Graphique en ligne Plotly

Ce tutoriel discutera de la création d’un graphique en courbes à l’aide de la fonction line() de Plotly en Python.
Utilisez la fonction line() de Plotly pour créer un graphique linéaire en Python
Un tracé linéaire représente les points de données sous la forme d’une ligne continue en joignant tous les points de données.
Nous pouvons utiliser la fonction line() de Plotly pour créer un graphique linéaire de données données. Pour créer le graphique en courbes, nous devons passer le bloc de données ou les valeurs des axes x et y à l’intérieur de la fonction line().
Par exemple, créons un graphique linéaire simple de certaines données aléatoires. Voir le code ci-dessous.
import plotly.express as px
values = [[3, 4, 3, 5], [2, 3, 2, 4]]
labels = ["a", "b", "c", "d"]
fig = px.line(x=labels, y=values, width=500, height=400)
fig.show()
Production :

Nous avons utilisé l’argument largeur et hauteur pour définir la largeur et la hauteur de l’histogramme. Les données ont deux lignes ; c’est pourquoi il y a deux lignes.
Nous pouvons donner à chaque ligne une couleur différente de la séquence de couleurs par défaut en utilisant l’argument color. On peut aussi donner à chaque ligne un style différent en utilisant l’argument line_dash.
Pour convertir le graphique linéaire en un groupe de sous-parcelles contenant une seule ligne dans chaque sous-parcelle, nous pouvons utiliser la facet_row pour les lignes et facet_col pour les colonnes et définir sa valeur sur une liste d’entiers ou de chaînes utilisées pour définir le nom de la sous-parcelle.
Nous pouvons modifier l’espacement entre chaque sous-parcelle à l’aide des arguments facet_row_spacing et facet_col_spacing et définir sa valeur sur un nombre à virgule flottante de 0 à 1. Nous pouvons également modifier l’axe à l’échelle logarithmique en utilisant les arguments log_x et log_y.
On peut donner un titre à l’histogramme en utilisant l’argument title. En utilisant l’argument symbol, nous pouvons donner à chaque point de données un symbole à partir d’une séquence de symboles par défaut. On peut donner à chaque symbole un texte en utilisant l’argument text.
Par exemple, modifions les propriétés mentionnées ci-dessus. Voir le code ci-dessous.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(
df,
x="year",
y="lifeExp",
color="country",
width=600,
height=400,
line_dash="country",
facet_col="country",
title="Line Chart",
symbol="country",
)
fig.show()
Production :

Nous pouvons changer la couleur par défaut et la séquence de motifs en utilisant les arguments color_discrete_sequence et line_dash_sequence. Nous pouvons définir la séquence de couleurs sur la séquence de couleurs prise en charge par Plotly, telle que Dark24 ou Light24.
Nous pouvons également changer le style de ligne de chaque ligne en utilisant l’argument line_dash_sequence et en le réglant sur un style de ligne valide supporté par Plotly comme solide, point, tiret, longdash, dashdot, et longdashdot.
Par exemple, changeons la couleur et la séquence de style du graphique linéaire ci-dessus. Voir le code ci-dessous.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(
df,
x="year",
y="lifeExp",
width=600,
height=400,
color="country",
color_discrete_sequence=px.colors.qualitative.Light24,
line_dash_sequence=["longdashdot", "dash"],
)
fig.show()
Production :

Au lieu d’utiliser une séquence de couleurs, nous pouvons également donner n’importe quelle couleur à chaque ligne en utilisant l’argument color_discrete_map. Cet argument est utilisé pour remplacer les couleurs par défaut.
Si nous ne changeons que quelques couleurs de ligne, le reste sera attribué à partir de la séquence de couleurs. Par exemple, changeons la couleur de la première ligne en noir et la couleur de la deuxième ligne en jaune.
Voir le code ci-dessous.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(
df,
x="year",
y="lifeExp",
width=600,
height=400,
color="country",
color_discrete_map={"Australia": "black", "New Zealand": "yellow"},
)
fig.show()
Production :

Nous pouvons également ajouter des barres d’erreur aux lignes en utilisant les arguments error_x et error_y. Nous pouvons modifier de nombreuses autres propriétés du tracé linéaire à l’aide de la fonction line() traces.
Par exemple, nous pouvons masquer les légendes en utilisant l’argument showlegend et définir sa valeur false. Nous pouvons définir l’opacité des lignes dans le graphique en courbes en utilisant l’argument opacity et en définissant sa valeur de 0 à 1.
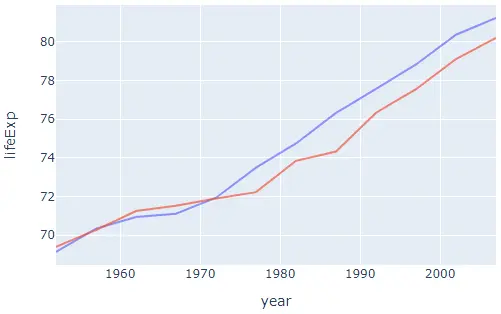
Par exemple, changeons les traces mentionnées ci-dessus. Voir le code ci-dessous.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(df, x="year", y="lifeExp", width=600, height=400, color="country")
fig.update_traces(showlegend=False, opacity=0.7)
fig.show()
Production :

Consultez ce lien pour plus de détails sur les traces de la fonction line().
