How to Use PHP With Visual Studio Code

The most popular IDE for lots of developers is Visual Studio Code. It is a free, open-source editor for multiple languages managed and maintained by many developers and Microsoft.
Visual Studio Code is available for developers across popular operating systems from Windows and macOS to Linux. For PHP, it is a great IDE that allows us to use extensions, source control, and support tools that make developing in PHP a ton easier.
This article will discuss how to use PHP with Visual Studio Code.
Use PHP With Visual Studio Code
Install PHP
On your local PC, you can check our guide on how to set up your PHP interpreter. We discuss how to install PHP and configure PHP on your PC.
Install Visual Studio Code
Visual Studio Code (VS Code) can be downloaded on the IDE’s landing page. The site automatically detects the OS and provides the appropriate application for you.
For Linux users, you can use the command below to install VS Code on your PC. You can download the executable from the VS Code’s site for Ubuntu/Debian (.deb) and Red Hat/Fedora/SUSE.
sudo snap install code --classic
For Windows and macOS, you can go to the Windows specific and MacOS specific download pages. Once you have downloaded the installer, you can run the installer, and you are good to go.
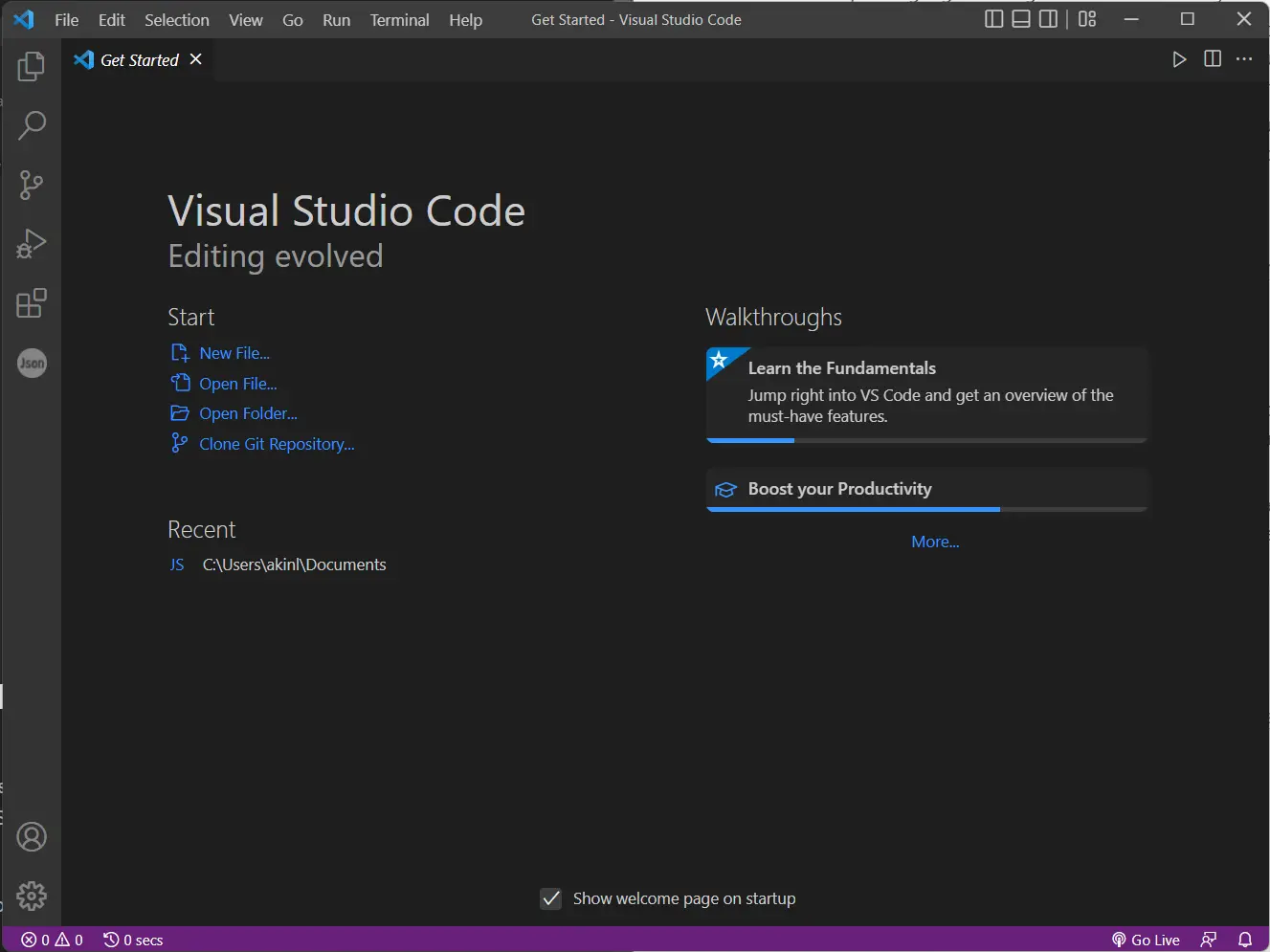
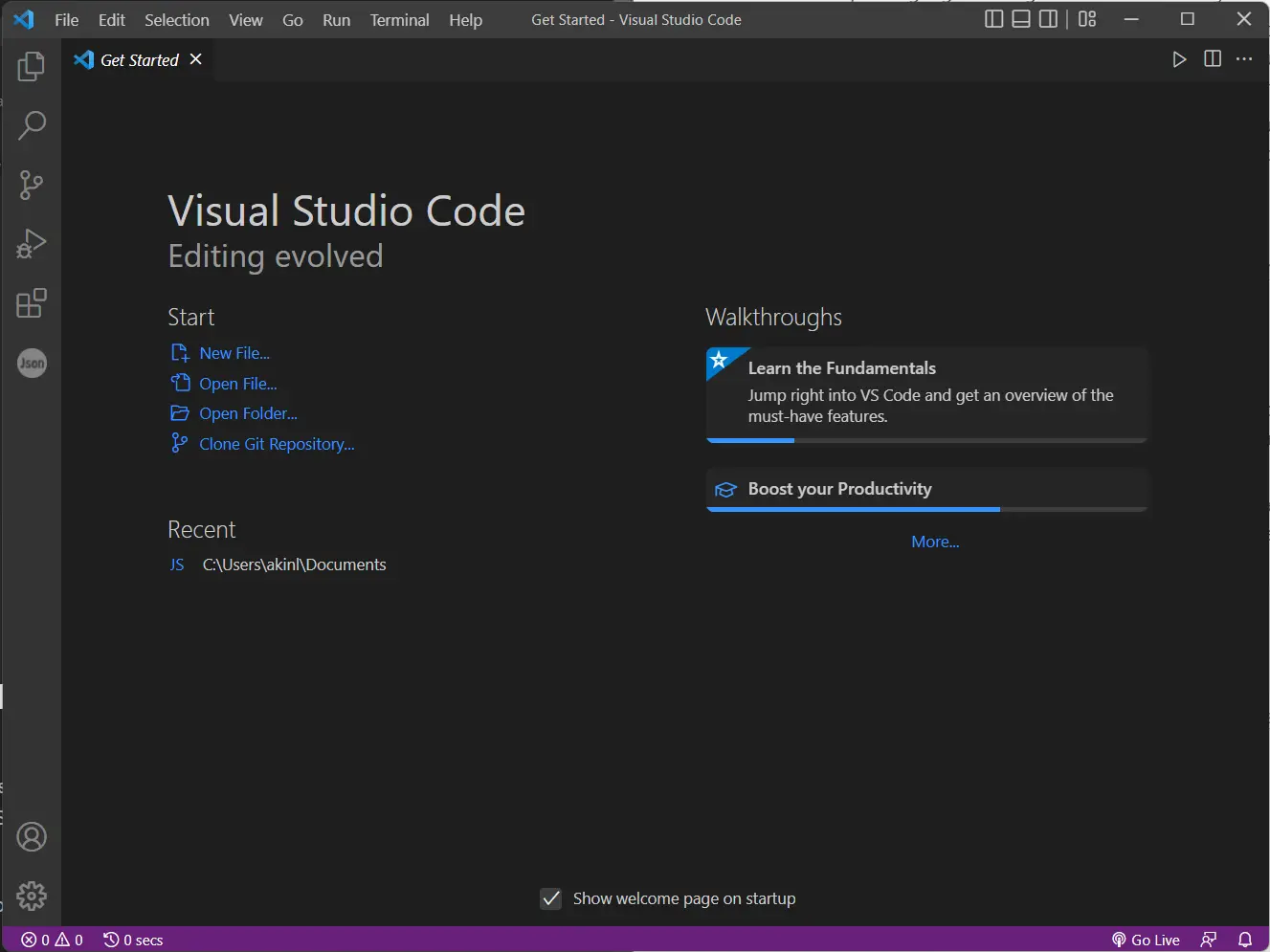
When you open VS Code, You should see this screen regardless of your OS.

Setting Up Visual Studio Code for PHP
Now that you have VS Code on your system, you can configure your PHP interpreter with VS Code. Before that, let’s open a folder, php, where we can run our PHP code.

You may see a pop-up like the image below. Select Yes, I trust the authors

After adding your folder, you should see the following image below.

Now, let’s configure the PHP interpreter with VS Code to run PHP successfully. Go to the Settings page via the image below.

You should see a page with sections like Text Editor, Workbench, Window, etc.

In the search input area, search for php.validate.executablePath, and you should see the image below. Select the link Edit in settings.json.

Upon clicking the settings.json link, you should see this.

Depending on your VS Code configurations, the line on which the php.validate.executablePath setting will differ, but in our image, it is on line 19, and as you can see, it is empty. So, we need the PHP interpreter’s path.
Depending on how you installed your PHP interpreter, the interpreter’s path may differ, but if you followed the install PHP tutorial on our site, your PHP interpreter path should be C:\php\php.exe, but because of string formatting, you can place the path just like that. You need to escape the backward slash, so the path you will add should be C:\\php\\php.exe.

Create a new PHP file named index.php, place the code below, and run it.
<?php
echo("Hello World");
?>
Output:

Running PHP code on VS Code.
Now, you can run PHP natively within your VS Code IDE. Now, let’s beef up VS Code for you to get the most out of it.
PHP Extensions
Extensions, there are tools that lots of developers make and use to make development easy and faster within IDEs like VS Code. Three important extensions are great starting points for your PHP development. PHP Debug, PHP Intelephense, and PHP server.
To install extensions, you need to go to the Extension Tab, indicated by the red box.

The first two extensions, as shown in the image below, are popular extensions that help debugging, code completion, and referencing across your codebase. In addition, Intelephense provides type analysis, suggestions, detailed documentation hover, document/range formatting, auto PHPDoc creation, and smart select, among many other features.

The third extension, a PHP server, as the name implies, helps us server our PHP project to the browser.

All you need to do is click the install button, and we have greatly improved our IDE with PHP support. Though VS Code has built-in support for syntax highlighting, basic debugging, and code indentation, they are large enough for large codebases and integrations.
With a PHP server, you don’t have to write CLI commands to start localhost, and you can easily do it with a few steps. First, you press Ctrl+Shift+P, write PHP server project, and press Enter.

To stop the server, press Ctrl+Shift+P, write PHP stop server, and press Enter.

For more on PHP on Visual Studio, check VS Code PHP Documentation on linting, snippets, extensions, and debugging.
Olorunfemi is a lover of technology and computers. In addition, I write technology and coding content for developers and hobbyists. When not working, I learn to design, among other things.
LinkedIn