How to Set Tkinter Background Color
- Setting Background Color for the Main Window
- Changing Background Color of Frames
- Setting Background Color for Buttons and Other Widgets
- Using Hexadecimal Color Codes
- Conclusion
- FAQ

Setting the background color in a Tkinter application is a fundamental aspect of GUI design. Whether you’re creating a simple window or a complex application, the background color can significantly impact the user experience.
In this tutorial, we’ll explore various methods to set the background color of your Tkinter application. We’ll cover how to do this using different widgets, ensuring your application not only functions well but also looks appealing. By the end of this guide, you will have a solid understanding of how to customize your Tkinter interface to enhance its visual appeal. Let’s dive in!
Setting Background Color for the Main Window
The first step in customizing your Tkinter application is to set the background color of the main window. This can be done easily with the configure method of the Tkinter root window. Below is a simple example demonstrating how to set the background color to light blue.
import tkinter as tk
app = tk.Tk()
app.title("configure method")
app.geometry("300x200")
app.configure(bg="red")
app.mainloop()

In this example, we first import the Tkinter library and create a root window. The configure method is then called with the bg parameter set to red’. This changes the background color of the main window. Finally, we enter the main event loop with app.mainloop(), which keeps the window open until the user closes it. This method is straightforward and effective for establishing a consistent background color across your entire application.
Changing Background Color of Frames
To create more complex layouts, you often use frames in Tkinter. Each frame can have its own background color, allowing for a more dynamic interface. Here’s how you can set the background color for a frame.
import tkinter as tk
root = tk.Tk()
root.title("Frame Background Color Example")
frame = tk.Frame(root, bg='lightgreen')
frame.pack(fill=tk.BOTH, expand=True)
root.mainloop()
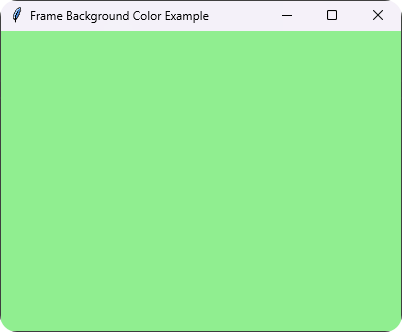
Output:

In this code, we create a frame within the main window and set its background color to lightgreen. The pack method is used to make the frame fill the entire window and expand as needed. This approach is particularly useful when you want specific sections of your application to stand out. By using frames, you can create visually distinct areas within your application, enhancing user interaction and focus.
Setting Background Color for Buttons and Other Widgets
Widgets in Tkinter, such as buttons, can also have their background colors customized. This allows for greater control over the appearance of individual components. Below is an example of how to set the background color for a button.
import tkinter as tk
def on_click():
print("Button clicked!")
root = tk.Tk()
root.title("Button Background Color Example")
button = tk.Button(root, text="Click Me!", bg='yellow', command=on_click)
button.pack(pady=20)
root.mainloop()
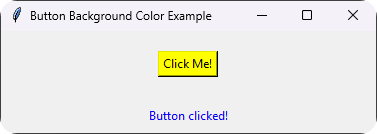
Output:

In this example, we create a button with the text “Click Me!” and set its background color to ‘yellow’. The command parameter is used to specify a function that executes when the button is clicked. The pack method is called to position the button with some padding. Customizing the background color of buttons not only enhances the aesthetic appeal but also helps in drawing attention to important actions within your application.
Using Hexadecimal Color Codes
For more precise color control, Tkinter also supports hexadecimal color codes. This allows you to specify any color you desire. Here’s how you can use hex codes to set the background color of a window.
import tkinter as tk
root = tk.Tk()
root.title("Hexadecimal Color Example")
root.configure(bg='#FF5733')
root.mainloop()
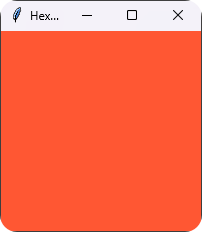
Output:

In this example, we set the background color of the main window using the hexadecimal color code #FF5733, which is a shade of red-orange. This method gives you the flexibility to choose from millions of colors, ensuring your application can have a unique and professional look. Using hex codes is particularly beneficial for branding purposes, as you can match your application’s colors with your brand’s identity.
Conclusion
Setting the background color in Tkinter is a simple yet impactful way to enhance your application’s visual appeal. By utilizing the various methods discussed, you can customize the background for the main window, frames, buttons, and other widgets. Whether you choose to use predefined colors or hexadecimal color codes, the ability to control your application’s aesthetics is at your fingertips. Now that you have the knowledge to set background colors effectively, get creative and make your Tkinter applications stand out!
FAQ
-
How can I set a gradient background in Tkinter?
You cannot set a gradient background directly in Tkinter, but you can use a canvas to draw shapes and create a gradient effect manually. -
Can I use images as a background in Tkinter?
Yes, you can use thePhotoImageclass to set an image as a background in a Tkinter window or frame. -
What color formats does Tkinter support?
Tkinter supports color names, hexadecimal color codes, and RGB tuples. -
How do I change the background color dynamically?
You can change the background color dynamically by calling theconfiguremethod on the widget whose background you want to change and passing a new color. -
Is it possible to set transparency in Tkinter?
Tkinter does not support transparency directly, but you can use thewm_attributesmethod to adjust the transparency of the entire window.
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook