Tutoriel Tkinter - Gestion de la mise en page
-
Méthode de mise en page
packde Tkinter -
Méthode de mise en page de la
gridde Tkinter -
Méthode Tkinter
placeMethod

Dans les sections précédentes, nous avons introduit plusieurs types de widgets Tkinter, tels que label, button, menu déroulant, etc. En attendant, nous avons aussi mentionné brièvement comment disposer ces widgets dans la fenêtre du programme. C’est le point clé que vous allez apprendre dans cette section - les méthodes de gestion de la géométrie de Tkinter.
Tkinter a trois méthodes de gestion de la géométrie, c’est-à-dire, pack, grid et place. Voyons les trois méthodes une par une.
Méthode de mise en page pack de Tkinter
La méthode pack, comme indiqué littéralement, empaquette le widget dans le cadre de la fenêtre après sa création. Nous rencontrons cette méthode de mise en page dans la section Tkinter Label où toutes les options du pack sont aussi listées.
Nous allons vous montrer comment disposer les widgets avec la méthode pack (ainsi que ses options). Quelques exemples aident à démontrer la bonne configuration.
Disposition de pack de Tkinter - Position relative
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonW = tk.Button(app, text="West", width=15)
buttonW.pack(side="left")
buttonE = tk.Button(app, text="East", width=15)
buttonE.pack(side="right")
app.mainloop()
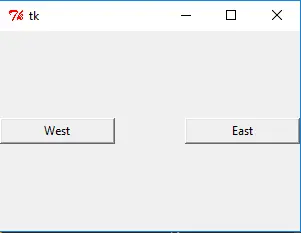
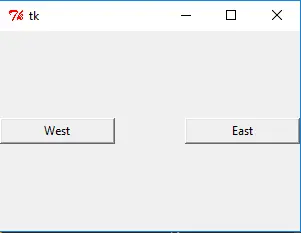
Lancez le programme, vous obtiendrez une fenêtre comme celle-ci,

Comme vous pouvez le voir, buttonWest s’enclenche sur le côté gauche de la fenêtre et buttonEast s’enclenche sur le côté droit de la fenêtre. Vous pouvez essayer de mettre à l’échelle la taille de la fenêtre ci-dessous, mais vous constaterez qu’ils resteront accrochés aux côtés de la fenêtre et que la position relative ne changera pas.
buttonW.pack(side="left")
Le côté a quatre options -
topbottomleftright
Il place le widget sur le side de la fenêtre. Comme illustré dans l’exemple, buttonW est alloué sur le côté gauche de la fenêtre, parce que side='left', tandis que buttonE est sur le côté droit de la fenêtre, parce que side='right'.
Maintenant nous avons un scénario intéressant, que se passe-t-il si deux widgets ont la même propriété side, comment sera la disposition?
Essayez d’y répondre vous-même, ou vérifiez en exécutant les codes suivants.
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonW = tk.Button(app, text="West", width=15)
buttonW.pack(side="left")
buttonE1 = tk.Button(app, text="East 1", width=15)
buttonE1.pack(side="right")
buttonE2 = tk.Button(app, text="East 2", width=15)
buttonE2.pack(side="right")
app.mainloop()
Tkinter pack pour ajouter un padding interne et externe au widget
Dans certains cas, vous devez ajouter du rembourrage à l’intérieur ou à l’extérieur du widget pour qu’il y ait moins de congestion entre les widgets, et aussi entre le texte du widget et les limites du widget. Maintenant, vous avez besoin d’options comme padx, pady, ipadx et ipadx.
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonW = tk.Button(app, text="West")
buttonW.pack(side="left", ipadx=20, padx=30)
buttonE = tk.Button(app, text="East")
buttonE.pack(side="right", ipadx=20, padx=30)
app.mainloop()

Les deux boutons ajoutent 20 unités intérieures de rembourrage et 30 unités extérieures dans le x, et l’unité est le pixel mais pas la largeur d’un caractère.
Tkinter pack Layout Remplissage dans la direction x, y
L’implémentation du code suivant pourrait automatiquement remplir la dimension du widget à la même largeur ou à la même hauteur que la fenêtre, et lorsque vous zoomez sur la fenêtre, la taille du contrôle peut automatiquement changer avec la taille de la fenêtre.
import tkinter as tk
app = tk.Tk()
app.geometry("300x200")
buttonX = tk.Button(app, text="Fill X", bg="red", height=5)
buttonX.pack(fill="x")
buttonY = tk.Button(app, text="Fill Y", bg="green", width=10)
buttonY.pack(side="left", fill="y")
app.mainloop()

butonX.pack(fill='x') signifie que buttonX va remplir la largeur de toute la fenêtre. De même, fill='y' remplira la hauteur de toute la fenêtre, et pendant ce temps fill='both' remplira à la fois la largeur et la hauteur.
Tkinter pack Layout Option expand - expansion automatique
L’option fill= ci-dessus remplira automatiquement le widget dans la direction x et/ou y lorsque la taille de la fenêtre est modifiée. Une autre exigence similaire est comment afficher automatiquement tout le contenu si le widget inclut plusieurs options, comme une liste ?
import tkinter as tk
import calendar
app = tk.Tk()
buttonX = tk.Button(app, text="Label ", bg="blue", height=5)
buttonX.pack(fill="x")
listboxA = tk.Listbox(app, width=10)
listboxA.pack(fill="both", expand=1)
for i in range(1, 13):
listboxA.insert(tk.END, calendar.month_name[i])
app.mainloop()

Quand expand=True ou expand=1, la boîte de liste énumérera tous les éléments, de January à December comme démontré dans l’exemple ci-dessus.
Si expand est réglé sur False, alors la boîte de liste n’affiche que les 10 premiers éléments par défaut. Vous devez utiliser la souris ou les touches de direction pour afficher les éléments cachés après que la boîte de liste ait été sélectionnée.
listboxA.pack(fill="both", expand=0)
expand=0 désactive la boîte de liste pour afficher automatiquement tous les éléments.

Méthode de mise en page de la grid de Tkinter
Tkinter grid est une autre et aussi la plus importante des méthodes de géométrie d’implantation. C’est celle que vous devez apprendre si vous voulez apprendre une seule méthode parmi tous les gestionnaires de géométrie.
La grid est souvent utilisée dans les boîtes de dialogue, et vous pourriez placer les widgets en fonction des coordonnées de position de la grille. La méthode de disposition de la grille peut avoir des positions relatives stables de tous les widgets.
L’exemple suivant va créer une interface graphique relativement compliquée comparée aux exemples ci-dessus, qui utilise autant d’options de grid que possible qui seront expliquées dans les sections suivantes.
import tkinter as tk
app = tk.Tk()
labelWidth = tk.Label(app, text="Width Ratio")
labelWidth.grid(column=0, row=0, ipadx=5, pady=5, sticky=tk.W + tk.N)
labelHeight = tk.Label(app, text="Height Ratio")
labelHeight.grid(column=0, row=1, ipadx=5, pady=5, sticky=tk.W + tk.S)
entryWidth = tk.Entry(app, width=20)
entryHeight = tk.Entry(app, width=20)
entryWidth.grid(column=1, row=0, padx=10, pady=5, sticky=tk.N)
entryHeight.grid(column=1, row=1, padx=10, pady=5, sticky=tk.S)
resultButton = tk.Button(app, text="Get Result")
resultButton.grid(column=0, row=2, pady=10, sticky=tk.W)
logo = tk.PhotoImage(file="python.gif")
labelLogo = tk.Label(app, image=logo)
labelLogo.grid(
row=0,
column=2,
columnspan=2,
rowspan=2,
sticky=tk.W + tk.E + tk.N + tk.S,
padx=5,
pady=5,
)
app.mainloop()

Options de Tkinter grid column et row
labelWidth.grid(column=0, row=0, ipadx=5, pady=5, sticky=tk.W + tk.N)
Chaque widget doit être placé dans la cellule absolue dans la méthode de mise en page grid. La coordonnée de la cellule est déterminée par column et row.
Le widget labelWidth est placé dans la cellule de position (0, 0). La coordonnée commence dans le coin supérieur gauche de la fenêtre.
Les options ipadx, ipady, padx et pady sont les mêmes que celles de la méthode pack.
Tkinter grid sticky option
sticky détermine comment le widget se colle à la cellule quand le widget est plus petit que la cellule.
sticky |
Signification |
|---|---|
W |
rester à gauche |
E |
rester à droite |
N |
coller au sommet |
S |
coller au fond |
L’option sticky par défaut est le centre, c’est-à-dire W+E+N+S.
Les options columnspan et rowspan de Tkinter
labelLogo.grid(
row=0,
column=2,
columnspan=2,
rowspan=2,
sticky=tk.W + tk.E + tk.N + tk.S,
padx=5,
pady=5,
)
La coordonnée de cellule de labelLogo est (column=2, row=0) et la taille du logo est relativement grande, donc il est alloué avec une taille de cellule de 2x2. columnspan=2 et rowspan=2 signifie que le widget a des portées de deux cellules à la fois dans les directions X et Y à partir de la position du widget.
Méthode Tkinter place Method
La méthode place de Tkinter place le widget dans une position absolue ou relative dans la fenêtre. Nous utilisons toujours la même approche que ci-dessus pour introduire les options de cette méthode de disposition.
import tkinter as tk
app = tk.Tk()
app.geometry("300x300")
labelA = tk.Label(app, text="Label (0, 0)", fg="blue", bg="#FF0")
labelB = tk.Label(app, text="Label (20, 20)", fg="green", bg="#300")
labelC = tk.Label(app, text="Label (40, 50)", fg="black", bg="#f03")
labelD = tk.Label(app, text="Label (0.5, 0.5)", fg="orange", bg="#0ff")
labelA.place(x=0, y=0)
labelB.place(x=20, y=20)
labelC.place(x=40, y=50)
labelD.place(relx=0.5, rely=0.5)
app.mainloop()

Tkinter place Position Absolue
labelA.place(x=0, y=0)
labelB.place(x=20, y=20)
Les options x= et y= dans place déterminent les positions absolues du widget, qui ont l’unité comme pixel. Par exemple, lableB.place(x=20, y=20) signifie que labelB est placé dans la coordonnée de (20, 20).
Tkinter place Position Relative
L’inconvénient de la position absolue est que s’il y a d’autres widgets dans la fenêtre placés avec des positions relatives, lorsque la fenêtre est zoomée, le widget utilisant la disposition de la position absolue aura éventuellement le chevauchement avec d’autres widgets.
La méthode d’agencement place a aussi l’option de position relative, c’est-à-dire,
labelD.place(relx=0.5, rely=0.5)
Où relx et rely sont dans la plage de 0.0~1.0. C’est le pourcentage relatif de la position du widget par rapport à la taille de la fenêtre.
Par exemple, relx=0.5, rely=0.5 signifie que le widget est placé dans les 50% de la largeur de la fenêtre et 50% de la hauteur de la fenêtre.
relx=1.0 est la limite droite de la fenêtre, et rely=1.0 est la limite inférieure de la fenêtre.
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook