Formulaire de demande Flask

Nous apprendrons, avec cette explication, deux choses qui se produisent lorsque nous soumettons un formulaire et comment nous pouvons recevoir et obtenir les données du formulaire à l’aide de Flask et Python.
Recevoir et obtenir les données du formulaire à l’aide de Flask et Python
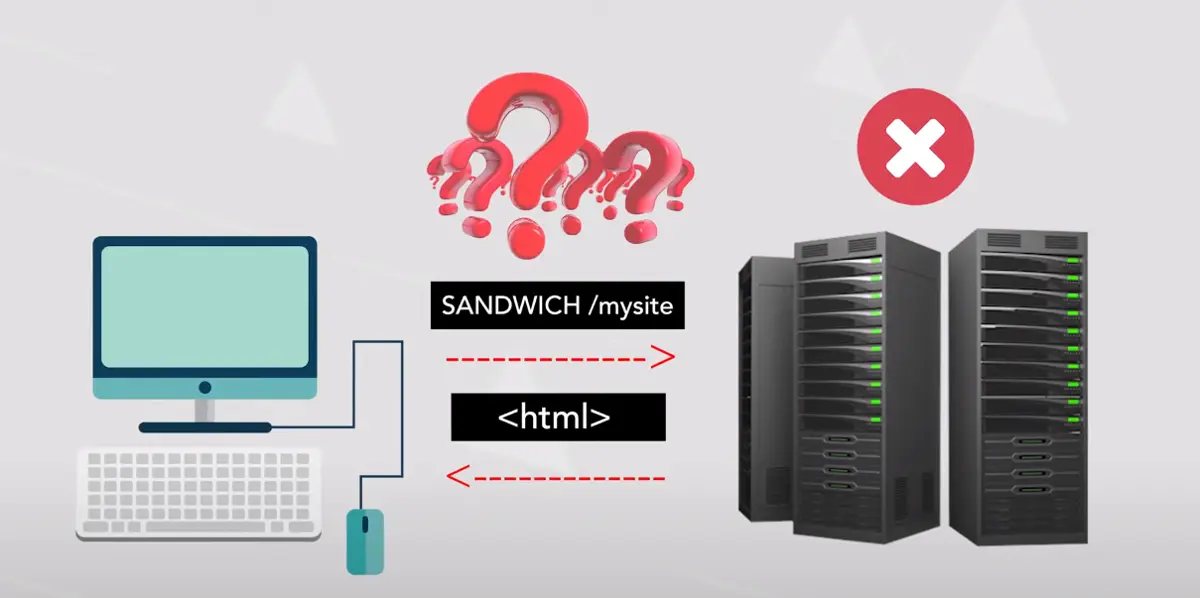
Les navigateurs font des requêtes aux serveurs ; c’est ainsi qu’ils communiquent. Les requêtes Get sont normalement utilisées pour récupérer des données d’un serveur ou demander au serveur certaines données ; cependant, une demande n’est que quelques éléments de données qu’un navigateur envoie à un serveur.
Le serveur voit alors ces pièces et, espérons-le, comprend ce qu’elles signifient. Par exemple, la partie get d’une requête est juste une chaîne incluse dans la requête.

Lorsque le serveur voit cela, et s’il est programmé pour répondre aux requêtes get, il peut répondre. Mais au lieu de faire une requête get, vous pourriez faire une requête sandwich.
Le serveur n’aurait aucune idée de ce dont vous parlez à moins que vous n’ayez codé le serveur pour le comprendre spécifiquement.

Si vous utilisiez une requête sandwich, vous ne feriez plus de requête HTTP. HTTP est un protocole qui signifie un ensemble de règles, et si vous suivez les règles comme l’utilisation de méthodes HTTP qui existent réellement, alors vous utilisez HTTP, et si vous ne le faites pas, alors vous ne l’êtes pas.
Ceci est important car si nous voulons utiliser HTTP, il y a des règles que nous devons connaître. Par exemple, les requêtes post sont un autre type de requête qui peut avoir une charge utile appelée corps.
Ce sont des données plus longues, et elles sont incluses dans la requête ; cela pourrait être une chaîne de données ou quelque chose de plus formalisé comme JSON. Il peut également s’agir d’un fichier ou de données de formulaire.
Certaines requêtes HTTP peuvent avoir une charge utile, et d’autres non. Les requêtes Get, par exemple, ne peuvent pas avoir de charge utile, mais post et put peuvent en avoir.
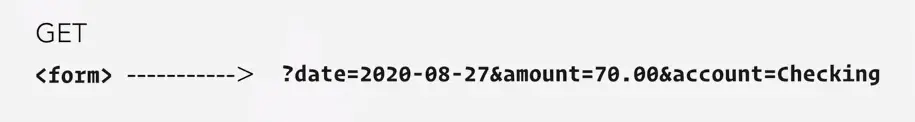
Nous pouvons indiquer à notre formulaire d’utiliser différents types de requêtes en fonction de la manière dont nous souhaitons qu’il envoie des données. Si nous disons à notre formulaire d’utiliser get, il ne peut pas mettre les données dans la charge utile ; il le met dans l’URL.

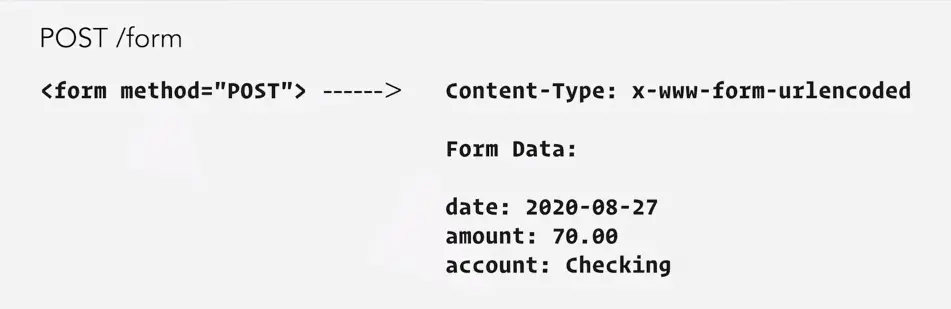
Si nous lui disons d’utiliser post, il mettra les données dans la charge utile.

Créons une application Flask pour recevoir ces données de formulaire comme le post. Nous allons créer un fichier appelé app.py qui contiendra notre code Flask, et nous allons également créer un environnement virtuel et y installer un Flask.
Nous savons que Flask utilise des fonctions pour répondre aux demandes du navigateur, et maintenant nous voulons répondre à la demande du navigateur avec notre page HTML afin que le navigateur puisse réellement l’afficher lorsque nous accédons pour la première fois à l’application Flask.
Pour ce faire avec Flask, nous devons effectuer une configuration initiale. Nous devrons créer un dossier templates, qui doit être au même endroit que app.py.
A l’intérieur de templates, nous allons mettre notre fichier index.html ; puis, dans ce fichier, nous utiliserons le modèle de démarrage bootstrap qui est open source pour tout le monde.
Ensuite, nous trouvons la balise body et écrivons un formulaire HTML de base avec deux champs.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, this is about flask!</h1>
<form action="#">
<p>Name:</p>
<p><input type="text" name="candidate-name" /></p>
<p>City:</p>
<p><input type="text" name="candidate-city" /></p>
<p><input type="submit" value="submit"/></p>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Ensuite, nous devons utiliser le Flask pour renvoyer le code HTML à l’utilisateur. Pour ce faire, nous devons importer un Flask et render_template dans app.py.
Maintenant, nous allons devoir ajouter un endpoint à l’aide d’un décorateur, puis retourner render_template() de index.html.
Importons une request depuis le Flask, et à l’intérieur de notre point de terminaison, ajoutons une instruction print pour afficher le contenu de request.args où le Flask mettra les chaînes de requête, et il recevra toute demande.
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def INDEX():
print(request.args)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
Notez que nous ne pouvons accéder à request.args qu’à l’intérieur d’une fonction qui répond à une requête.
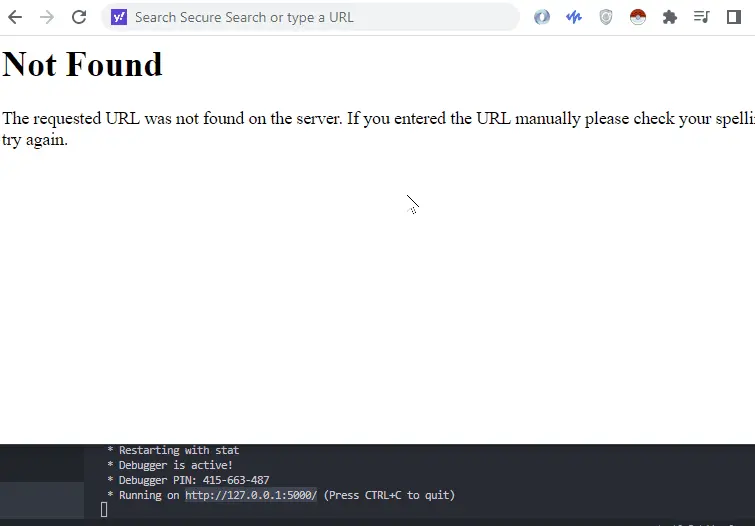
Maintenant, nous pouvons démarrer l’application Flask. Assurez-vous d’abord d’avoir activé un environnement virtuel, et lorsque nous arriverons au point de terminaison, nous verrons que le formulaire s’affiche, puis remplissez et soumettez le formulaire.

Maintenant, nous pouvons voir que quelque chose a été imprimé.
Si nous changeons la méthode du formulaire en post dans le code HTML, nous ne recevrons plus de chaînes de requête. Au lieu de cela, nous devrons changer le code Flask pour accéder au request.form où le Flask place toutes les données de formulaire reçues dans une requête.
<form action="#" method="post" >
Nous devons également indiquer que le point de terminaison peut recevoir des requêtes get et post. Si nous voulons accéder à des champs de données de formulaire particuliers, nous pouvons utiliser request.form.get().
Il s’agit d’une méthode qui prend le nom du champ auquel nous voulons accéder et renvoie sa valeur, par exemple, request.form.get("candidate-name") et request.form.get("candidate-city") nous donneront leurs valeurs.
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def INDEX():
print(request.form)
print(request.form.get("candidate-name"))
print(request.form.get("candidate-city"))
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
Production:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn