JavaFX Region vs Pane

Region and Pane are used to resize the resizable child nodes to their preferable size and do not reposition them.
This tutorial demonstrates the difference between Region and Pane in JavaFX.
JavaFX Region
The JavaFX Region class can be used as a base class for all JavaFX layout panes. It provides a few properties shared by all JavaFX layout classes that are used to extend the Region.
The JavaFX has many classes that are subclasses of Pane, Control, Chart, and Axis. These four and all other classes are the subclasses of the Region class; all of them will have the same properties as Region.
The properties of the Region are given below:
BackgroundContent AreaPaddingBordersMarginRegion Insets
JavaFX Pane
JavaFX Pane is a subclass of Region. The Pane is a layout container that can contain many other JavaFX components to lay them out.
It does not provide any layout algorithm but displays the components it contains on the location, which is preferable for the components. The Pane uses layoutX and layoutY, specified by its child components, to determine where they want to be displayed.
The Pane inherits all the properties of the JavaFX Region class as this is a subclass. So the Background, Content Area, Padding, Borders, etc., can also be used for Pane.
JavaFX Region vs. Pane
Both Region and Pane are used to resize the resizable child nodes to their preferable size. They will never reposition them.
- The
Regionis a superclass that has child nodes. ThePaneis a subclass of theRegionclass with child nodes. - The
Regiondoes not allow manipulating the child nodes through the public API; on the other hand,Panewill let the public API manipulate the child nodes. - The
Region.getChildren()is protected whilePane.getChildrenis not a protected method. - The
Regionis dedicated to the components developers; that is why it gives a choice to allow or don’t allow the API user to manipulate the children likePane,Hbox, etc. On the other hand,Panedoes not provide any permission like that; API users can directly manipulate the child nodes.
Let’s try examples for both Region and Pane.
The example for Region:
package delftstack;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavaFX_Reigon extends Application {
public void start(Stage Label_Stage) {
String Label_Text = "DelftStack is a resource for everyone interested in programming.";
// Create a Label
Label Demo_Label = new Label(Label_Text);
// wrap the label
Demo_Label.setWrapText(true);
// Set the maximum width of the label
Demo_Label.setMaxWidth(300);
// Set the position of the label
Demo_Label.setTranslateX(30);
Demo_Label.setTranslateY(30);
// Create a Region
Region Label_Root = new Region();
// Add Children to region which will throw an error
Label_Root.getChildren().add(Demo_Label);
// Set the stage
Scene Label_Scene = new Scene(Label_Root, 595, 150, Color.BEIGE);
Label_Stage.setTitle("Region Example");
Label_Stage.setScene(Label_Scene);
Label_Stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
The code above is used to wrap the text in a label. As we can see, we added child nodes to Region, which is impossible, so this code should throw an error.
See output:
Exception in Application start method
java.lang.reflect.InvocationTargetException
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:77)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:568)
at javafx.graphics@18.0.1/com.sun.javafx.application.LauncherImpl.launchApplicationWithArgs(LauncherImpl.java:465)
at javafx.graphics@18.0.1/com.sun.javafx.application.LauncherImpl.launchApplication(LauncherImpl.java:364)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:77)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:568)
at java.base/sun.launcher.LauncherHelper$FXHelper.main(LauncherHelper.java:1071)
Let’s try the same example for Pane, where we can add child nodes to the pane. See example:
package delftstack;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.Pane;
import javafx.scene.layout.Region;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavaFX_Reigon extends Application {
public void start(Stage Label_Stage) {
String Label_Text = "DelftStack is a resource for everyone interested in programming.";
// Create a Label
Label Demo_Label = new Label(Label_Text);
// wrap the label
Demo_Label.setWrapText(true);
// Set the maximum width of the label
Demo_Label.setMaxWidth(300);
// Set the position of the label
Demo_Label.setTranslateX(30);
Demo_Label.setTranslateY(30);
// Create a Pane
Pane Label_Root = new Pane();
// Add Children to Pane which will work properly
Label_Root.getChildren().add(Demo_Label);
// Set the stage
Scene Label_Scene = new Scene(Label_Root, 595, 150, Color.BEIGE);
Label_Stage.setTitle("Pane Example");
Label_Stage.setScene(Label_Scene);
Label_Stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
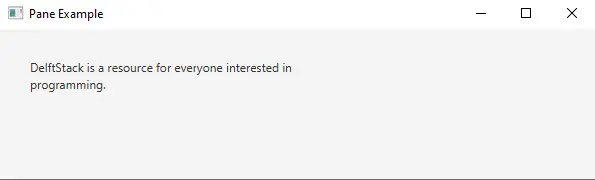
This code will work fine because we can add child nodes to the pane. See output:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook