Field Validation for React-Select

Sometimes when we are designing forms in our application, we may need to include a multiple-choice option in our form. If we don’t set validation in this option, the user can submit the form without selecting any options.
This article will show us how we can include validation in select in React JS. Also, the article will contain necessary examples and explanations to make the topic easier.
Add Field Validation for react-select
The example below will demonstrate how we can set validation on a React JS application. Take a look at the following codes.
Example Code- App.js:
// importing necessary files and packages
import React, { useEffect, useState } from "react";
import Select from "react-select";
export default function App() {
// React user state
const [
data,
setData
] = useState();
// Setting user options
const options = [
{ value: "1", label: "One" },
{ value: "2", label: "Two" },
{ value: "3", label: "Three" },
{ value: "4", label: "Four" }
];
// Form validation
const [
isValid,
setIsValid
] = useState(false);
// On change effect
useEffect(() => {
setIsValid(data ? true : false);
}, [data]);
// An action when the form is submitted.
const FormSubmit = (e) => {
alert(data);
};
// Rendering the UI
return (
<div>
<form onSubmit={FormSubmit}>
<input required placeholder="Your name" />
<Select
options={options}
onChange={(e) => setData(e.value)}
value={options.filter(function (option) {
return option.value === data;
})}
label="Select option"
placeholder={"Choose your option..."}
menuPlacement="top"
required
/>
{!isValid && <p>Please select an option...</p>}
<button disabled={!isValid}>Form Submit</button>
</form>
</div>
);
}
We already commanded the purpose of each code block. Now, let’s take a look at the index.js file, which looks like the following:
Example Code- index.js:
// importing necessary files and packages
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
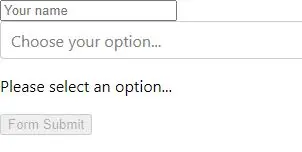
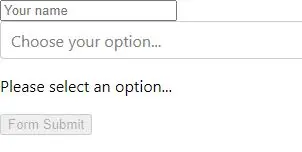
Now, after you are done with all the files, you will get the output below in your browser:

This tutorial uses the react-select package, so you need to install this package before running the application. You can easily install this by using npm.
The example codes shared in this article are written in React JS project. So to run a React project, your system must contain the latest Node JS version.
If your system doesn’t contain Node JS, install it first.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn