成する
多くの状況でデータを紹介するために、アプリケーションでチャートを使用または表示する必要がある場合があります。この目的のために、AngularJS は、使用できるいくつかのライブラリを提供します。これについては、詳細に説明します。
チャートライブラリは、JavaScriptchart.js ライブラリの AngularJS バージョンです。AngularJS チャートは、キャンバス HTML5 要素上にチャートを作成する HTML5 ベースのチャートライブラリです。
AngularJS チャートは、JavaScript の軽量で有名なチャートライブラリです。angular_chart.js の主なハイライトは、応答性、反応性、および HTML5 でサポートされているチャートライブラリです。
chart.js ライブラリを適用することで、AngularJS の魅力的なチャートを作成できます。AngularJS チャートは、Chart.js のネイティブ Angular ディレクティブです。
これらは、次の要求される依存関係です。
- AngularJS(1.2.x、1.3.x、および 1.4.x でテスト済みですが、以前のバージョンでも動作する可能性があります)
Chart.js(バージョン 1.0.1 および 1.0.2 で調べたChart.js1.0 が必要)
これで、例を使用して Angular の円グラフを説明できます。
ディレクティブの例を実行するために、新しい AngularJS アプリケーションを作成してみましょう。まず、script タグを使用して AngularJS ライブラリを追加します。
# AngularJs
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
次に、ng-app を使用して AngularJS アプリケーションを定義します。
# AngularJs
<body ng-app="">
...
</body>
まず、AngularJS チャートのすべての依存関係ファイルを含めます。
# Angular
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
次に、依存関係を AngularJS モジュールに挿入します。
# Angular
angular.module("ngApp", ["chart.js"])
次に、円グラフのデータとラベルを定義します。ChartLabels 配列内のすべてのラベルとデータを ChartDataJavaScript 配列に割り当てる必要があります。
また、ラベルとデータ系列が競合しないことを確認してください。
# Angular
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
次に、HTML ファイルで Chart ディレクトリを定義し、それにモデルを割り当てます。
# Angular
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
円グラフのスライスをクリックして操作を実行する必要がある場合があるため、以下のコードは、円グラフのクリックされたスライス値を取得するのに役立ちます。
# Angular
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
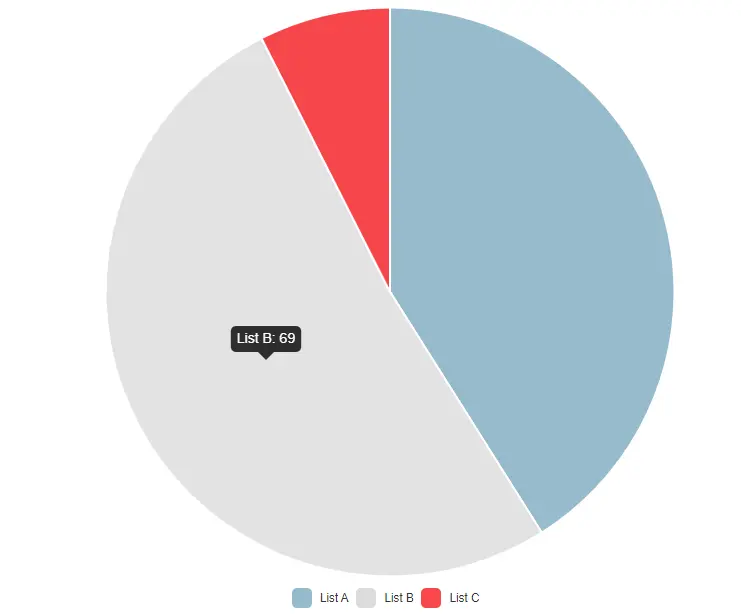
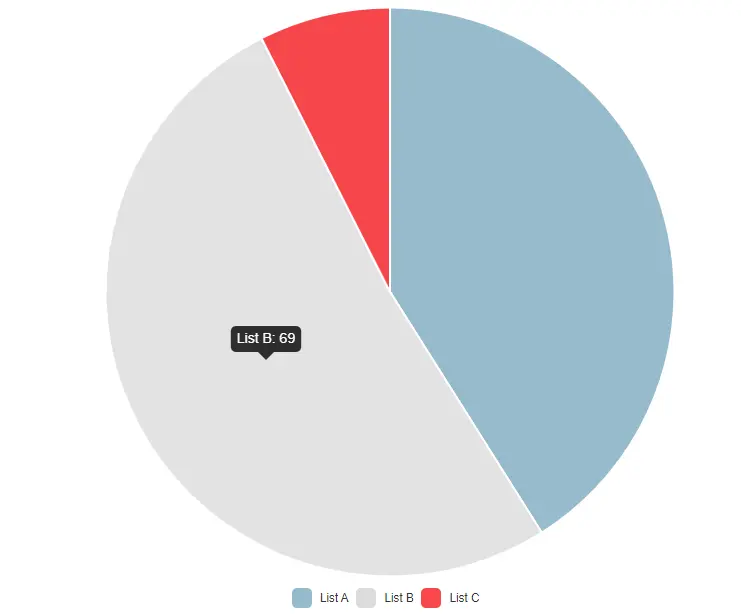
出力:

上記の例からわかるように、chart.js ライブラリを使用して簡単に円グラフを作成できます。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn