How to Unminify JavaScript File

Minification is the process of compressing a file by removing unwanted things, including unnecessary code, spaces, and comments, reducing the length of variable names to single characters, which reduces the file size. The files after the minification process are known as minified files. This process is essential since it helps us load the web pages faster, reducing the page load times.
The only drawback of this minification process is that it’s really difficult to edit or modify such files if you want to work on them later in the future. So, to overcome this issue, we have to unminify the minified JavaScript files.
Let’s take an example to understand how we can unminify JavaScript files. The below code is the original source code that programmers write before the minification process.
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
After the minification process, this is how the above code looks like.
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
Our aim here would be to unminify the above JavaScript code.
There are lots of tools available online that can help you to unminify the minified JavaScript files. Two of the most widely popular tools are as follows.
Unminify JavaScript Using JavaScript Beautifier
The JavaScript Beautifier is an online website that allows you to unminify minified JavaScript files. If you open the website, you will find lots of settings that you can modify depending upon how you want the output to look. But in almost most of the cases, the default settings will work completely fine, with no need for any modification.
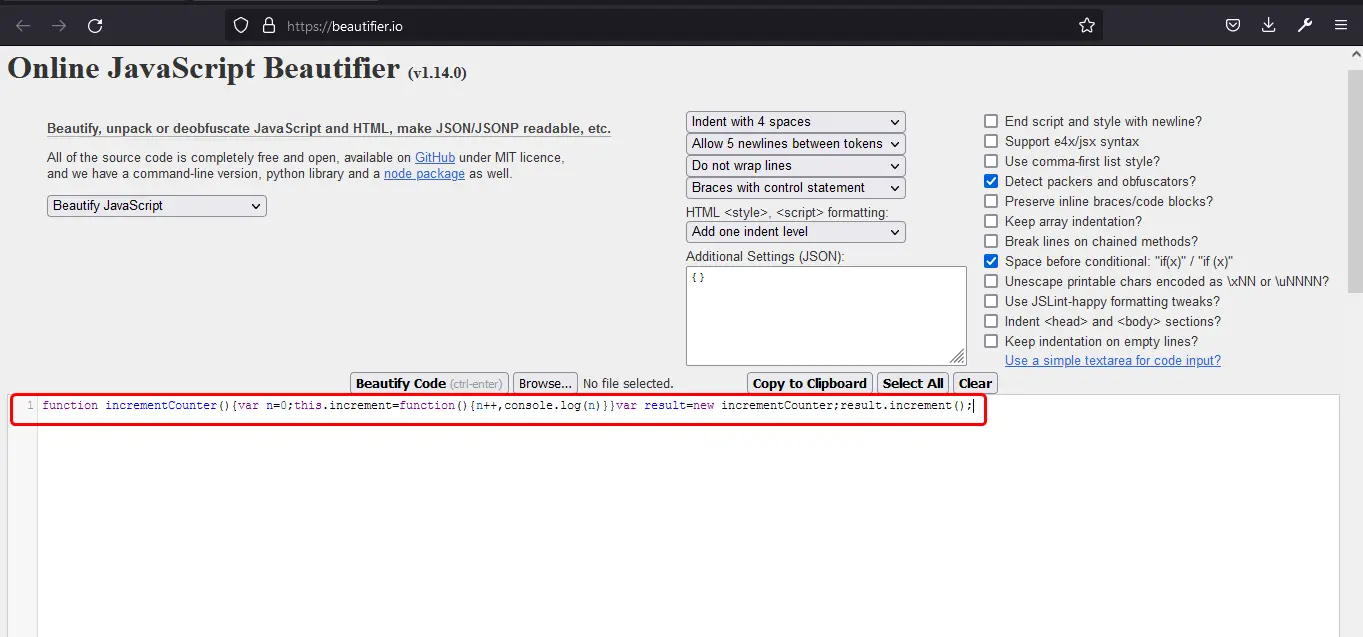
To unminify the above JavaScript code, copy it and paste it in the box below, or you can even directly upload the file as well by selecting the appropriate file using the “browse” button.

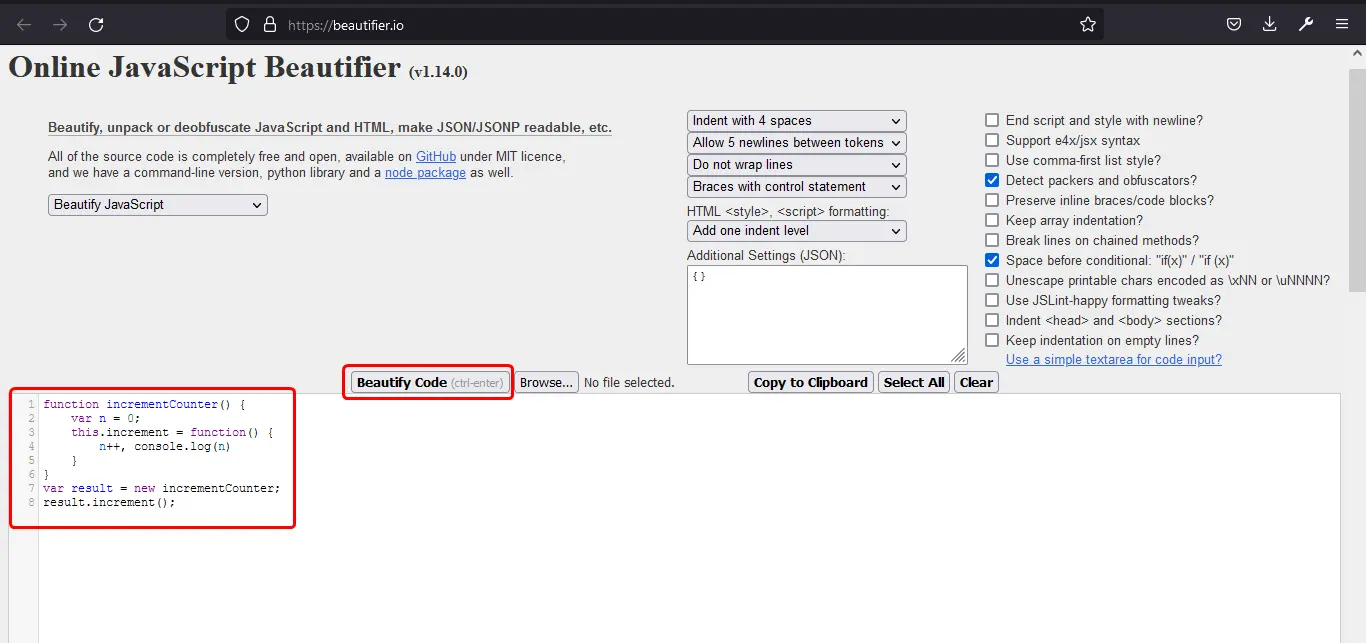
After you have pasted the JavaScript code or uploaded the JavaScript file, you just have to press the Beautify Code button, and it will start the unminification process. This is how the code looks like after the unminification process is complete.

The tool has formatted the code to how it was previously, and it is now much more readable. The unminify tool will not change the variable’s names to the names that a programmer has given to them during the development process.
Unminify JavaScript Using Chrome Developer Tools
If you don’t want to use any third-party online tool, you also perform the unminification process in the browser itself. We assume that you are using Google’s Chrome browser as it provides something called Developer Tools. Almost all modern browsers also provide such tools, but most programmers prefer using chrome since it’s much easier to work with.
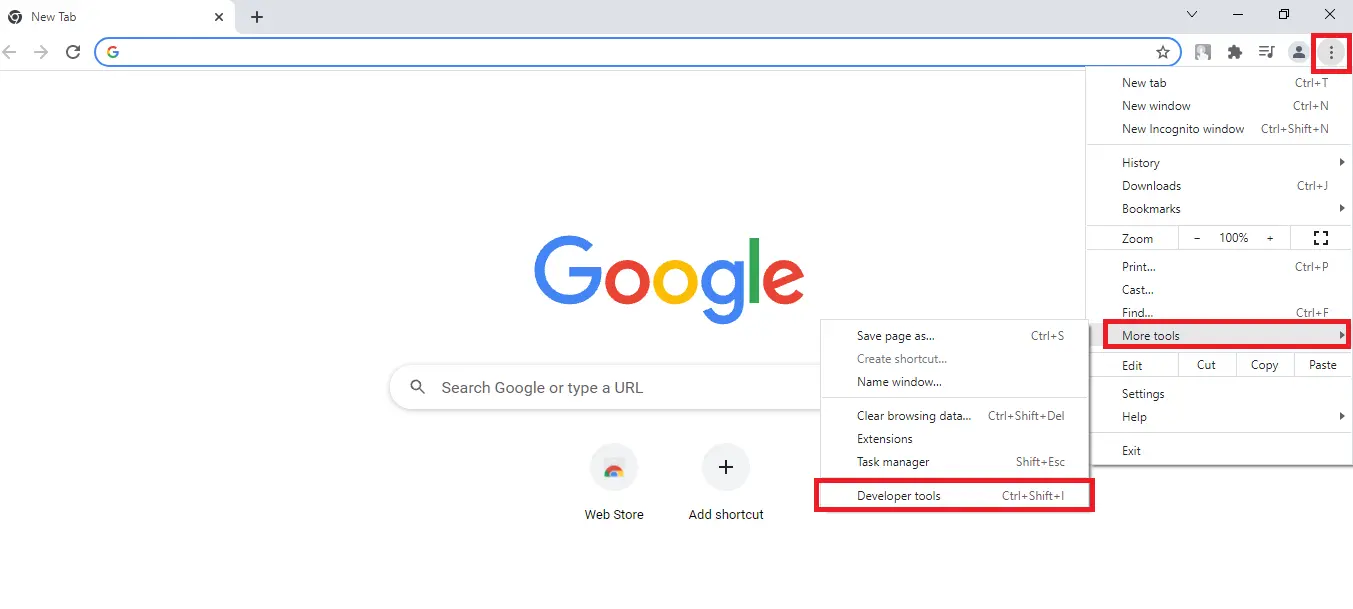
First, run the JavaScript code by linked it with an HTML file that you want to minify on the browser. Then to open the developer tools, you can press F12 on your keyboard) or go to More tools and then Developer tools as shown below.

After the developer tools open up, click on the Sources tab. There you will see the JavaScript file which you are currently running on the browser. Click on that file. This will show you the code present inside that file. There is a {} present at the bottom left corner of the code window to minify this JavaScript file. The {} icon is known as pretty print.
![]()
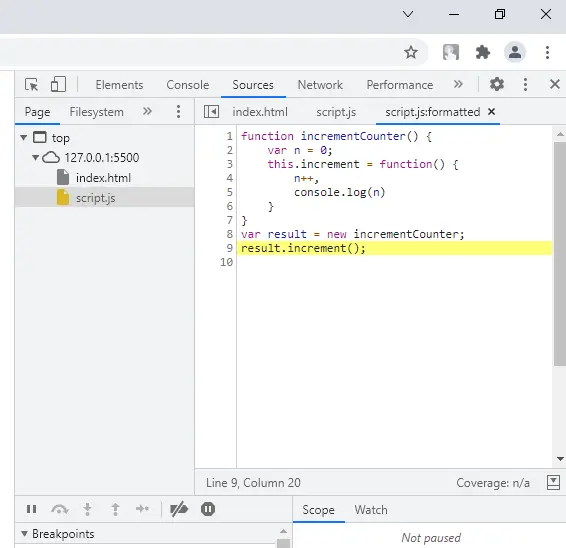
You can click on that icon, and then it will convert or unminify your file to how it was previously, as shown in the following.

This code is pretty much readable. Please make sure that these unminify tools for JavaScript will not change the name of the variable back to their original names.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn