PyQt5 Tutorial - Layout della griglia
- Layout della griglia PyQt5
- PyQt5 Campo di disposizione della griglia
- PyQt5 Stretch Layout della griglia

Impareremo un altro metodo di layout in PyQt5 in questo tutorial - il layout della griglia.
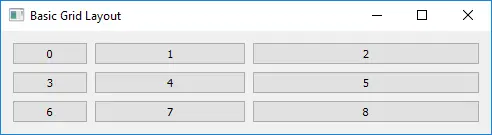
Layout della griglia PyQt5
La classe QGridLayout dispone i widget in una griglia. QGridLayout prende lo spazio disponibile e lo divide in righe e colonne e poi mette ogni widget nella cella corretta.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
Dove,
grid_layout = QGridLayout()
QGridLayout di QWidgets specifica il formato di layout da utilizzare come layout a griglia.
self.setLayout(grid_layout)
Imposta il layout della classe come metodo di layout out appena definito - layout a griglia.
grid_layout.addWidget(button, x, y)
Il metodo addWidget della classe QGridLayout mette il pulsante del widget alla griglia delle celle a x , y. La posizione in alto a sinistra è per impostazione predefinita (0, 0).

PyQt5 Campo di disposizione della griglia
Normalmente, ogni widget consuma una cella della griglia, ma è anche possibile che il widget occupi più celle usando numeri di riga e colonna che abbracciano numeri di addWidget() metodo sovraccarico.
addWidget(self, QWidget, row, column, rowSpan, columnSpan, Qt.Alignment alignment=0)
Il terzo e il quarto parametro sono l’ampiezza di riga e colonna, pari a uno per impostazione predefinita. Se l’interlinea è -1, il widget delle celle si estenderà fino al bordo destro o inferiore.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
button = QPushButton("1-3")
grid_layout.addWidget(button, 0, 0, 1, 3)
button = QPushButton("4, 7")
grid_layout.addWidget(button, 1, 0, -1, 1)
for x in range(1, 3):
for y in range(1, 3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())

PyQt5 Stretch Layout della griglia
setColumnStretch e setRowStretch impostano il fattore di allungamento della colonna o della riga. Il fattore di allungamento è un numero relativo rispetto ad altre colonne o file. Le colonne/file con un fattore più alto occupano più spazio disponibile.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
grid_layout.setColumnStretch(x, x + 1)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
grid_layout.setColumnStretch(x, x + 1)
Imposta il fattore di allungamento delle tre righe rispettivamente a 1, 2, 3, quindi l’ordine di larghezza della colonna è Third Column > Second Column > First Column.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook