How to Validate Google ReCaptcha Version 2 in JavaScript

In Google ReCaptcha version 2, the user must check the box and click on I am not a robot. Sometimes, this version also throws some picture puzzles.
Most of the time, genuine users complete the Captcha by simply clicking the checkbox. So, we protect our website from fraud and abuse using ReCaptcha.
This article will validate the Google Recaptcha version 2 in JavaScript.
Validate Google ReCaptcha Version 2 in JavaScript
There are two ways to validate Google ReCaptcha - Server-side and Client-side. We will focus on the client-side validation and discuss validating Google Recaptcha 2 using JavaScript.
First, we need to register our website on the link here: https://www.google.com/recaptcha/admin. After opening the link, we will need to submit the details on the site, as shown in the image below.

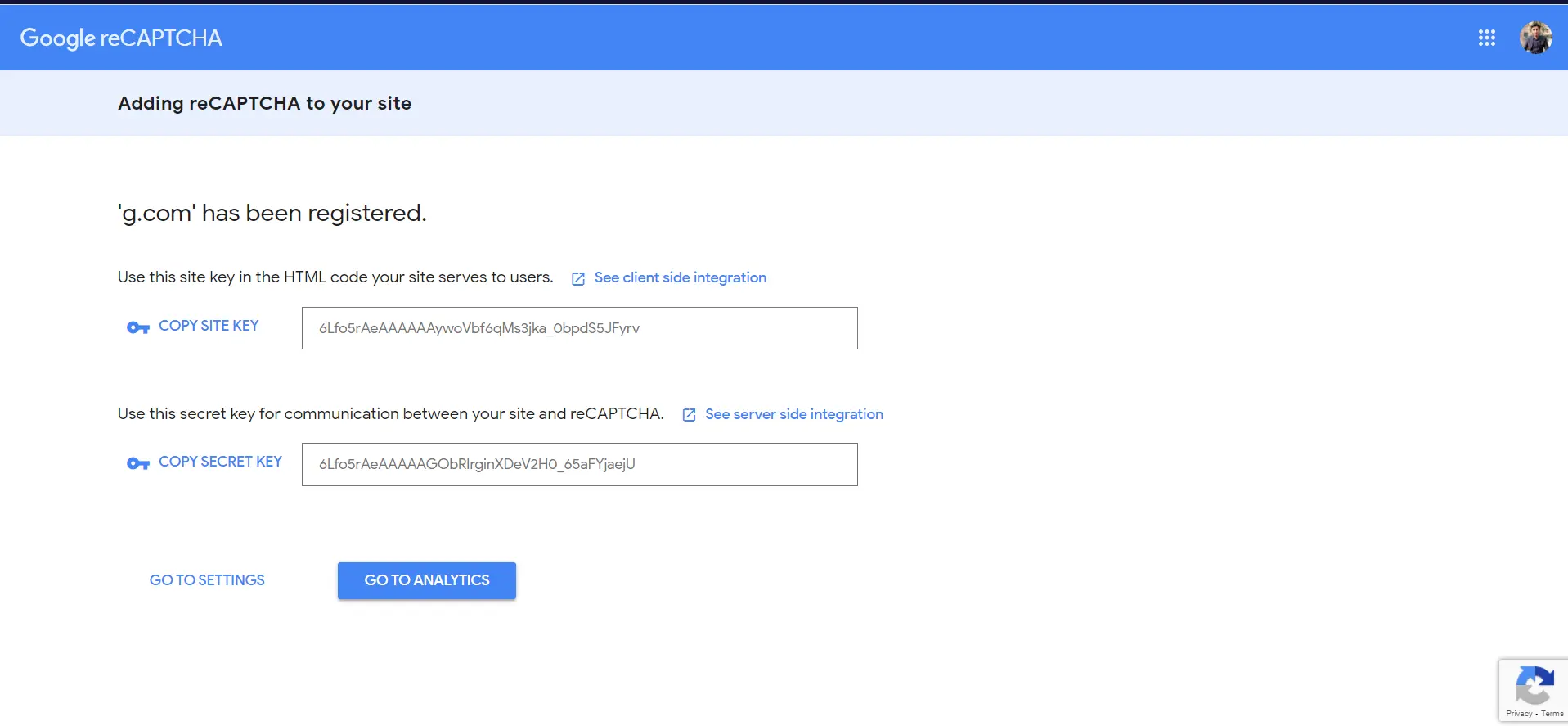
Once we have submitted the details, we will get our site key and secret key, as shown below in the image. We will use these to validate the Recaptcha.

In order to integrate Recaptcha into our HTML page, first, we need to include <div class="g-recaptcha" data-sitekey="site key" > /div> in the form. We replace the site key with our key.
Then, we include the Google Recaptcha API to initialize the Recaptcha on our form. We will use this script <script src="https://www.google.com/recaptcha/api.js" async defer></script> in our HTML code.
Next, we use data-callback and data-expired-callback attributes to make the Recaptcha cooperate with the validator. We include the Recaptcha api.js from the link: https://www.google.com/recaptcha/api.js.
Then, we add class=g-recaptcha and data-sitekey to a div attribute shown in the code below.
To ascertain that the user is not a bot, we must first verify on the client side. We run the code, and when the form is submitted, it checks with ReCaptcha whether the user has completed the validation or not.
We complete the validation of Google Recaptcha using JavaScript.
Example code:
<html>
<head>
<title>reCaptcha validation demo</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<div class="form_container">
<form action="#" id="my_captcha_form">
<div class="g-recaptcha" data-sitekey="6LfrFKQUAAAAAMzFobDZ7ZWy982lDxeps8cd1I2i">
</div>
<p>
<button type="submit" >Submit</button>
</p>
</form>
</div>
<script>document.getElementById("my_captcha_form").addEventListener("submit",function(evt)
{
var response = grecaptcha.getResponse();
if(response.length == 0)
{
alert("please verify you are humann!");
evt.preventDefault();
return false;
}
});</script>
</body>
</html>
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn