AngularJS における textarea と input の違い

この記事では、AngularJS の例を使用して、textarea ディレクティブと input ディレクティブの違いについて説明します。
フォームを含む Web アプリケーションで作業しているときに、新しい開発者は input と textarea の違いについて疑問を持ちます。このチュートリアルでは、例を使用して両方について詳しく説明します。
AngularJS の Textarea ディレクティブ
お問い合わせフォームの作成やブログ投稿の作成、ダッシュボードの作成など、多くの状況があります。ダッシュボードには、ユーザーが複数行を入力することを期待するフィールドがいくつかあります。textarea ディレクティブを使用して、ユーザーが複数行に書き込むことができるようにします。文字数に制限がある場合とない場合があります。
AngularJS は、<textarea> 要素のデフォルトの動作を変更しますが、ng-model プロパティが存在する場合に限ります。ng-model はデータバインディングを提供します。これは、それらが AngularJS モデルの一部であり、AngularJS 関数および DOM で転送および更新できることを示します。
以下の例を見てみましょう。
# AngularJS
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="">
<label>Enter Message:</label><br>
<textarea ng-model="myTextarea"></textarea>
</body>
</html>
出力:

AngularJS の Input ディレクティブ
入力は、ユーザー入力を取得するために使用される HTML です。textarea と同様に、input もデータバインディングの Angular ディレクティブで ng-model を使用しました。次のコードを使用すると、簡単に入力を追加できます。
# AngularJS
<input ng-model="getName">
input フィールドで最も重要なことは検証です。input タグは、type プロパティを使用して、ユーザーが入力できる入力のタイプを定義します。
たとえば、ユーザーが特定のフィールドにメールのみを入力するようにしたい場合は、以下に示すように、email のタイプを割り当てることができます。
# angular
<input type="email" ng-model="getEmail">
例を見て、入力フィールドと Textarea の両方を使用して違いを確認してみましょう。
# Angular
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<style>
textarea.ng-invalid {
background-color: yellow;
}
textarea.ng-valid {
background-color: lightblue;
}
</style>
<body ng-app="">
<p>Enter Name</p>
<input type="text" ng-model="getName">
<p>Enter Message:</p>
<textarea ng-model="getMessage" required>
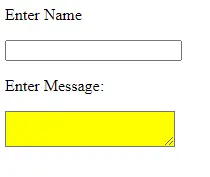
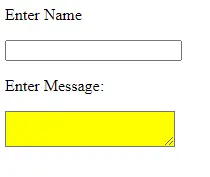
出力:

AngularJS の Textarea と入力ディレクティブの違い
以下で説明するように、textarea フィールドと input フィールドの間にはかなりの違いがあります。
textareaを使用すると、ユーザーから複数の行を入力として取得できます。しかし一方で、入力フィールドを使用することによってのみ、ユーザーから限られた入力を得ることができます。textareaを使用すると、テキスト領域に挿入される文字を制限できます。一方、入力フィールドでは文字数を制限できません。inputフィールドを使用すると、検証を取得でき、ユーザーはtypeプロパティを使用して必要なデータのみを入力できます。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn