Ottieni le dimensioni dello schermo, della finestra e della pagina web in JavaScript
- Differenza tra schermo, finestra e pagina Web in JavaScript
- Ottieni le dimensioni dello schermo, della finestra e della pagina web in JavaScript

Nello sviluppo Web, per ottenere le dimensioni dello schermo, della finestra o della pagina Web mostrate sullo schermo, utilizziamo le proprietà width e height. La width rappresenta l’asse orizzontale e la height rappresenta l’asse verticale. Con l’aiuto di queste due proprietà, diventa molto più facile per noi ottenere con precisione le dimensioni dello schermo del dispositivo, della finestra del browser e della pagina Web in JavaScript.
Differenza tra schermo, finestra e pagina Web in JavaScript
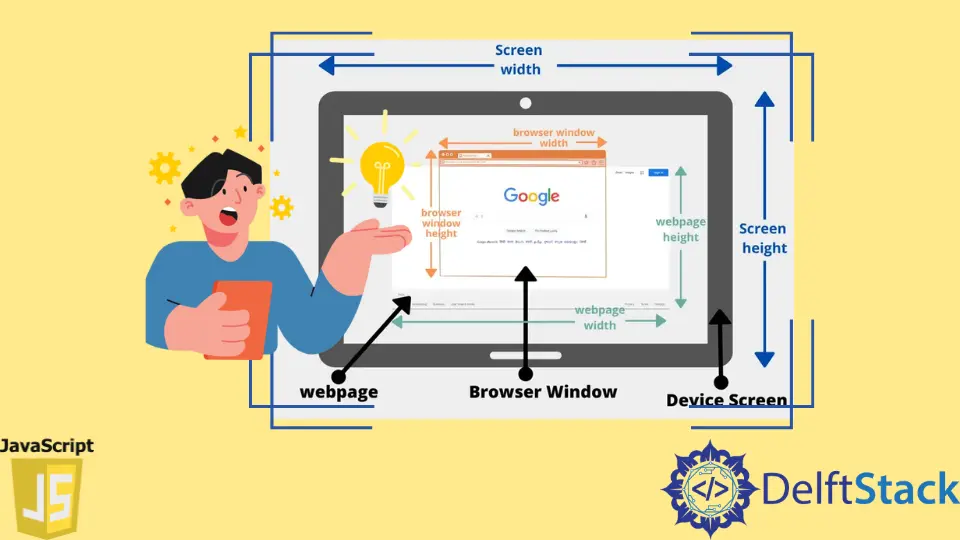
Comprendiamo la differenza tra schermo, finestra e pagina Web utilizzando il diagramma seguente perché questi termini potrebbero sembrare alquanto confusi all’inizio.

Nel diagramma sopra, ci sono tre diverse dimensioni:
-
Schermata del dispositivo (rappresentata con il colore blu)
Lo schermo di un dispositivo può essere lo schermo di un computer, un tablet o un laptop che verrà utilizzato dal nostro cliente. A seconda della risoluzione del dispositivo utilizzato da un client, cambierebbero anche le sue dimensioni, ovvero larghezza e altezza. -
Finestra del browser (rappresentata con il colore verde acqua)
È il browser su cui verrà visualizzato il tuo sito web. Il browser può essere Google Chrome, Microsoft Edge, Mozilla Firefox, ecc. Come tutti sappiamo, possiamo ridimensionare la finestra del browser come vogliamo, il che alla fine cambierà la sua larghezza e altezza. -
Pagina web (rappresentata con colore arancione)
Il tuo sito web è composto da molte pagine diverse. Ogni pagina web è composta da varie dimensioni. Puoi ottenere le dimensioni dell’intera pagina web. In un momento specifico, solo una parte della pagina web può essere visualizzata nella finestra del browser. A volte, è impossibile mostrare l’intera pagina web nella finestra del browser perché lo schermo del nostro dispositivo ha un’altezza inferiore.
Ad esempio, nell’immagine sopra, la pagina web di Google è di dimensioni maggiori rispetto alla finestra del nostro browser. Sullo schermo possono essere visualizzate solo alcune parti della pagina web. E il resto della parte sarà visibile all’utente solo quando scorriamo la pagina web orizzontalmente o verticalmente. Quando parliamo della dimensione della pagina web, ci riferiamo all’intera pagina web indipendentemente da quanta parte della pagina web è attualmente visibile all’utente.
Ottieni le dimensioni dello schermo, della finestra e della pagina web in JavaScript
Ora conosciamo la differenza tra lo schermo, la finestra e la pagina web. Scriviamo un po’ di codice per ottenere la dimensione di ogni dimensione con l’aiuto di JavaScript. Gli snippet di codice seguenti possono restituire risultati diversi in termini di risoluzione dello schermo, dimensioni del browser Web e dimensioni della pagina Web.
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
Produzione:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
All’interno del tag body, abbiamo il tag h2 che stamperà l’intestazione Sizes. Quindi, abbiamo 3 tag di paragrafo al suo interno, mostreremo la larghezza e l’altezza per lo schermo, la finestra e la pagina.
Per ottenere le dimensioni dello schermo del computer, laptop o tablet, devi usare screen.width, che ti darà la larghezza dello schermo, e usare screen.height per ottenere l’altezza dello schermo.
Per ottenere le dimensioni della finestra del browser, devi utilizzare l’oggetto window. Ogni scheda del browser avrà il suo oggetto window. Questo oggetto contiene varie proprietà relative ai contenuti presenti all’interno di quella scheda del browser o finestra del browser. L’oggetto window ha qualcosa chiamato innerWidth e innerHeight, che alla fine ci forniranno la larghezza e l’altezza della finestra del browser.
Come tutti sappiamo, l’oggetto documento rappresenta il nostro sito Web e tutte le informazioni relative alla pagina Web sono memorizzate all’interno di questo oggetto. Per ottenere la larghezza della pagina web dobbiamo usare document.documentElement.scrollWidth e per ottenere l’altezza della pagina web dobbiamo usare document.documentElement.scrollHeight. Lo scrollWidth e scrollHeight rappresentano l’intera larghezza e altezza della pagina web.
Ora che abbiamo tutte le dimensioni del nostro schermo, finestra e pagina web, è il momento di aggiungere questi valori al tag dei paragrafi che abbiamo creato nel nostro documento HTML. Per prima cosa dobbiamo ottenere tutti i tag di paragrafo utilizzando gli id presenti in JavaScript, quindi possiamo utilizzare la proprietà innerHTML per impostare i valori.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn