Angular でルーターナビゲート

Angular でルーターサービスの navigate メソッドを紹介し、Angular アプリケーションでのナビゲーションに使用する方法について説明します。
ルーターは Angular でナビゲートする
ナビゲーションは、Web アプリケーションの最も重要な部分の 1つです。複数のページを持たないシングルページアプリケーション(SPA)を構築する場合でも、ナビゲーションを使用して 1つのセクションから別のセクションに移動します。
ナビゲーションにより、ユーザーは Web アプリケーションで探しているものを簡単に見つけることができます。明確でわかりやすいナビゲーションを提供すれば、Web アプリケーションは成功します。
Angular は、単純なルーティングから複雑なルーティングを簡単に実現するためのナビゲーションのための多くの方法を提供します。Angular は、Web アプリケーションでナビゲーションを設定するための個別のモジュールを提供します。
ルーターの navigate() メソッドは、ユーザーをあるページから別のページにプログラムでナビゲートするために使用されます。
navigate() を使用してさまざまなコンポーネントをナビゲートする例を見ていきます。それでは、次のコマンドを使用して新しいアプリケーションを作成しましょう。
# angular
ng new my-app
Angular で新しいアプリケーションを作成したら、このコマンドを使用してアプリケーションディレクトリに移動します。
# angular
cd my-app
それでは、アプリを実行して、すべての依存関係が正しくインストールされているかどうかを確認しましょう。
# angular
ng serve --open
コマンドを使用してコンポーネントを生成します。まず、ホームコンポーネントを生成します。
# angular
ng generate component home
home コンポーネントを生成したら、about コンポーネントを生成します。
# angular
ng generate component about
最後に、次のコマンドを使用して services コンポーネントを生成します。
# angular
ng generate component services
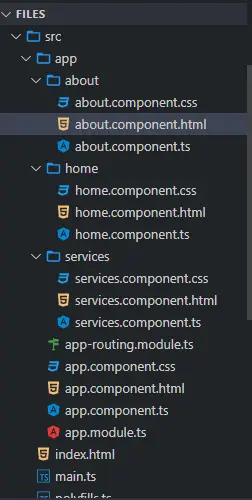
コンポーネントを生成した後、3つのファイルを含む別々のフォルダーに 3つのコンポーネントがあります。
出力:

コンポーネントを生成したら、それらのビューを作成します。about フォルダから about.component.html を開き、次のコードを追加します。
# angular
<div class="container" >
<h1> This is About component </h1>
<h3> Try navigating to other components </h3>
</div>
home フォルダから home.component.html ファイルを開き、次のコードを追加します。
# angular
<div class="container">
<h1> This is Home component </h1>
<h3> Try navigating to other components </h3>
</div>
次に、services フォルダーから services.component.html ファイルを開き、次のコードを追加します。
# angular
<div class="container">
<h1> This is Services component </h1>
<h3> Try navigating to other components </h3>
</div>
コンポーネントとビューの準備ができたら、app-routing.module.ts でルートを定義します。以下に示すように、router から ngModule、Routes、RouterModule をインポートし、作成したコンポーネントをインポートします。
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent} from './about/about.component';
import { HomeComponent} from './home/home.component';
import { ServicesComponent } from './services/services.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
すべてをインポートしたら、以下でコンポーネントのルートを定義します。
# angular
const routes: Routes = [
{ path: 'about', component: AboutComponent },
{ path: 'home', component: HomeComponent},
{ path: 'services', component: ServicesComponent },
];
ナビゲーションメニューは app.component.html に作成します。各リンクは、(click)メソッドを使用して関数を呼び出します。
以下に示すように、router-outlet を使用してコンポーネントデータを表示します。
# angular
<ul class="nav navbar-nav">
<li>
<a (click)="goToHome()">Home</a>
</li>
<li>
<a (click)="goToAbout()">About</a>
</li>
<li>
<a (click)="goToServices()">Services</a>
</li>
</ul>
<router-outlet> </router-outlet>
関数 goToHome()、goToAbout()、および goToServices() を作成します。app.component.ts を開き、router から Router をインポートし、router.navigate を使用して、以下に示すように、コンポーネント間を移動するこれらの関数を作成します。
# angular
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
constructor(private router: Router) {}
goToHome() {
this.router.navigate(['/', 'home']);
}
goToAbout() {
this.router.navigate(['/', 'about']);
}
goToServices() {
this.router.navigate(['/', 'services']);
}
}
出力:

上記の例からわかるように、navigate() とルートの定義を使用して、あるコンポーネントから別のコンポーネントに簡単に移動できます。
そのため、このチュートリアルでは、コンポーネントを作成してルートを定義する方法と、navigate() を使用してコンポーネント間を簡単に移動する方法を学びました。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn