Regarder et compiler toutes les sources TypeScript
- Exécution JavaScript
- Processus de transpilation TypeScript vers JavaScript
- Compiler les sources TypeScript
- Configurer le compilateur TypeScript pour surveiller

Cet article explique comment regarder et compiler toutes les sources TypeScript.
Exécution JavaScript
Le langage TypeScript est la version typée de JavaScript. Chaque code JavaScript est un TypeScript syntaxiquement valide, car la syntaxe TypeScript est un sur-ensemble de la syntaxe ES2015.
Dans certains cas, le code JavaScript peut ne pas être traité comme un code valide par le compilateur TypeScript. Cela est dû à la fonctionnalité de vérification de type au moment de la compilation dans le langage TypeScript.
Il évite la plupart des erreurs d’exécution qui se produisent en raison d’une mauvaise utilisation des types.
Comme nous le savons tous, les navigateurs sont capables d’exécuter du code JavaScript. Tous les navigateurs contiennent un moteur JavaScript spécifique au navigateur, qui interprète les programmes JavaScript et s’exécute à la volée.
Habituellement, le navigateur Chrome est livré avec le moteur JavaScript V8 de Google et Firefox utilise le moteur SpideMonkey pour gérer JavaScript. De nos jours, JavaScript peut également être exécuté côté serveur.
Node.js est un runtime JavaScript construit sur le moteur JavaScript V8 de Chrome pour exécuter le code JavaScript en dehors du navigateur. Par conséquent, les navigateurs et les environnements d’exécution côté serveur tels que Node.js ne sont capables que d’interpréter le code JavaScript.
Processus de transpilation TypeScript vers JavaScript
Avec l’évolution du langage TypeScript, un processus de transpilation était nécessaire car les moteurs JavaScript ne sont connus que pour interagir avec le langage JavaScript. Les moteurs JavaScript n’ont aucune idée de TypeScript.
La transpilation est l’endroit où le code TypeScript est reconverti dans sa version JavaScript. Ensuite, les pièces JavaScript converties peuvent être envoyées au moteur JavaScript pour exécution.
Chaque fois que vous rencontrez un code source TypeScript, il y a une étape supplémentaire pour compiler toutes les sources TypeScript en JavaScript. Nous discuterons plus en détail de la compilation des sources TypeScript dans la section suivante.
Compiler les sources TypeScript
Un compilateur TypeScript doit être installé sur votre système pour transpiler le code source TypeScript en JavaScript standard. Le moyen le plus pratique d’installer TypeScript est via le node package manager (NPM).
Il ne peut être installé que pour un projet spécifique, comme illustré ci-dessous. Node.js doit être installé avant d’installer npm également.
npm install typescript --save-dev
Vous pouvez également installer TypeScript globalement.
npm install -g typescript
Enfin, il est recommandé de vérifier la version TypeScript comme indiqué ci-dessous. Si le TypeScript a été installé correctement, la commande affichera correctement la version.
tsc -v
Production:
Version 4.6.4
Cette version peut être différente pour vous.
Vous pouvez utiliser la commande tsc pour transpiler le code source TypeScript en un code JavaScript normal.
Syntaxe:
tsc <source.ts>
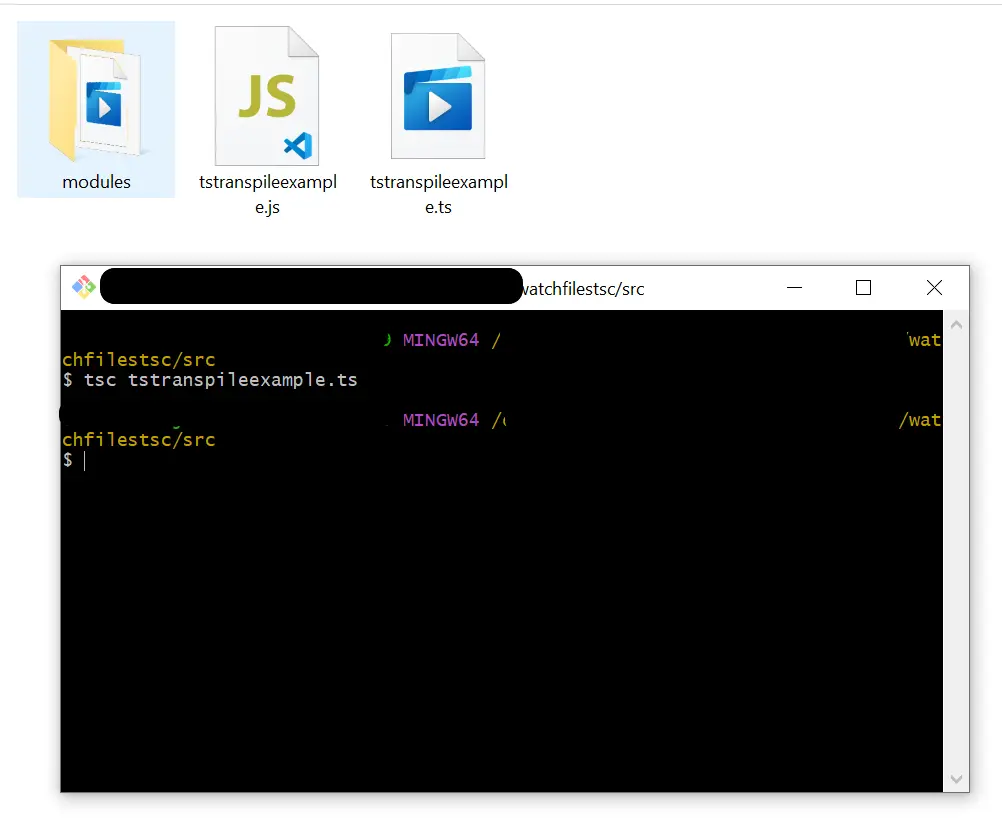
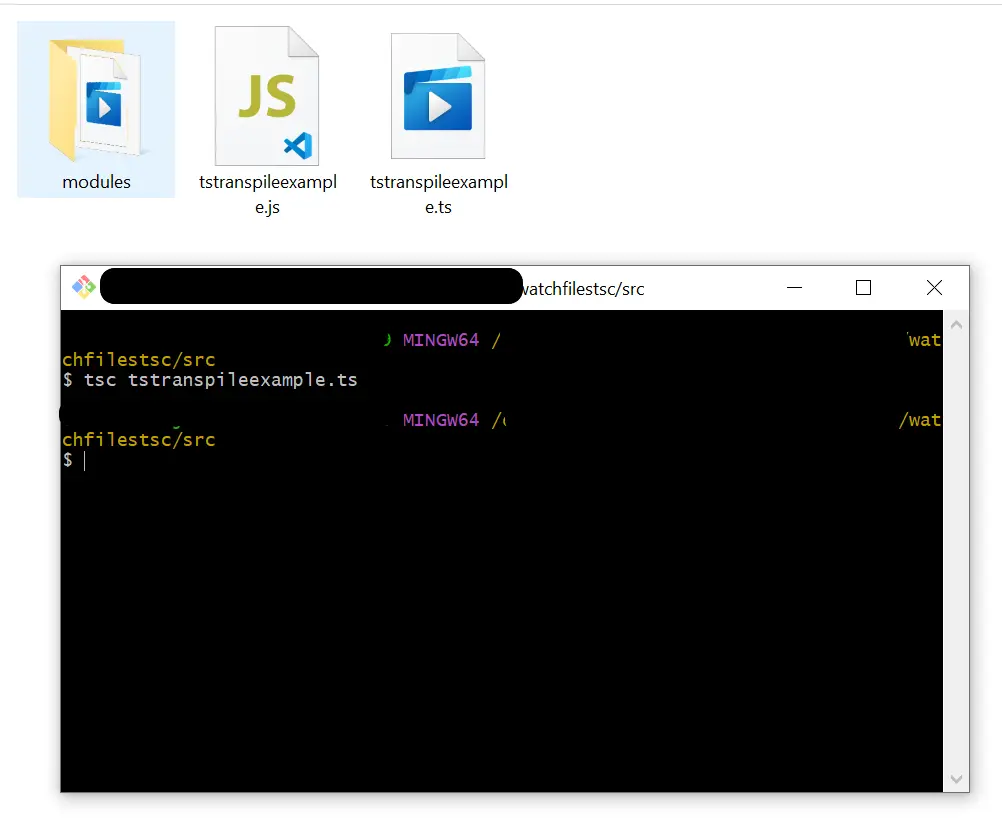
Créons un fichier source TypeScript appelé tstranspileexample.ts avec du code TypeScript, comme indiqué ci-dessous.
class Vehicle {
vehicleNo: string;
vehicleBrand: string
}
Ensuite, nous pouvons ouvrir une fenêtre de commande dans le dossier où réside le fichier TypeScript créé et exécuter la commande suivante.
tsc tstranspileexample.ts
Production:

Comme prévu, le compilateur TypeScript a compilé la source tstranspileexample.ts dans le fichier JavaScript normal appelé tstranspileexample.js. Vous pouvez maintenant exécuter le code JavaScript généré dans le navigateur ou l’environnement Node.js.
Dans les projets au niveau de l’entreprise, des centaines de fichiers TypeScript existent dans différents dossiers. Par conséquent, il n’est pas pratique de transpiler les fichiers un par un.
La section suivante concerne la configuration du compilateur TypeScript pour compiler plusieurs fichiers à la volée.
Configurer le compilateur TypeScript pour surveiller
TypeScript a introduit un fichier de configuration appelé tsconfig.json pour remplacer les options par défaut du compilateur TypeScript.
Il s’agit d’un fichier au format JSON dans lequel nous pouvons ajouter différentes propriétés de configuration connues du compilateur TypeScript. Il peut modifier le comportement par défaut de la commande tsc.
Dans la plupart des projets TypeScript du monde réel, nous devons instantanément compiler des sources TypeScript à partir de différents emplacements et les transpiler en JavaScript standard.
Chaque fois qu’une modification est effectuée dans un fichier TypeScript, le compilateur TypeScript doit compiler le fichier modifié à la volée et recréer le code JavaScript approprié. C’est ce qu’on appelle le processus de surveillance et de compilation.
Créons le fichier tsconfig.json avec le contenu ci-dessous.
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"outDir": "ts-built",
"rootDir": "src"
}
}
La section compilerOptions définit les propriétés de configuration liées à la compilation du code TypeScript. La version ECMAScript cible est es2016, les fichiers JavaScript générés seront poussés vers le dossier ts-built, et la propriété rootDir définit le répertoire dans lequel le compilateur TypeScript doit rechercher les fichiers source TypeScript.
Avec cette configuration, vous pouvez exécuter la commande suivante pour activer la fonction de surveillance et de compilation dans le compilateur TypeScript.
tsc -w
La fenêtre de commande se transformera en mode montre, comme indiqué ci-dessous.

Si vous modifiez l’un de vos fichiers TypeScript source et que vous l’enregistrez, le compilateur TypeScript recompilera tous les fichiers modifiés et générera les fichiers JavaScript normaux. Cette fonctionnalité puissante est fournie avec le compilateur TypeScript à utiliser dans des projets plus importants contenant des centaines de fichiers source.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
