Formater la date et l'heure à l'aide de DateTimePicker dans jQuery

Si vous souhaitez uniquement sélectionner des dates, vous devez utiliser un plugin jQuery appelé DatePicker. Mais parfois, vous devez sélectionner à la fois les dates et les heures, vous devez donc utiliser le plugin jQuery appelé DateTimePicker.
Cet article utilisera DateTimePicker pour formater la date.
Formater la date et l’heure à l’aide de DateTimePicker dans jQuery
Le DateTimePicker permet d’écrire une valeur de date et d’heure qui apparaîtra dans le contrôle datetimepicker.
Pour utiliser DateTimePicker, vous devez d’abord télécharger le plugin jQuery. Vous pouvez le télécharger à partir d’ici].
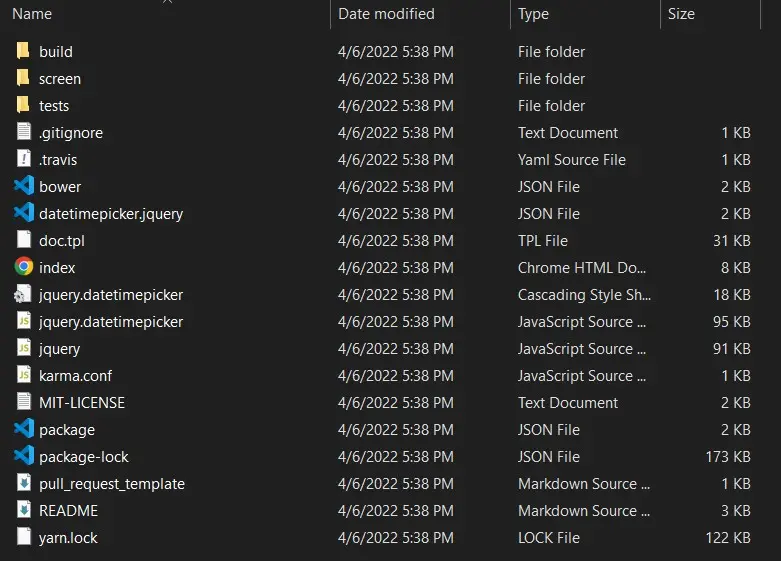
Après le téléchargement, vous devez extraire ces fichiers.

Vous n’êtes pas obligé d’utiliser tous les fichiers. Vous devez uniquement utiliser les fichiers jquery.js, jquery.datetimepicker.full.min.js et jquery.datetimepicker.min.css.
N’oubliez pas que vous devez placer ces fichiers dans le même répertoire. Vous pouvez obtenir jquery.js dans le dossier principal et les fichiers restants dans le répertoire build.
Pour formater les dates dans jQuery DateTimePicker, modifiez la propriété format à l’intérieur de l’élément envoyé à la fonction datetimepicker.
Par exemple, nous pourrions écrire ce qui suit. Pour exécuter ce code, vous devez enregistrer le fichier en tant que fichier HTML et l’exécuter dans le navigateur.
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="jquery.datetimepicker.min.css"
/>
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input id="datetimepicker" type="text" />
<script>
$("#datetimepicker").datetimepicker({
format: "d/m/Y H:m:s",
});
</script>
</body>
</html>
Rappel : Le fichier jquery.js doit être inclus au-dessus du jquery.datetimepicker.full.min.js.
Nous avons l’élément input pour le sélecteur de date et d’heure, y compris le script jQuery, les balises de lien et le jQuery datetimepicker. Ensuite, nous appelons datetimepicker avec une entité pour modifier la propriété de format en d/m/Y afin que le meilleur ajustement apparaisse dans l’entrée au format DD-MM-YYYY.
Ici, d représente la date, m représente le mois et Y représente l’année. De même, H représente l’heure, m les minutes et s représente les secondes.
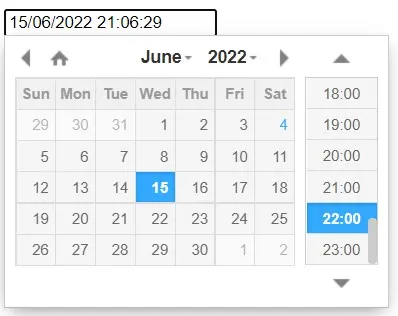
Production:

Ici, le format date-heure est en d/m/Y et H:m:s. Vous pouvez modifier le format d’entrée en transmettant vos formats de date et d’heure.
En résumé, pour formater les dates à l’aide de jQuery DateTimePicker, modifiez la propriété format dans l’objet envoyé à la fonction datetimepicker.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn