Tkinter Tutorial - Etichetta Widget
- Widget per etichette Python Tkinter
- Cambiare il carattere dell’etichetta Python
- Cambia il colore dell’etichetta di Python Tkinter
- Visualizzare l’immagine in Python Tkinter Label

Il widget Label visualizza una stringa di testo o un’immagine, il cui contenuto normalmente si suppone non sia dinamico. Naturalmente, se lo si desidera, è possibile modificarne il contenuto.
Widget per etichette Python Tkinter
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label")
labelExample.pack()
app.mainloop()
Genera una finestra con un’etichetta di testo all’interno della finestra principale.

labelExample = tk.Label(app, text="This is a label")
labelExample è un’istanza di Label che mostra Questa è un'etichetta con il genitore app.
labelExample.pack()
pack() gestisce il layout del particolare widget nel widget genitore. Ha le seguenti opzioni
pack() Metodo |
Descrizione |
|---|---|
after=widget. |
imballare dopo aver impacchettato il widget |
anchor=NSEW (or subset) |
widget di posizione secondo |
before=widget |
impacchettalo prima di confezionare il widget |
expand=bool |
espandere il widget se la dimensione del genitore cresce |
fill=none or x or y or both |
riempire il widget se il widget cresce |
in=master |
usa master per contenere questo widget |
in_=master |
vedi descrizione dell’opzione in |
ipadx=amount |
aggiungere l’imbottitura interna in direzione x |
ipady=amount |
aggiungere l’imbottitura interna in direzione y |
padx=amount |
aggiungere l’imbottitura nella direzione x |
pady=amount |
aggiungere l’imbottitura in direzione y |
side=top or bottom or left or right |
dove aggiungere questo widget. |
È possibile modificare le opzioni per ottenere il diverso layout del widget delle etichette.
La dimensione dell’etichetta è specificata dalla larghezza e dall’altezza che appartengono alle opzioni specifiche del widget dell’etichetta.
Si possono ottenere le proprietà dell’etichetta con il comando dict(label),
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
from pprint import pprint
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label", height=15, width=100)
pprint(dict(labelExample))
Le proprietà sono elencate di seguito
{'activebackground': 'SystemButtonFace',
'activeforeground': 'SystemButtonText',
'anchor': 'center',
'background': 'SystemButtonFace',
'bd': <pixel object at 00000000048D1000>,
'bg': 'SystemButtonFace',
'bitmap': '',
'borderwidth': <pixel object at 00000000048D1000>,
'compound': 'none',
'cursor': '',
'disabledforeground': 'SystemDisabledText',
'fg': 'SystemButtonText',
'font': 'TkDefaultFont',
'foreground': 'SystemButtonText',
'height': 15,
'highlightbackground': 'SystemButtonFace',
'highlightcolor': 'SystemWindowFrame',
'highlightthickness': <pixel object at 00000000048FF100>,
'image': '',
'justify': 'center',
'padx': <pixel object at 00000000048FED40>,
'pady': <pixel object at 00000000048FF0D0>,
'relief': 'flat',
'state': 'normal',
'takefocus': '0',
'text': 'This is a Label',
'textvariable': '',
'underline': -1,
'width': 100,
'wraplength': <pixel object at 00000000048FED70>}
Ora che conoscete le proprietà dell’etichetta, potreste ottenere un’apparizione diversa dell’etichetta cambiandola.
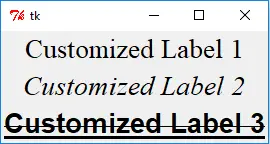
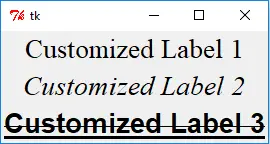
Cambiare il carattere dell’etichetta Python
Di seguito vi mostreremo i diversi metodi di configurazione dei font delle etichette.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
app = tk.Tk()
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
labelExample1.pack()
labelExample2.pack()
labelExample3.pack()
app.mainloop()

Set Python Tkinter Label Font con una Tupla
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
Una tupla con il tipo di nome del font come primo elemento, seguito da dimensioni, stile come peso, corsivo, sottolineatura e/o sovrascrittura.
Set Python Tkinter Label Font con oggetto font tkFont
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
Si può anche usare l’oggetto font nel modulo tkFont per specificare le proprietà del font del testo dell’etichetta.
Il tipo di font in labelExample3 è la famiglia di font Helvetica, dimensione 20, grassetto, sottolineato e sovrascrittura.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
from pprint import pprint
app = tk.Tk()
pprint(tkFont.families())
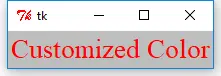
Cambia il colore dell’etichetta di Python Tkinter
Si può cambiare il colore dell’etichetta in primo piano e dello sfondo usando le proprietà fg/bg.
labelExample1 = tk.Label(app, text="Customized Color", bg="gray", fg="red")

Visualizzare l’immagine in Python Tkinter Label
La proprietà image in label viene utilizzata per visualizzare l’immagine nell’etichetta.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
logo = tk.PhotoImage(file="python.gif")
labelExample = tk.Label(app, image=logo)
labelExample.pack()
app.mainloop()

tk.PhotoImage poteva visualizzare solo immagini a colori in formato GIF, PPM/PGM. Genera _tkinter.TclError: couldn't recognize data in image file se si utilizzano altri formati di immagineFounder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook