How to Alert New Line in JavaScript
- Using the newline character
- Using template literals
- Combining both methods for advanced alerts
- Conclusion
- FAQ

In today’s post, we’ll learn about adding new lines to the alert in JavaScript. You might have noticed that the standard alert function in JavaScript doesn’t support multi-line messages directly. This limitation can be frustrating when you want to present information clearly and concisely. Fortunately, there are simple workarounds that allow you to format your alert messages with line breaks. Whether you’re a beginner or an experienced developer, understanding how to format alerts can enhance your user interface and improve the overall user experience. So, let’s dive into the various methods you can use to create alerts with new lines in JavaScript.
Using the newline character
One of the simplest ways to add a new line in a JavaScript alert is by using the newline character \n. This character tells the JavaScript engine to break the line at that point, allowing you to structure your message in a more readable way.
Here’s a quick example:
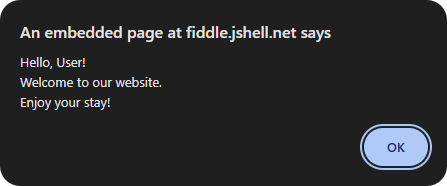
alert("Hello, User!\nWelcome to our website.\nEnjoy your stay!");
Output:

In this code snippet, we created a multi-line alert by inserting \n where we wanted the line breaks to occur. The first line welcomes the user, the second line introduces the website, and the third line encourages them to enjoy their stay. This method is straightforward and effective, making it a popular choice for developers who want to enhance their alerts without complicating their code.
Using template literals
Another powerful way to create multi-line alerts is by using template literals, which are enclosed by backticks (`). This method not only allows for new lines but also makes your code cleaner and more readable.
Here’s how you can do it:
alert(`Hello, User!
Welcome to our website.
Enjoy your stay!`);
In this example, we used backticks to define a template literal. By pressing “Enter” within the backticks, we can create line breaks naturally. The output remains the same, but the code is much easier to read and maintain. Template literals also allow for embedding expressions, making them a versatile choice for more complex alerts. This method is particularly useful when you need to include variables or other dynamic content in your messages.
Combining both methods for advanced alerts
For more complex scenarios, you might want to combine both the newline character and template literals. This method gives you the flexibility to format alerts with variables and dynamic content while maintaining readability.
Here’s an example that demonstrates this approach:
let userName = "Alice";
let message = `Hello, ${userName}!\nWelcome to our website.\nEnjoy your stay!`;
alert(message);
In this case, we declared a variable userName to personalize the alert. By combining template literals with the newline character, we created a message that greets the user by name, while also formatting the text for clarity. This method is particularly useful when you want to create alerts that respond to user input or display dynamic information.
Conclusion
Adding new lines to alerts in JavaScript is a simple yet effective way to improve user communication. By utilizing the newline character or template literals, you can create clear and engaging messages that enhance the user experience. Whether you’re providing instructions, welcoming users, or displaying dynamic content, these methods can help you convey your message effectively. As you continue to develop your JavaScript skills, remember that even small tweaks like this can make a big difference in how users interact with your applications.
FAQ
-
How do I create a multi-line alert in JavaScript?
You can create a multi-line alert in JavaScript by using the newline character\nor by employing template literals with backticks. -
Can I include variables in my alert messages?
Yes, you can include variables in alert messages by using template literals, which allow for easy string interpolation. -
Is there a way to customize the appearance of alerts in JavaScript?
Standard JavaScript alerts cannot be customized. For more control over appearance, consider using modal libraries or custom dialog boxes. -
Are there any limitations to using alerts in JavaScript?
Yes, alerts can be disruptive and may not be the best user experience. Consider using alternative methods like modals or notifications for better UX.
- Can I use HTML in JavaScript alerts?
No, JavaScript alerts do not support HTML. They only display plain text.
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn