Télécharger un fichier à l'aide de Flask

Nous allons apprendre, avec cette explication, comment faire un lien téléchargeable pour télécharger un fichier en pièce jointe en utilisant la fonction send_file dans Flask.
Télécharger un fichier en pièce jointe à l’aide de la fonction send_file dans Flask
Dans le Flask Framework, nous pouvons créer un téléchargeur de fichiers pour télécharger toutes sortes de fichiers comme des fichiers PDF, JPEG, MP3 ou autres, mais la logique reste constante. Maintenant, nous n’avons qu’à aller dans notre éditeur de texte et créer un simple fichier app.py dans le même répertoire où se trouve notre fichier PNG.
Maintenant, nous devons également créer un dossier de modèles, et à l’intérieur de celui-ci, nous allons créer un fichier index.html, et c’est tout. Maintenant, tout d’abord, nous devons importer la bibliothèque Flask.
Vous n’avez besoin que de quelques bibliothèques requises et de la bibliothèque send_file :
from flask import Flask, render_template, send_file
Nous devons créer une variable app et initialiser l’application Flask en utilisant l’attribut __name__. Maintenant, nous allons initialiser notre fonction principale, et nous n’avons qu’à appeler la fonction run à l’intérieur de ce bloc et lui passer debug égal à True, afin qu’elle redémarre l’application chaque fois que nous apportons des modifications.
app = Flask(__name__)
if __name__ == "__main__":
app.run(debug=True)
Nous devons créer une route et une fonction pour charger le fichier HTML. Pour cela, nous allons créer une route d’accueil qui est /, et lorsque nous frapperons cette route, elle appellera une fonction qui serait Main_Page().
Cette fonction renvoie render_template() ; à l’intérieur de celui-ci, nous passerons le fichier index.html, qui chargera le modèle stocké à l’intérieur du fichier index.html.
@app.route("/")
def Main_Page():
return render_template("index.html")
Nous allons maintenant écrire un modèle de base qui contiendra le fichier téléchargé.
Nous n’utiliserons que quelques balises, la première sera une balise <h2> qui contiendra le titre, et la seconde est une balise <p> qui est une balise de paragraphe. A l’intérieur de cette balise, nous utiliserons la balise d’ancrage, et l’attribut href sera égal à une propriété qui est url_for, et lui passerons son nom.
<h2>Downloqad this file</h2>
<p> <a href="{{url_for('Download_File')}}">Download</a></p>
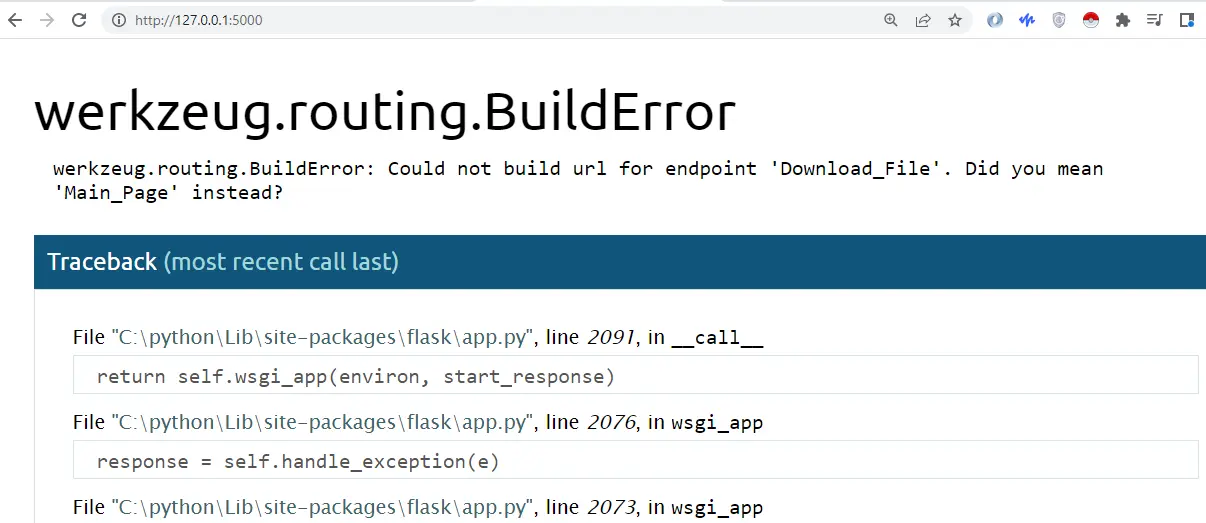
Si nous exécutons cette application et ouvrons localhost 5000, il nous dira qu’il n’a pas pu créer d’URL pour le point de terminaison Download_File.

Cette syntaxe url_for('Download_File') recherche un fichier à télécharger, nous n’avons donc qu’à faire une requête get pour ce faire.
Nous allons maintenant créer une autre route, /download. Et nous allons créer une fonction avec le même nom que nous avons spécifié dans la propriété url_for().
Maintenant, nous devrons spécifier le chemin du fichier, nous allons donc créer une variable qui serait PATH et stocker le chemin à l’intérieur de cette variable.
Nous retournerons le fichier en utilisant la fonction send_file(), qui prend deux paramètres. Le premier sera un chemin, et le second sera as_attachment égal à True car nous voulons créer un fichier téléchargeable en pièce jointe.
@app.route("/download")
def Download_File():
PATH = "Flask-logo.png"
send_file(PATH, as_attachment=True)
Si nous sauvegardons et actualisons la page, nous verrons qu’elle est convertie en lien hypertexte, et nous pourrons télécharger le fichier en cliquant sur ce lien.

Code Python complet :
from flask import Flask, render_template, send_file
app = Flask(__name__)
@app.route("/")
def Main_Page():
return render_template("index.html")
@app.route("/download")
def Download_File():
PATH = "Flask-logo.png"
return send_file(PATH, as_attachment=True)
if __name__ == "__main__":
app.run(debug=True)
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn