How to Use jQuery in a Django App

This article will discuss a short introduction to jQuery. And we will also learn how to use jQuery in a Django app.
Use jQuery in a Django App
jQuery is, by far, the world’s most popular JavaScript library, being found on over 80% of the world’s 1 million websites. It was invented in 2006 by John Resig, and the popularity of jQuery is driven by a fundamental need in the web development market.
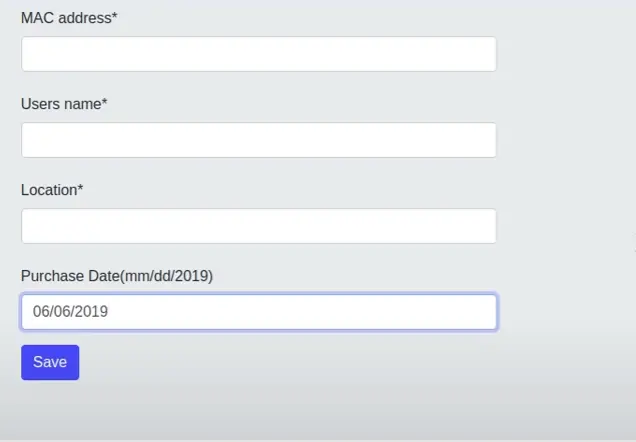
This short article will demonstrate how to connect jQuery with a Django app. In this app, we created a form with a date feature, but there is an issue that we are typing it manually, which is not much user-friendly.

We will add a date picker feature to make it more user-friendly where the user can select the date from a calendar by clicking on the input field. It will be a pop-up calendar where we can choose the date, making the application easier to use.
We will need to do the several steps below to achieve it:
-
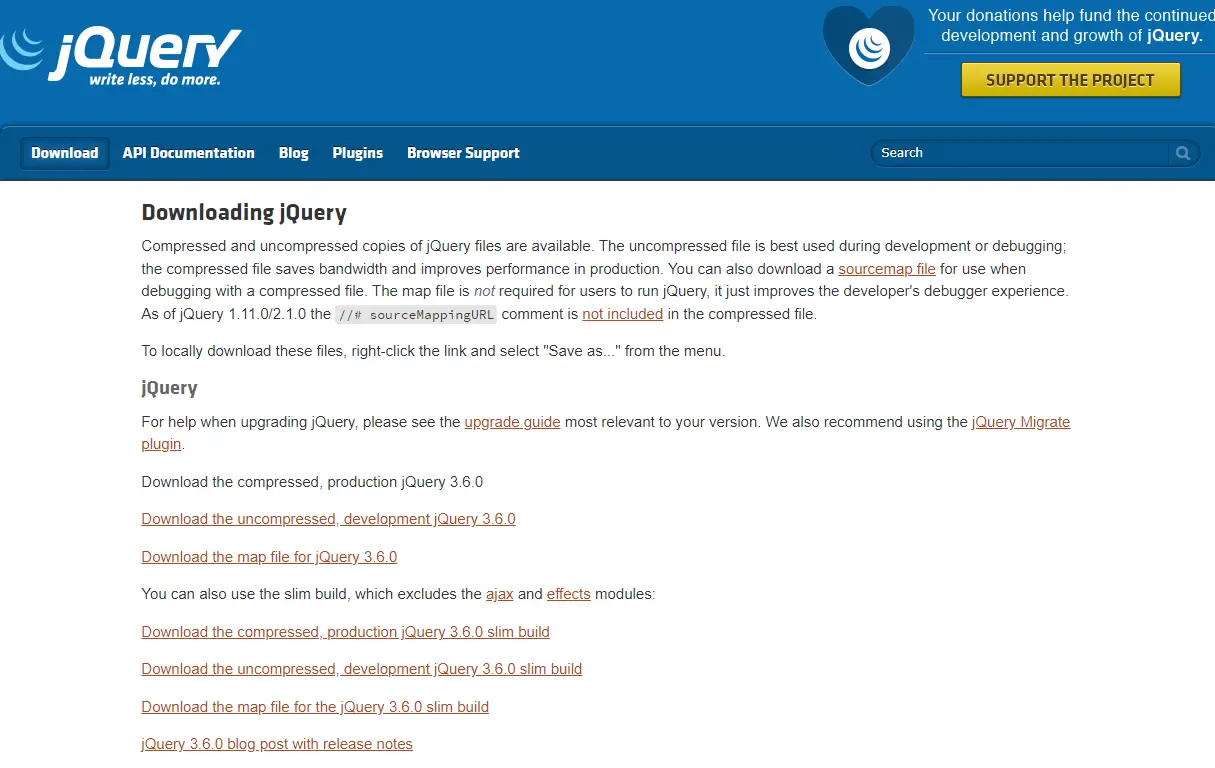
First is to download jQuery from this website and choose the current version because the older version does not work well with jQuery UI. We will go with the current version of jQuery and download the compressed file.
-
By clicking, we will open up the source code on the browser, save as, and navigate to where we have static asserts.

-
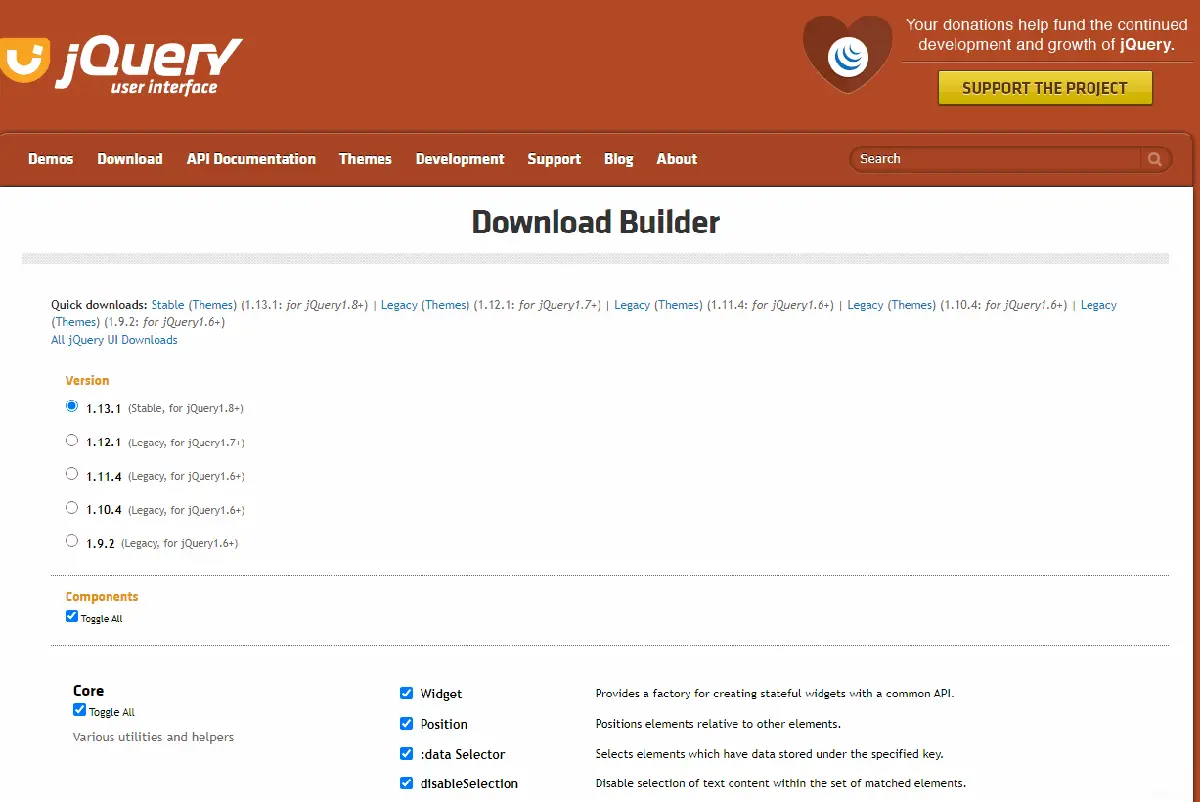
Download jQuery UI from here. We will need to click the theme tab, scroll down, and click the gallery button on the left.
-
Choose your favorite theme and click on the download button. After reaching the next page, we will download it in the static directory.

-
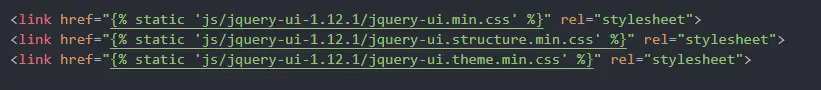
Open an HTML file where the code is located and write the code somewhere at the bottom. These are all CSS files; generally, we like to put CSS at the top of the page.
We are using the jquery-3.6.0.min version. If you are reading this article, you might need to change the jQuery version or the jQuery UI.

-
In our case, we will keep it at the bottom where the JS script is located.

-
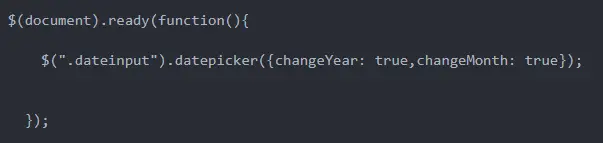
Now, we will have to create a JS file on the JS folder located in our static directory, write this code in the JS file, and save it. If you want to use jQuery, you can create a separate file to write the jQuery code as we did.

-
Now, we will write a short script in the HTML file where the JS script is written. If you use a separate file, you can specify the name in your script path, as we defined
custom.jsin our case.
-
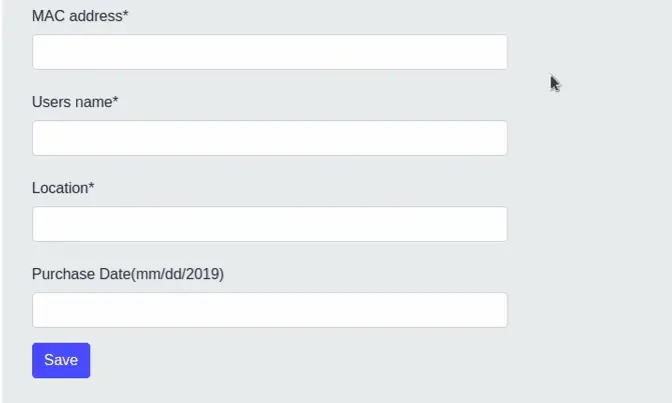
Let’s take a look if it is working or not. We can see that we can choose the date from the date picker.

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn