Tutoriel PyQt5 - Disposition de la grille

Nous allons apprendre une autre méthode de mise en page dans PyQt5 dans ce tutoriel - la mise en page de la grille.
Disposition de la grille PyQt5
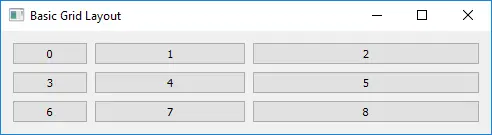
La classe QGridLayout dispose les widgets dans une grille. La classe QGridLayout prend l’espace disponible et le divise en lignes et colonnes, puis place chaque widget dans la bonne cellule.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
Où,
grid_layout = QGridLayout()
QGridLayout de QWidgets spécifie le format de mise en page de la grille.
self.setLayout(grid_layout)
Il définit le format de la classe comme étant juste la méthode de mise en page définie - grid layout.
grid_layout.addWidget(button, x, y)
La méthode addWidget de la classe QGridLayout place le widget bouton dans la cellule gird à x, y. La position en haut à gauche est par défaut (0, 0).

PyQt5 Portée de la grille
Normalement, chaque widget consomme une cellule de la grille, mais il est aussi possible pour le widget d’occuper plus de cellules en utilisant des lignes et des colonnes couvrant les nombres de la méthode surchargée addWidget().
addWidget(self, QWidget, row, column, rowSpan, columnSpan, Qt.Alignment alignment=0)
Les troisième et quatrième paramètres sont l’espacement des lignes et des colonnes, égal à un par défaut. Si l’espacement est de -1, le widget de cellule s’étendra vers le bord droit ou le bord inférieur.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
button = QPushButton("1-3")
grid_layout.addWidget(button, 0, 0, 1, 3)
button = QPushButton("4, 7")
grid_layout.addWidget(button, 1, 0, -1, 1)
for x in range(1, 3):
for y in range(1, 3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())

PyQt5 Étirement de la grille
setColumnStretch et setRowStretch définissent le facteur d’étirement de la colonne ou de la ligne. Le facteur d’étirement est un nombre relatif par rapport aux autres colonnes ou lignes. Les colonnes/rangées avec un facteur plus élevé prennent plus d’espace disponible.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
grid_layout.setColumnStretch(x, x + 1)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
grid_layout.setColumnStretch(x, x + 1)
Il définit le facteur d’étirement des trois lignes comme étant respectivement de 1, 2 et 3, donc l’ordre de la largeur de la colonne est Troisième Colonne > Deuxième Colonne > Première Colonne.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook