Créer une table dans React TypeScript

Dans ce didacticiel, nous allons créer une table de données dans React en utilisant la classe JavaScript pour les exemples de données.
Créer une table dans React TypeScript
Les tables sont une partie importante de tout système de gestion ou de solutions logicielles modernes utilisées pour gérer différentes tâches dans les petites et grandes entreprises. Les tableaux sont le meilleur moyen d’expliquer facilement des données complexes.
Les tableaux de données sont un type de tableau construit avec des fonctionnalités supplémentaires telles que le filtrage, la recherche et le tri. Les tableaux peuvent expliquer une grande quantité de données complexes en peu de temps.
React est une bibliothèque JavaScript largement utilisée pour créer des interfaces utilisateur et le frontend des applications. Nous pouvons utiliser React avec JavaScript et TypeScript.
Nous devons installer toutes les dépendances pour créer une table de données dans React. Mais d’abord, nous allons installer react-dom en utilisant la commande ci-dessous.
# react
npm i react-dom
Une fois que nous avons installé react-dom, nous allons installer le react-data-table-component à l’aide de la commande suivante.
# react
npm i react-data-table-component
Nous allons installer le @material-ui dans notre application de réaction à l’aide de la commande suivante.
# react
npm i material-ui
Nous allons importer toutes les dépendances à l’intérieur de notre index.tsx.
# react
import React from "react";
import ReactDOM from "react-dom";
import DataTable from "react-data-table-component";
import Card from "@material-ui/core/Card";
import SortIcon from "@material-ui/icons/ArrowDownward";
import "./styles.css";
Maintenant, créons une constante pour nos exemples de données d’utilisateurs, comme indiqué ci-dessous.
# react
const data = [
{
id: 1,
name: "Rana Hasnain",
dob: "1996",
position: "Writer"
},
{
id: 2,
name: "Usman Khan",
dob: "1988",
position: "Writer"
},
{
id: 3,
name: "Shafiq Ahmed",
dob: "1978",
position: "Manager"
},
{
id: 4,
name: "Subhan Butt",
dob: "1990",
position: "Boss"
}
];
Ensuite, nous définirons les colonnes de nos tables de données.
# react
const columns = [
{
name: "Name",
selector: "name",
sortable: true
},
{
name: "Date of Birth",
selector: "dob",
sortable: true
},
{
name: "Position",
selector: "position",
sortable: true
}
];
Dans notre fonction, nous renverrons la vue de la table avec les variables.
# react
function App() {
return (
<div className="App">
<Card>
<DataTable
title="Employess"
columns={columns}
data={data}
defaultSortField="name"
sortIcon={<SortIcon />}
pagination
selectableRows
/>
</Card>
</div>
);
}
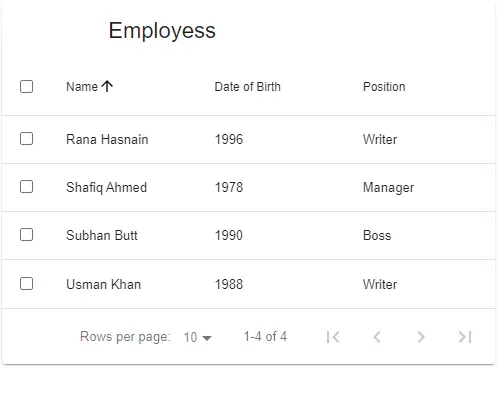
Production:

Exécuter le code de démonstration
Nous voyons dans l’exemple ci-dessus qu’en utilisant l’interface utilisateur matérielle et les composants de table de réaction, nous pouvons facilement créer une table de données de toutes les données.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn