Tutoriel Tkinter - Widget Etiquette
- Widget d’étiquette Python Tkinter
- Changer la police des étiquettes en Python
- Changer la ou les couleurs des étiquettes Python Tkinter
- Afficher l’image dans l’étiquette Python Tkinter

Le widget Label affiche une chaîne de texte ou une image, dont le contenu est normalement censé ne pas être dynamique. Bien sûr, vous pouvez modifier son contenu si vous le souhaitez.
Widget d’étiquette Python Tkinter
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label")
labelExample.pack()
app.mainloop()
Il génère une fenêtre avec une étiquette de texte à l’intérieur de la fenêtre principale.

labelExample = tk.Label(app, text="This is a label")
L’instance de Label affichant "This is a label" avec le parent app est LabelExample.
labelExample.pack()
La méthode pack() gère la disposition du widget particulier dans le widget parent. Elle a les options suivantes
pack() Méthode |
Description |
|---|---|
after=widget |
l’emballer après avoir emballé le widget |
anchor=NSEW (or subset) |
positionner le widget en fonction de |
before=widget |
l’emballer avant d’emballer le widget |
expand=bool |
étendre le widget si la taille du parent augmente |
fill=none or x or y or both |
remplir le widget si le widget grandit |
in=master |
utiliser master pour contenir ce widget |
in_=master |
voir la description de l’option ‘in |
ipadx=amount |
ajouter un rembourrage interne dans la direction x |
ipady=amount |
ajouter un rembourrage interne dans le sens y |
padx=amount |
ajouter du rembourrage dans la direction x |
pady=amount |
ajouter du rembourrage dans le sens y |
side=top or bottom or left or right |
où ajouter ce widget. |
Vous pouvez changer les options pour obtenir la disposition différente des widgets d’étiquettes.
La dimension de l’étiquette est spécifiée par la largeur et la hauteur qui appartiennent aux options spécifiques au widget de l’étiquette.
Vous pouvez obtenir les propriétés d’un label avec la commande dict(label),
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
from pprint import pprint
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label", height=15, width=100)
pprint(dict(labelExample))
Les propriétés sont énumérées ci-dessous
{'activebackground': 'SystemButtonFace',
'activeforeground': 'SystemButtonText',
'anchor': 'center',
'background': 'SystemButtonFace',
'bd': <pixel object at 00000000048D1000>,
'bg': 'SystemButtonFace',
'bitmap': '',
'borderwidth': <pixel object at 00000000048D1000>,
'compound': 'none',
'cursor': '',
'disabledforeground': 'SystemDisabledText',
'fg': 'SystemButtonText',
'font': 'TkDefaultFont',
'foreground': 'SystemButtonText',
'height': 15,
'highlightbackground': 'SystemButtonFace',
'highlightcolor': 'SystemWindowFrame',
'highlightthickness': <pixel object at 00000000048FF100>,
'image': '',
'justify': 'center',
'padx': <pixel object at 00000000048FED40>,
'pady': <pixel object at 00000000048FF0D0>,
'relief': 'flat',
'state': 'normal',
'takefocus': '0',
'text': 'This is a Label',
'textvariable': '',
'underline': -1,
'width': 100,
'wraplength': <pixel object at 00000000048FED70>}
Maintenant que vous connaissez les propriétés du label, vous pouvez obtenir différentes apparences de label en les changeant.
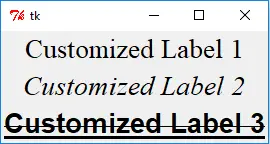
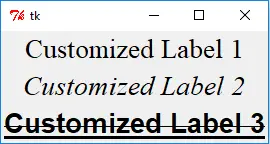
Changer la police des étiquettes en Python
Nous allons vous montrer ci-dessous différentes méthodes de configuration de la police des étiquettes.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
app = tk.Tk()
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
labelExample1.pack()
labelExample2.pack()
labelExample3.pack()
app.mainloop()

Définir la police d’étiquette Python Tkinter avec un n-uplet
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
Un tuple avec le type de nom de police comme premier élément, suivi de la taille, du style comme le poids, l’italique, le soulignement et/ou la surimpression.
Définir la police d’étiquette Python Tkinter avec l’objet tkFont Font
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
Vous pouvez aussi utiliser l’objet font dans le module tkFont pour spécifier les propriétés de la police du texte de l’étiquette.
Le type de police dans labelExample3 est la famille de polices Helvetica, taille 20, gras, souligné et surligné.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
from pprint import pprint
app = tk.Tk()
pprint(tkFont.families())
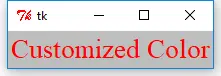
Changer la ou les couleurs des étiquettes Python Tkinter
Vous pouvez changer la couleur du premier plan et de l’arrière-plan des étiquettes en utilisant les propriétés fg et bg.
labelExample1 = tk.Label(app, text="Customized Color", bg="gray", fg="red")

Afficher l’image dans l’étiquette Python Tkinter
La propriété image dans label est utilisée pour afficher l’image dans l’étiquette.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
logo = tk.PhotoImage(file="python.gif")
labelExample = tk.Label(app, image=logo)
labelExample.pack()
app.mainloop()

tk.PhotoImage ne pouvait afficher que des images colorées au format GIF, PPM/PGM. Il génère _tkinter.TclError: couldn't recognize data in image file si vous utilisez d’autres formats d’imageFounder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook