Passer la fonction JavaScript en tant que paramètre
- Passer une fonction JavaScript générale en tant que paramètre
- Passer à la fois la fonction et la valeur à une fonction JavaScript

En JavaScript, le passage d’une fonction en tant que paramètre à une autre fonction est similaire au passage de valeurs. La façon de passer une fonction est de supprimer la parenthèse () de la fonction lorsque vous l’affectez en paramètre.
Dans les sections suivantes, une passe de fonction est illustrée en tant que paramètre.
Passer une fonction JavaScript générale en tant que paramètre
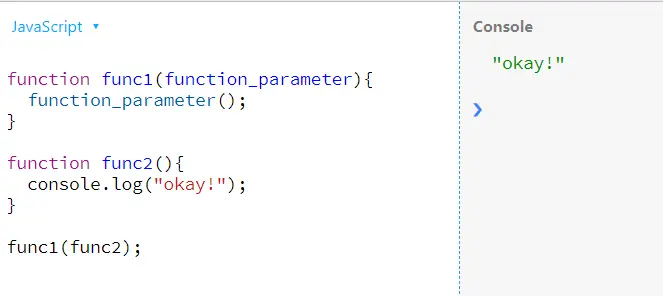
Pour ce lecteur, nous allons initier une fonction func2 avec un corps de code et le passer directement à la fonction func1. Plus tard, après avoir assigné func2 à func1, nous appellerons le func2 alias function_parameter.
function func1(function_parameter) {
function_parameter();
}
function func2() {
console.log('okay!');
}
func1(func2);
Production :

L’exemple montre que func2 est passé à func1. Et lorsque func1 est appelé, il vérifie son argument func2 et prévisualise le code clôturé par func2.
Passer à la fois la fonction et la valeur à une fonction JavaScript
JavaScript permet le passage d’une fonction et d’une valeur ensemble dans une autre fonction, ce qui rend les fonctions plus dynamiques. Cette déclaration nécessitera une entrée de integer, bool, string, ou peut-être même une fonction, et l’autre paramètre est le paramètre de la fonction.
Nous verrons deux exemples de cette catégorie.
Fonction et valeur comme paramètres de fonction :
function pass(value) {
return ('Hello ' + value);
}
function receive_pass(x, func) {
console.log(func(x));
}
receive_pass('David', pass);
Production :

Deux fonctions comme paramètres de fonction :
function pass1(value) {
return ('Hello ' + value);
}
function pass2() {
return (' Howdy!');
}
function receive_pass(func1, func2) {
console.log(func1('world!') + func2());
}
receive_pass(pass1, pass2);
Production :

Selon les instances de code, JavaScript prend des fonctions comme paramètre comme tout autre type de données normal. La principale différence est que lorsqu’une fonction est appelée entre parenthèses de l’argument, les fonctions doivent être supprimées ; sinon, cela peut provoquer une erreur lors de l’exécution.
