Comment définir le texte du widget Tkinter Text avec un bouton

Le widget Text de Tkinter n’a pas de méthode set dédiée pour définir le contenu du Text. Il doit d’abord supprimer le contenu existant et ensuite insérer le nouveau contenu si nous devons le modifier complètement.
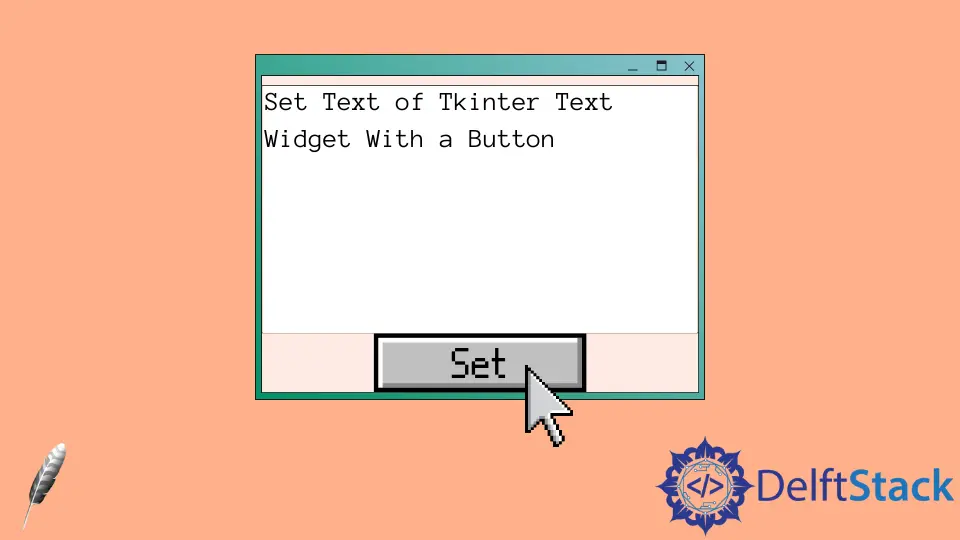
Codes de travail complets pour définir le texte dans le Text avec les méthodes delete et insert
import tkinter as tk
root = tk.Tk()
root.geometry("400x240")
def setTextInput(text):
textExample.delete(1.0, "end")
textExample.insert(1.0, text)
textExample = tk.Text(root, height=10)
textExample.pack()
btnSet = tk.Button(
root, height=1, width=10, text="Set", command=lambda: setTextInput("new content")
)
btnSet.pack()
root.mainloop()

textExample.delete(1.0, "end")
La méthode de delete de Text supprime la plage de caractères spécifiée dans la boîte Text, comme introduit dans l’article de how to clear Tkinter Text box.
1.0 est le premier caractère et "end" est le dernier caractère du contenu dans le widget Text. Par conséquent, il supprime tout le contenu à l’intérieur de la boîte de texte.
textExample.insert(1.0, text)
La méthode insert insère le texte à la position spécifiée. Dans le code ci-dessus, elle insère le text au début.
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook