Implementa una funzione di sospensione in JavaScript
-
Implementa una funzione
sleep()senzaPromise,asynceawaitin JavaScript -
Implementa la funzione
sleep()conPromise,asynceawaitin JavaScript

Tutti sanno che il linguaggio di programmazione JavaScript è un linguaggio a thread singolo, il che significa che ha solo uno stack di chiamate e uno stack di heap. Per questo motivo, il codice JavaScript può essere eseguito solo riga per riga. Ma ci sono momenti in cui vogliamo eseguire alcune operazioni che richiedono del tempo per essere eseguite e durante questo periodo, mantenere l’utente in attesa dei risultati non è una buona idea.
Diciamo che stiamo eseguendo una chiamata API; quindi, potrebbe essere necessario del tempo per ottenere la risposta dal server. Invece di aspettare la risposta, possiamo aggiungere la parola chiave async prima di quella funzione che sta effettuando la chiamata API che restituirà un oggetto Promise. Questo renderà quella funzione asincrona e poi, con l’aiuto di await, aspetteremo un po’ di tempo. Durante questo periodo, proveremo a completare altre attività. Successivamente, possiamo tornare indietro e mostrare i risultati della chiamata API non appena otteniamo la risposta dal server.
Con questo, possiamo utilizzare efficacemente il motore JavaScript. Per ottenere ciò, JavaScript ci fornisce un oggetto Promise e alcune parole chiave come async e await. Una Promise è un evento che ci dice se una richiesta è stata risolta o rifiutata. Ogni volta che richiediamo una risorsa, ci sono due cose o la nostra richiesta verrà soddisfatta o può essere rifiutata. Usando async, rendiamo tale funzione asincrona.
Implementa una funzione sleep() senza Promise, async e await in JavaScript
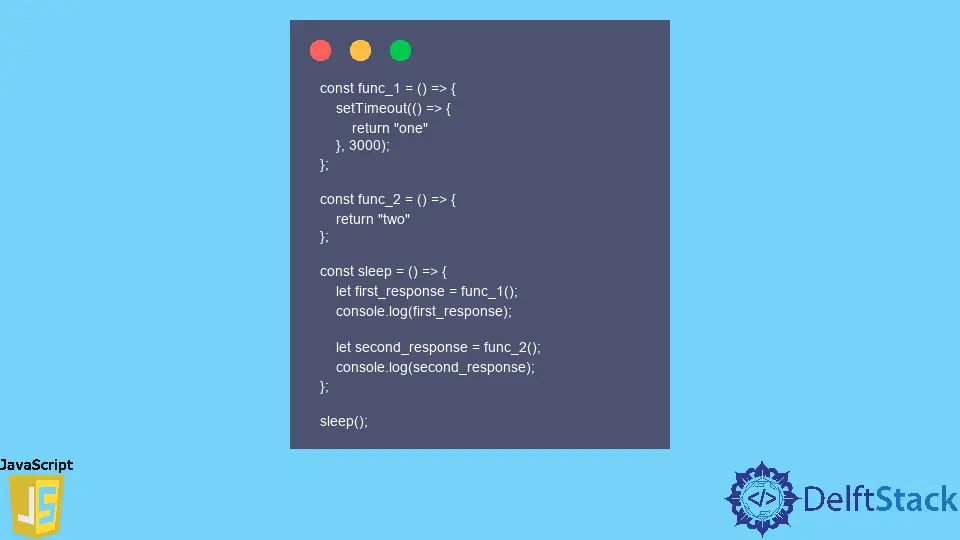
Vediamo prima cosa succede quando non usiamo promise, async e await nel nostro programma. Il codice seguente ha 3 funzioni func_1, func_2 e sleep(). L’esecuzione inizierà dalla funzione sleep(). Quando l’esecuzione inizia, la funzione sleep() chiamerà func_1 ma notate qui che all’interno di func_1 c’è una funzione setTimeOut() che ha un timeout di 3000ms (3 secondi). Ora il func_1 aspetterà per quel lasso di tempo. Fino ad allora, verranno eseguite altre righe di codice.
const func_1 = () => {
setTimeout(() => {return 'one'}, 3000);
};
const func_2 = () => {
return 'two'
};
const sleep = () => {
let first_response = func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
Produzione:
undefined
two
Quando console.log(first_response); viene eseguito, stamperà undefined. Poiché func_1() è attualmente in attesa di stato e quindi first_response non ne ha al suo interno. Questo è il motivo per cui stampa undefined. In JavaScript, esiste un concetto di sollevamento in cui a tutte le variabili di un programma dichiarate ma non inizializzate verrà assegnato il valore di undefined. È così che otteniamo undefined come output.
La seconda funzione, func_2(), è semplice. Qui restituirà semplicemente la stringa two, quindi verrà memorizzata all’interno della variabile second_response e quindi verrà stampata nella finestra di output.
Implementa la funzione sleep() con Promise, async e await in JavaScript
Qui useremo Promise, async e await e apporteremo alcune piccole modifiche al nostro programma. Nota come stiamo ottenendo il valore non definito della funzione func_1(). Quindi, risolviamo questo problema rendendo la funzione sleep() asincrona con async e poi aspettiamo o dormiamo per un po’ di tempo con l’aiuto di wait e poi otteniamo la risposta come oggetto Promise, che viene restituito di async.
const func_1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('The request is successful.');
}, 3000);
});
};
const func_2 = () => {
return 'two'
};
const sleep = async () => {
let first_response = await func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
Produzione:
The request is successful.
two
La semplice aggiunta della parola chiave async davanti alla funzione non rende tale funzione asincrona. Per questo, ovunque tu voglia fare una chiamata asincrona o aspettare, dobbiamo usare await su quella funzione, in questo caso prima di func_1().
La parola chiave await viene scritta prima di una funzione che consente alla funzione di attendere un po’ di tempo e quindi di eseguirla. Il tempo che attende prima di eseguire la funzione dipende dal tempo specificato all’interno della funzione setTimeOut().
All’interno della funzione, func_1, stiamo restituendo un oggetto Promise che accetta due parametri, il primo è la resolve e il secondo è il reject. Se la promessa è soddisfatta con successo, possiamo usare il metodo resolve; altrimenti, possiamo usare il metodo reject.
Se esegui questo programma, sarà chiamato prima func_1(), e poi il programma aspetterà 3 secondi da quando abbiamo usato setTimeOut() di 3000ms. Dopodiché, restituirà la stringa The request is successful. come risultato di func_1, sarà memorizzato nella variabile first_response. Il func_2() sarà chiamato e restituirà direttamente two come risultato, che sarà poi immagazzinato nella variabile second_response. Questo è il modo in cui otteniamo la funzionalità sleep() in JavaScript.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn