AngularJs $watchcollection

AngularJs ウォッチャーと AngularJs を使用して実現できるウォッチャーの種類を紹介します。
AngularJs ウォッチャーとその仕組み
ウォッチャーは、スコープ変数とその値の変更を追跡しているだけです。ウォッチャーは、スコープ変数とスコープ変数内の使用可能な値の変更を監視します。
ウォッチャーを詳細に理解するために、例を見てみましょう。コントローラ a に関連付けられた div を使用して、コントローラ関連のマークアップを作成しましょう。
この div には 2つの要素があり、1つはテキストボックスになり、もう 1つは div になります。以下に示すように、テキストボックスには x への双方向バインディングがあり、div には y への一方向バインディングがあります。
# angular
<div ng-controller="a">
<input ng-model="x">
<div>{{b}}</div>
</div>
コントローラ a は、3つのスコープ変数 x、y、および z を定義します。以下に示すように、これら 3つの変数に 1、2、および 3 として値を割り当てました。
# angular
app.controller("a", function(){
$scope.x = 1;
$scope.y = 2;
$scope.z = 3;
})
まず、ウォッチャーがどのように機能するかについて説明しましょう。Watch は、変数とその値を追跡します。したがって、ng-model を使用してテキストボックスにバインドされたスコープ変数 x があります。つまり、双方向のバインディングが実行されます。
スコープ変数にデータバインディングがある場合は常に、監視変数が自動的に作成され、AngularJs フレームワークが処理します。スコープ変数にデータバインディングがある場合は常に、それらすべての変数に、AngularJ によって自動的に作成されたそれぞれのウォッチャーがあります。
上記の例では、2つの要素があり、2つの異なるスコープ変数にバインドされたデータと、メモリ内に作成された 2つの異なるウォッチャーがあります。
一部の変数は、どの要素にもバインドされていないため、監視されていません。上記の例から、変数 z は監視されておらず、変数 z のウォッチャーは自動的に作成されません。
AngularJs は、データバインディングの概念に基づいて、特定の変数を監視するかどうかを独自に決定します。
AngularJs は、ウォッチャーに基づいて、またはスコープ変数の値が変更されるたびに、カスタム関数を実行できます。x の値を変更すると、実行可能なカスタム関数を作成できます。
$watchCollection を使用して、AngularJs のコレクションの変更を監視する
AngularJs 1.1.4 では、コレクション内の変更を配列またはオブジェクトとして監視および監視するための新しいメソッドが導入されました。
$watchCollection() は、コレクションに何かをプッシュしたり、コレクションからいくつかの要素を削除したりするために使用されます。$watchCollection() は、新しいコレクションと以前のコレクションの両方を返すことができます。
$watchCollection() の使用方法を理解するための例を作成しましょう。
コレクションに本を追加し、そのコレクションから本を削除し、コレクションから本を変更して、$watchCollection() がこれらすべての関数にどのように反応するかを確認します。
# angular
var myApp = angular.module('myApp',[]);
myApp.controller('watchCollectionExample', function($scope) {
$scope.Books = [{
Id : 1,
Name: 'Programming With Husnain'
}];
$scope.AddItem = function() {
$scope.Books.push({
Id : $scope.Books.length + 1,
Name: 'Programming With Husnain ' + $scope.Books.length
});
}
$scope.RemoveItem = function() {
$scope.Books.pop(1);
}
$scope.ModifyItem = function() {
$scope.Books[0].Name = 'Coding Basics';
}
$scope.$watchCollection('Books', function(newCollection, oldCollection){
$scope.newValue = newCollection;
$scope.oldValue = oldCollection;
$scope.Itemslog.splice(0, 0, "Updated at " + (new Date()).getTime());
});
$scope.Itemslog = [];
$scope.LogClear = function(){
$scope.Itemslog.length = 0;
}
});
次に、テンプレートを作成しましょう。
# angular
<div ng-controller="watchCollectionExample">
<b>Books:</b> {{Books}} <br/><br/>
<b>New Books:</b> {{newValue}} <br/>
<b>Old Books:</b> {{oldValue}}
<br/><br/>
<button ng-click="AddItem()">Add Book to Collection</button>
<button ng-click="RemoveItem()">Remove Book from Collection</button>
<button ng-click="ModifyItem()">Change Book Item Value in Collection</button>
<button ng-click="LogClear()">Clear Log</button>
<ul>
<li ng-repeat="book in Itemslog"> {{ book }} </li>
</ul>
</div>
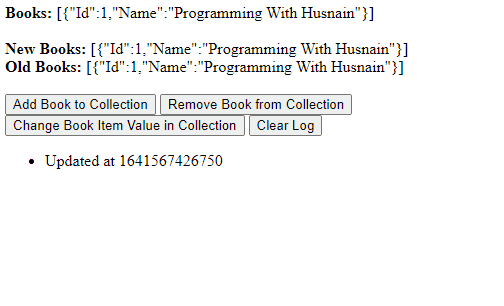
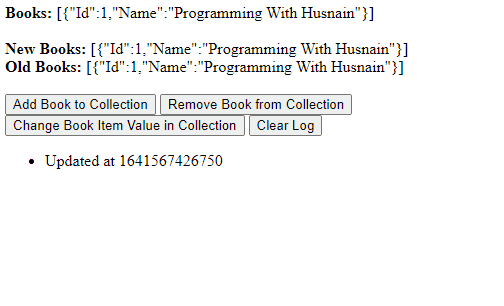
出力:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn