Dessiner un graphique en PHP
- Configurez votre environnement
-
Tracer un graphique à barres en utilisant
pCharten PHP -
Tracer un graphique spline en utilisant
pCharten PHP - Tracer un histogramme en PHP à partir de la base de données MySQL

Cet article explique comment vous pouvez créer un graphique en utilisant pChart en PHP. Le premier est un graphique à barres, le second est un graphique spline et le dernier est un histogramme de MySQL.
Configurez votre environnement
La première chose dont vous aurez besoin avant d’utiliser pChart est une installation de PHP5. Vous pouvez obtenir PHP5 dans le cadre de XAMPP 5.5.28 de SourceForge.
Lorsque vous avez XAMPP 5.5.28, téléchargez pChart depuis leur site officiel. Ensuite, extrayez pChart dans le dossier htdocs de XAMPP 5.5.28.
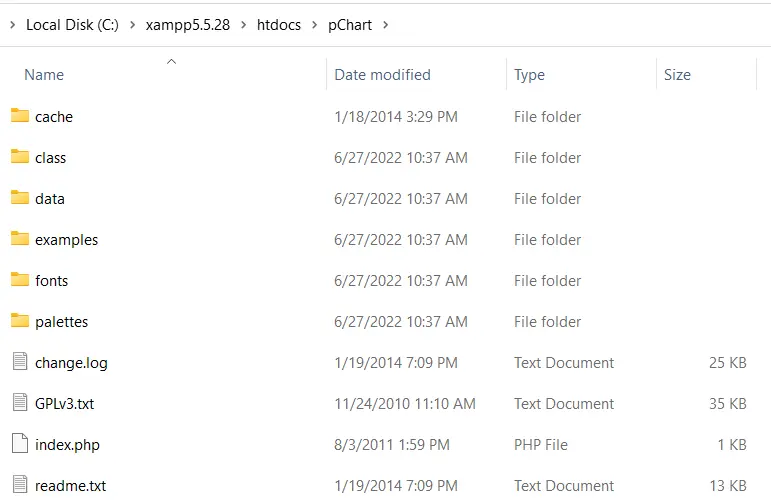
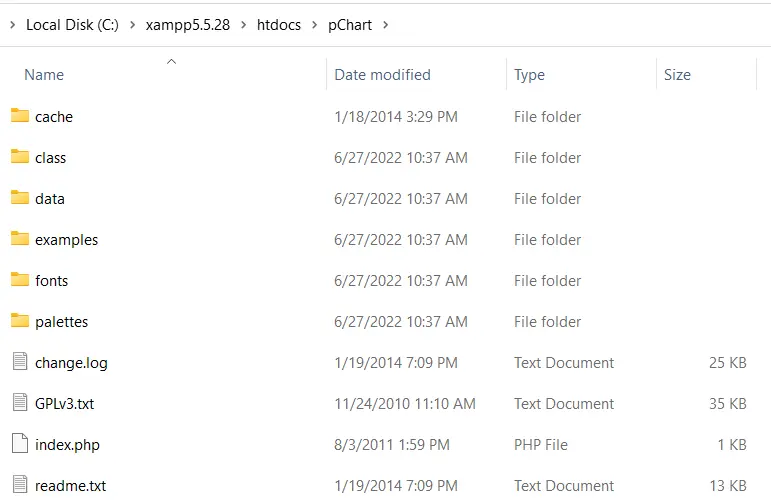
Ouvrez le dossier pChart et sa structure devrait ressembler à l’image suivante :

Noter:
- Le dossier
classcontient la définition de classe que nous allons utiliser. - Le dossier
fontscontient les fichiers de polices que nous pouvons utiliser dans notre charte.
Après avoir terminé la configuration de pChart, vous pouvez maintenant commencer à tracer.
Tracer un graphique à barres en utilisant pChart en PHP
Le code PHP pour tracer le graphique à barres à l’aide de pChart doit inclure trois fichiers du dossier class. Ces fichiers sont :
pData.class.phppImage.class.phppDraw.class.php
Parmi ces fichiers, pData.class.php vous permet de charger les données que vous utiliserez dans le graphique. Vous aurez besoin de pDraw.class.php pour dessiner le graphique.
Ensuite, le pImage.class.php vous permettra de rendre le graphique dans votre navigateur Web. Vous devrez inclure ces fichiers à l’aide de PHP required_once().
Vous pouvez les inclure à l’aide de chemins relatifs ou définir une constante PCHART_PATH. Ensuite avec set_include_path(), vous pouvez utiliser un nom de répertoire court pour les classes pChart.
Cela dit, nous pouvons créer un graphique à barres avec pChart en procédant comme suit :
-
Définissez la constante
PCHART_PATH. -
Utilisez
set_include_path()pour le nom court du répertoire des classespChart. -
Inclure les classes
pCharten utilisantrequired_once(). -
Créez un nouvel objet
pData. -
Créez vos données ou importez-les.
-
Ajoutez les données à l’objet
pDataà l’aide de sa méthodeaddPoints. -
Créez une image pour le graphique en utilisant un objet de
pImage. -
Définissez la police du graphique.
-
Définissez la zone graphique à l’aide de la méthode
setGraphAreadepData. -
Dessinez une échelle et le graphique à barres en utilisant les méthodes
drawScaleetdrawBarChartdepData. -
Envoyez des informations d’en-tête pour indiquer au navigateur que vous envoyez une image.
-
Rendre l’image en utilisant la méthode
RenderdepData. Assurez-vous de passernullà la méthodeRender.
Voici la mise en œuvre de ces étapes. Ce qui suit est l’image de sortie dans Firefox 101.0.
<?php
// The definition of the PCHART_PATH assumes
// you have pChart one directory above your
// current working folder.
define("PCHART_PATH", "../pChart");
set_include_path(get_include_path() . PATH_SEPARATOR . PCHART_PATH);
// Since we have defined the path, and used
// the get_include_path() function, we can
// reference the class folder without writing
// its full path.
require_once "class/pDraw.class.php";
require_once "class/pImage.class.php";
require_once "class/pData.class.php";
// Create the pChart Object
$pchart_data = new pData();
// Some sample data that we'll use to plot
// the bar chart.
$sample_data_set = [5, 4, 3, 2, 1, 9, 10, 12];
$pchart_data->addPoints($sample_data_set);
// Create the pChart Image. The first two argument
// to the pImage object are the width and height
// of the rendered chart.
$pchart_image = new pImage(500, 300, $pchart_data);
// Set the font.
$pchart_image->setFontProperties(
["FontName" => PCHART_PATH . "/fonts/Forgotte.ttf",
"FontSize" => 16]
);
// Define the graph area. The first two arguments
// are the x-coordinates. While the last two are
// the y-coordinates.
$pchart_image->setGraphArea(35, 25, 475, 275);
$pchart_image->drawScale();
$pchart_image->drawBarChart();
// Render the chart as a PNG image
header("Content-Type: image/png");
$pchart_image->Render(null);
?>
Production:

Tracer un graphique spline en utilisant pChart en PHP
Le tracé d’un graphique spline suit le même processus que pour le graphique à barres, sauf que vous dessinez un graphique spline à l’aide de la méthode drawSplineChart. Vous pouvez également choisir de ne pas envoyer le graphique sous forme d’image.
Au lieu de cela, vous pouvez opter pour la méthode Stroke de pData pour afficher le graphique dans votre navigateur Web.
Le code suivant dessine un graphique spline en utilisant pChart. De plus, nous utilisons la police MankSans.ttf du répertoire fonts.
<?php
// The definition of the PCHART_PATH assumes
// you have pChart one directory above your
// current working folder.
define("PCHART_PATH", "../pChart");
set_include_path(get_include_path() . PATH_SEPARATOR . PCHART_PATH);
// Since we have defined the path, and used
// the get_include_path() function, we can
// reference the class folder without writing
// its full path.
require_once "class/pDraw.class.php";
require_once "class/pImage.class.php";
require_once "class/pData.class.php";
// Create the pChart Object
$pchart_data = new pData();
// Some sample data that we'll use to plot
// the spline chart.
$pchart_data->addPoints([4,2,1,4]);
// Create the pChart Image. The first two argument
// to the pImage object are the width and height
// of the rendered chart.
$pchart_image = new pImage(700, 220, $pchart_data);
// Set the font.
$pchart_image->setFontProperties(
["FontName" => PCHART_PATH . "/fonts/MankSans.ttf",
"FontSize"=> 18]
);
// Define the graph area. The first two arguments
// are the x-coordinates. While the last two are
// the y-coordinates.
$pchart_image->setGraphArea(60, 40, 670, 190);
$pchart_image->drawScale();
$pchart_image->drawSplineChart();
// Draw the chart as a stroke.
$pchart_image->Stroke();
?>
Production:

Tracer un histogramme en PHP à partir de la base de données MySQL
Le traçage d’un histogramme suit des étapes similaires à celles d’un graphique à barres et d’un graphique spline. Mais, il y a quelques différences qui méritent d’être soulignées.
Tout d’abord, les données de l’histogramme proviendront de MySQL. Cela signifie que vous devriez avoir une base de données avec des exemples de données.
Deuxièmement, vous utiliserez les noms des colonnes du tableau comme axe sur l’histogramme. Pour cela, vous utiliserez des méthodes pData comme setAbscissa, setSeriesOnAxis et setAxisName.
Maintenant, créez une base de données appelée weather_measurements, puis créez une table en utilisant ce qui suit :
CREATE TABLE measures (
timestamp INT NOT NULL DEFAULT '0',
temperature INT NOT NULL,
humidity INT NOT NULL
)
Insérez des exemples de données dans le tableau mesures en utilisant ce qui suit :
INSERT INTO measures (timestamp, temperature, humidity) VALUES (UNIX_TIMESTAMP(), 20, 50);
INSERT INTO measures (timestamp, temperature, humidity) VALUES (UNIX_TIMESTAMP(), 18, 44);
INSERT INTO measures (timestamp, temperature, humidity) VALUES (UNIX_TIMESTAMP(), 19, 70);
Assurez-vous que les exemples de données se trouvent dans la base de données, puis créez l’histogramme à l’aide des éléments suivants :
<?php
// The definition of the PCHART_PATH assumes
// you have pChart one directory above your
// current working folder.
define("PCHART_PATH", "../pChart");
set_include_path(get_include_path() . PATH_SEPARATOR . PCHART_PATH);
// Since we have defined the path, and used
// the get_include_path() function, we can
// reference the class folder without writing
// its full path.
require_once "class/pDraw.class.php";
require_once "class/pImage.class.php";
require_once "class/pData.class.php";
// Create the pChart Object
$pchart_data = new pData();
// Connect to MySQL
$connect_to_mysql = new mysqli("localhost", "root", "", "weather_measurements");
// query the database and get the result
$query_the_table = "SELECT * FROM measures";
$mysql_result = mysqli_query($connect_to_mysql, $query_the_table);
// Declare the variables for the database
// records as empty strings. Later, we'll
// turn them into arrays for better performance
$timestamp = ""; $temperature = ""; $humidity = "";
while($row = mysqli_fetch_array($mysql_result, MYSQLI_ASSOC)) {
$timestamp[] = $row["timestamp"];
$temperature[] = $row["temperature"];
$humidity[] = $row["humidity"];
}
$pchart_data->addPoints($timestamp,"Timestamp");
$pchart_data->addPoints($temperature,"Temperature");
$pchart_data->addPoints($humidity,"Humidity");
// Put the table column on the appropriate axis
$pchart_data->setAbscissa("Timestamp");
$pchart_data->setSerieOnAxis("Humidity", 1);
$pchart_data->setXAxisName("Time");
$pchart_data->setXAxisDisplay(AXIS_FORMAT_TIME,"H:i");
// Dedicate the first and second axis to
// Temperature and Humidity.
$pchart_data->setAxisName(0, "Temperature");
$pchart_data->setAxisUnit(0, "°C");
$pchart_data->setAxisName(1, "Humidity");
$pchart_data->setAxisUnit(0, "%");
// Create the pChart Image. The first two argument
// to the pImage object are the width and height
// of the rendered chart.
$pchart_image = new pImage(500, 300, $pchart_data);
// Set the font.
$pchart_image->setFontProperties(
["FontName" => PCHART_PATH . "/fonts/verdana.ttf",
"FontSize"=> 11]
);
// Set the graph area.
$pchart_image->setGraphArea(55,25, 475,275);
$pchart_image->drawScale();
$pchart_image->drawBarChart();
// Draw the chart as a stroke.
$pchart_image->Stroke();
?>
Sortie (votre temps variera):

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn