Graphique à bulles Plotly

Ce tutoriel discutera de la création d’un graphique à bulles à l’aide de la fonction scatter() de Plotly.
Graphique à bulles Plotly en Python
Un nuage de points, également appelé graphique à bulles, affiche des points de données sous forme de cercles ou de bulles sur un graphique. Nous pouvons utiliser la fonction scatter() de plotly.express pour créer une bulle ou un nuage de points.
Pour créer le nuage de points ou le graphique à bulles, nous devons passer les valeurs des axes x et y à l’intérieur de la fonction scatter(). Si une seule valeur d’axe est donnée, la fonction utilisera les indices des valeurs comme valeurs du deuxième axe.
Par exemple, créons un graphique à bulles en utilisant des données aléatoires. Voir le code ci-dessous.
import plotly.express as px
values = [2, 5, 7, 8, 3, 6]
fig = px.scatter(y=values, width=500, height=400)
fig.show()
Production :

Les arguments width et height sont utilisés pour définir la largeur et la hauteur de la figure ci-dessus en pixels. Nous pouvons également créer un graphique à bulles à l’aide d’un bloc de données.
Dans le cas d’une trame de données, nous pouvons utiliser l’argument data_frame pour passer les données à l’intérieur de la fonction scatter(). Nous pouvons donner une couleur aléatoire à chaque bulle en utilisant l’argument color.
La fonction scatter() utilisera une séquence de couleurs pour définir la couleur de chaque bulle. Nous pouvons définir la taille de chaque bulle en utilisant l’argument size et définir sa valeur sur une liste d’entiers. Nous pouvons définir le titre du survol pour chaque bulle en utilisant l’argument hover_name et en définissant sa valeur dans une liste de chaînes de caractères.
Nous pouvons également ajouter du texte à l’intérieur de chaque bulle en utilisant l’argument text et en définissant sa valeur sur une liste de chaînes. Nous pouvons diviser chaque bulle sur un tracé différent en utilisant l’argument facet_col, en plaçant chaque bulle sur un tracé différent.
Nous pouvons définir l’orientation du tracé à l’aide de l’argument orientation et définir sa valeur sur h pour l’orientation horizontale et sur v pour l’orientation verticale. Par exemple, modifions les propriétés mentionnées ci-dessus. Voir le code ci-dessous.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
facet_col=labels,
)
fig.show()
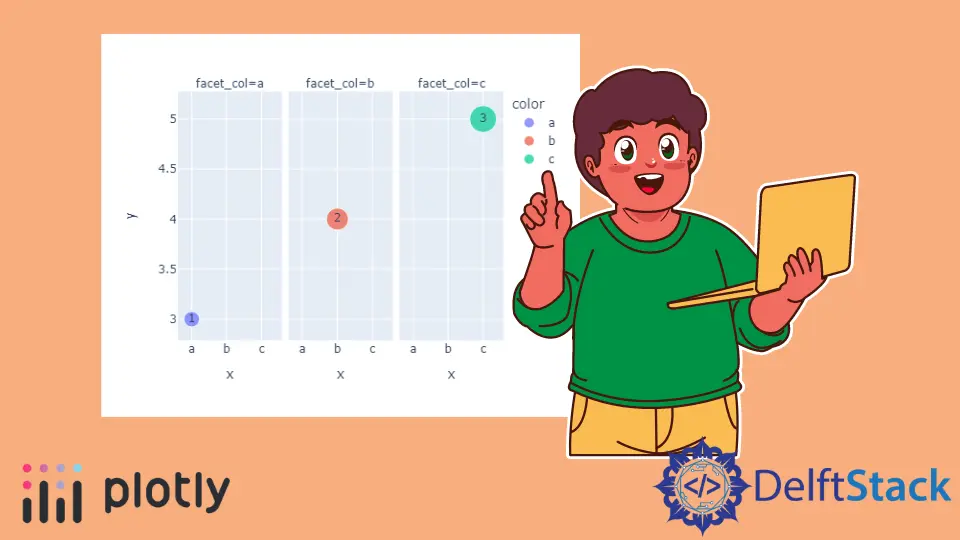
Production :

Nous pouvons également ajouter des barres d’erreur sur chaque bulle en utilisant error_x pour l’erreur de l’axe des x et error_y pour l’erreur de l’axe des y.
Nous pouvons changer la séquence de couleurs par défaut en utilisant color_discrete_sequence et en définissant sa valeur sur une séquence de couleurs prise en charge par Plotly comme Dark24 et Light24 en utilisant l’attribut plotly.express.color.qualitative. Par exemple, changeons la séquence de couleurs du graphique à bulles ci-dessus.
Voir le code ci-dessous.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_sequence=px.colors.qualitative.Dark24,
)
fig.show()
Production :

Pour changer la séquence de couleurs, nous devons changer le nom de la séquence de couleurs dans le code ci-dessus, comme de Dark24 à Light24. Si nous voulons donner à chaque bulle notre couleur au lieu d’une séquence de couleurs, nous pouvons utiliser l’argument color_discrete_map pour remplacer la séquence de couleurs.
Consultez ce lien pour plus de détails sur les couleurs Plotly. Par exemple, changeons la couleur des deux premières bulles présentes dans le tracé ci-dessus.
Voir le code ci-dessous.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
)
fig.show()
Production :

Nous n’avons changé que les deux premières couleurs, et le reste des couleurs proviendra de la séquence de couleurs par défaut. Nous pouvons définir l’opacité des bulles à l’aide de l’argument opacity et définir sa valeur de 0 à 1.
Nous pouvons également changer l’axe en échelle logarithmique en utilisant les arguments log_x et log_y et en définissant sa valeur sur true. Nous pouvons définir le titre de la figure en utilisant l’argument title.
Nous pouvons utiliser marginal_x et marginal_y pour dessiner un graphique de distribution au-dessus du graphique à bulles pour montrer la distribution des points. Par exemple, modifions les propriétés mentionnées ci-dessus.
Voir le code ci-dessous.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.show()
Production :

Nous pouvons également modifier de nombreuses autres propriétés du graphique à bulles à l’aide de la fonction scatter() traces à l’aide de la fonction fig.update_traces(). Nous pouvons masquer les légendes en utilisant l’argument showlegend et en définissant sa valeur sur false.
Nous pouvons changer la couleur des barres d’erreur, qui est par défaut la même que la couleur des bulles en utilisant l’argument error_y_color. Nous pouvons modifier la largeur de la ligne de la barre d’erreur en utilisant l’argument error_y_thickness.
Par exemple, changeons les traces mentionnées ci-dessus. Voir le code ci-dessous.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.update_traces(showlegend=False, error_y_color="red", error_y_thickness=5)
fig.show()
Production :

Consultez ce lien pour plus de détails sur les traces de la fonction scatter().
