How to Clear Canvas in JavaScript

We use canvas to draw graphics. It provides multiple methods for drawing, such as circles, boxes, texts, adding images, etc. We need to clear it and draw on it when we use canvas.
This article tackles how to clear a canvas in JavaScript.
Clear the Canvas in JavaScript
The canvas element helps us draw graphics with JavaScript’s help. The canvas is just a container for graphics, and it needs JavaScript to draw the graphics.
We can clear canvas by using JavaScript’s clearRect() method. The canvas element is supported in all browsers.
It has only two attributes: width and height. We can customize the size of the canvas by using the CSS width and height properties.
We use a JavaScript context object that creates graphics on the canvas.
Creating Canvas Using JavaScript in HTML
We will create a canvas with a specific color and size in the following example.
We used the canvas tag with the id canvsId and gave custom size to the width and height of the canvas. We used a script that creates a canvas of red color, as shown in the output.
Code:
<!DOCTYPE HTML>
<html>
<head>
<title>Creating a canvas</title>
</head>
<body>
<canvas id="canvsId" width="680" height="420"></canvas>
<script>
let canvas = document.getElementById('canvsId');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
</script>
</body>
</html>
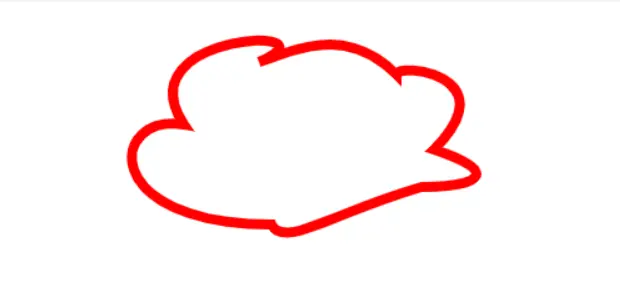
Output:

We will use the clearRect() in JavaScript if we want to clear this canvas we created. This code will be added to the example code above.
Code:
const context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
We use the above code to clear the canvas in this next example. We also created a button named clear, and we assigned a function to it that, on clicking, will clear the canvas.
The canvas we created will be cleared when we run the code and click on the clear button.
Full Code:
<!DOCTYPE HTML>
<html>
<head>
<title>Title of the document</title>
<style>
#button {
position: absolute;
top: 5px;
left: 10px;
}
#button input {
padding: 10px;
display: block;
margin-top: 5px;
}
</style>
</head>
<body data-rsssl=1>
<canvas id="myCanvs" width="680" height="420"></canvas>
<div id="button">
<input type="button" id="clear" value="Clear">
</div>
<script>
let canvas = document.getElementById('myCanvs');
let context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 90);
context.bezierCurveTo(120, 80, 110, 170, 250, 170);
context.bezierCurveTo(260, 190, 300, 160, 370, 140);
context.bezierCurveTo(410, 140, 440, 130, 380, 110);
context.bezierCurveTo(440, 50, 350, 40, 350, 50);
context.bezierCurveTo(310, 10, 270, 30, 240, 40);
context.bezierCurveTo(310, 10, 130, 15, 180, 90);
context.closePath();
context.lineWidth = 8;
context.strokeStyle = 'red';
context.stroke();
document.getElementById('clear').addEventListener('click', function() {
context.clearRect(0, 0, canvas.width, canvas.height);
}, false);
</script>
</body>
</html>
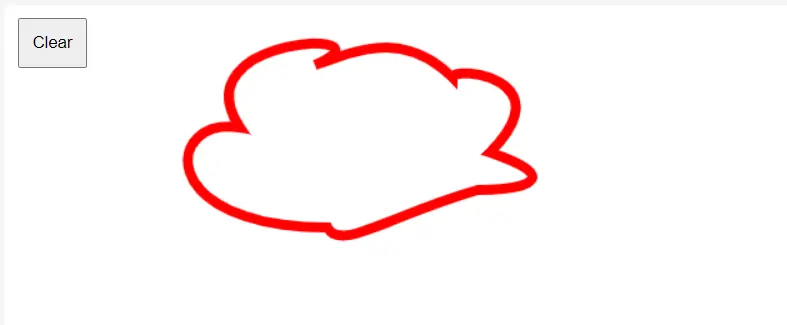
Output:


As you can see in the output images, it clears the canvas when we click on the clear button.
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn