Plotly Treemap

Ce tutoriel discutera de la création d’un graphique treemap à l’aide de la fonction treemap() de Plotly en Python.
Utilisez la fonction treemap() de Plotly pour créer un graphique Treemap en Python
Un graphique arborescent représente les données sous forme de rectangles imbriqués sur un graphique. Nous pouvons utiliser la fonction treemap() de plotly.express pour créer un graphique treemap en Python. Pour créer un graphique treemap, nous devons définir les noms de leurs parents et les passer à l’intérieur de la fonction treemap().
Par exemple, créons une arborescence d’une famille dans laquelle Tony a deux enfants, Emily et Draco, et Emily a également deux enfants, Andree et Jason, et Draco n’a que un enfant, Peter.
Nous définirons tous les noms des membres de la famille dans une liste et le passerons à l’argument noms, puis nous définirons le parent de chaque membre et le passerons dans l’argument parents.
Voir le code ci-dessous.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(names=names, parents=parents)
fig.show()
Production :

Le premier élément de la liste parents est vide car Tony n’a pas de parent. Nous pouvons utiliser l’argument largeur et hauteur pour définir la largeur et la hauteur du tracé.
En utilisant l’argument couleur, nous pouvons donner à chaque rectangle une couleur différente en utilisant la séquence de couleurs par défaut. On peut donner un titre à l’histogramme en utilisant l’argument title.
Nous pouvons changer le titre du survol en utilisant l’argument hover_name et en définissant sa valeur sur une liste de la même taille que les données d’entrée. Nous pouvons donner à chaque triangle un identifiant différent en utilisant l’argument ids.
Par exemple, modifions les propriétés mentionnées ci-dessus. Voir le code ci-dessous.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
title="Family Treemap",
hover_name=names,
ids=names,
)
fig.show()
Production :

Nous pouvons changer la séquence de couleurs par défaut en utilisant l’argument color_discrete_sequence. Nous pouvons définir la séquence de couleurs sur la séquence de couleurs prise en charge par Plotly, telle que Dark24 ou Light24.
Par exemple, changeons la séquence de couleurs de l’histogramme ci-dessus. Voir le code ci-dessous.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
Production :

Au lieu d’utiliser une séquence de couleurs, nous pouvons également donner n’importe quelle couleur à chaque rectangle en utilisant l’argument color_discrete_map. Cet argument est utilisé pour remplacer les couleurs par défaut.
Si nous ne changeons que quelques couleurs de rectangle, le reste sera attribué à partir de la séquence de couleurs. Par exemple, changeons les deux premières couleurs du rectangle en jaune et noir.
Voir le code ci-dessous.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
color_discrete_map={"Tony": "yellow", "Emily": "black"},
)
fig.show()
Production :

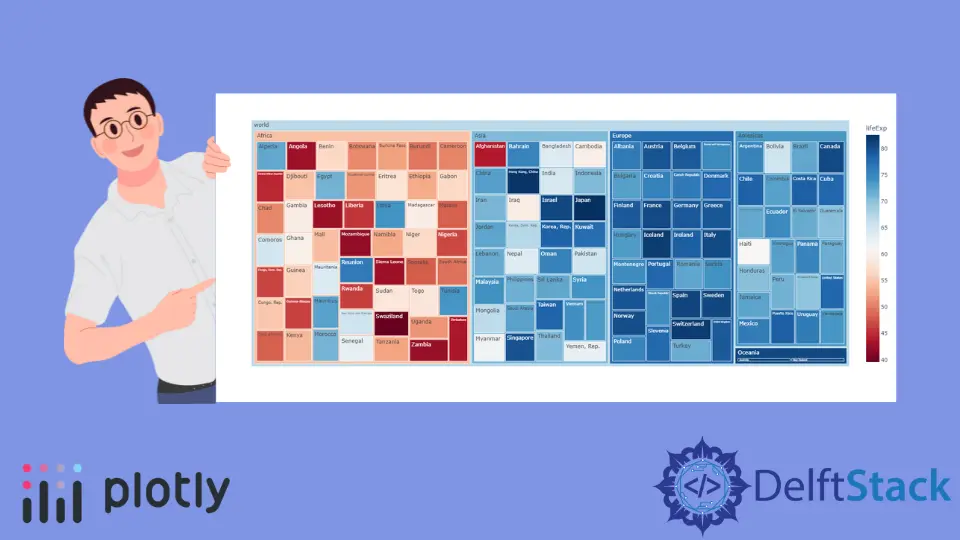
Nous pouvons également utiliser un bloc de données pour créer un graphique arborescent. Par exemple, lisons les données mondiales sur l’espérance de vie de 2007 et créons sa carte arborescente avec les noms des continents comme parents et les noms des pays comme enfants.
Voir le code ci-dessous.
import plotly.express as px
df = px.data.gapminder().query("year == 2007")
fig = px.treemap(
df,
path=[px.Constant("world"), "continent", "country"],
color="lifeExp",
hover_data=["country"],
color_continuous_scale="RdBu",
)
fig.show()
Production :

