Implémenter une fonction de veille en JavaScript
-
Implémenter une fonction
sleep()sansPromise,asyncetawaiten JavaScript -
Implémenter la fonction
sleep()avecPromise,asyncetawaiten JavaScript

Tout le monde sait que le langage de programmation JavaScript est un langage à thread unique, ce qui signifie qu’il n’a qu’une seule pile d’appels et une pile de tas. Pour cette raison, le code JavaScript ne peut être exécuté que ligne par ligne. Mais il y a des moments où nous voulons effectuer des opérations qui prennent un certain temps à exécuter, et pendant ce temps, faire attendre l’utilisateur pour les résultats n’est pas une bonne idée.
Disons que nous effectuons un appel API; puis, cela peut prendre un certain temps pour récupérer la réponse du serveur. Au lieu d’attendre la réponse, nous pouvons ajouter le mot-clé async avant la fonction qui effectue l’appel API qui renverra un objet Promise. Cela rendra cette fonction asynchrone, puis avec l’aide de wait, nous attendrons un certain temps. Pendant ce temps, nous essaierons d’accomplir d’autres tâches. Plus tard, nous pouvons revenir et afficher les résultats de l’appel API dès que nous obtenons la réponse du serveur.
Avec cela, nous pouvons utiliser efficacement le moteur JavaScript. Pour cela, JavaScript nous fournit un objet Promise et quelques mots-clés comme async et await. Une Promesse est un événement qui nous indique si une demande est résolue ou rejetée. Chaque fois que nous demandons une ressource, il y a deux choses: soit notre demande sera satisfaite, soit elle peut être rejetée. En utilisant async, nous rendons cette fonction asynchrone.
Implémenter une fonction sleep() sans Promise, async et await en JavaScript
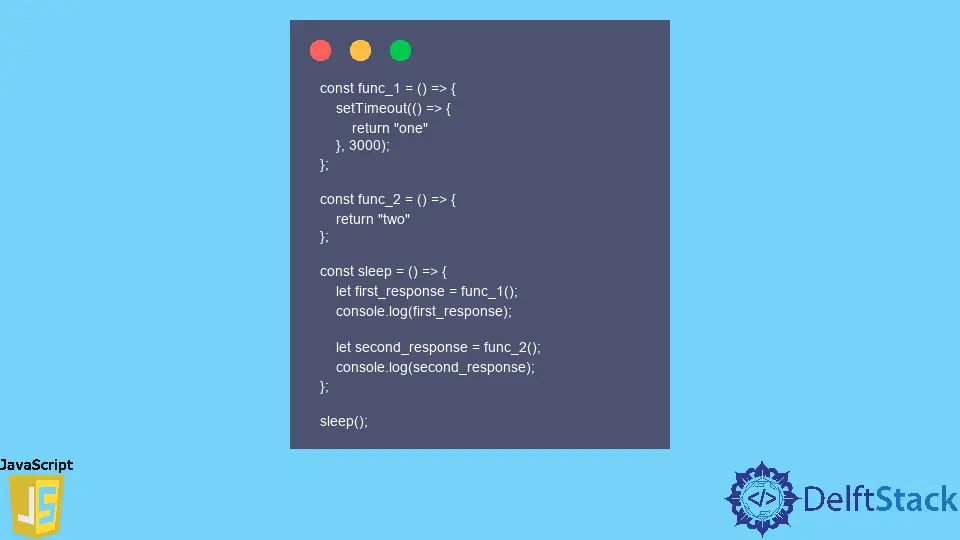
Voyons d’abord ce qui se passe lorsque nous n’utilisons pas promise, async et await dans notre programme. Le code ci-dessous a 3 fonctions func_1, func_2 et sleep(). L’exécution démarrera à partir de la fonction sleep(). Lorsque l’exécution démarre, la fonction sleep() appellera la fonction func_1 mais remarquez ici qu’à l’intérieur de func_1 il y a une fonction setTimeOut() qui a un timeout de 3000ms (3 secondes). Maintenant, le func_1 attendra pendant ce laps de temps. Jusque-là, d’autres lignes de code seront exécutées.
const func_1 = () => {
setTimeout(() => {return 'one'}, 3000);
};
const func_2 = () => {
return 'two'
};
const sleep = () => {
let first_response = func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
Production:
undefined
two
Lorsque console.log(first_response); est exécuté, il affichera undefined. Puisque func_1() est actuellement en attente d’état et que first_response n’en a pas à l’intérieur. C’est la raison pour laquelle il imprime undefined. En JavaScript, il existe un concept de levage où toutes les variables d’un programme déclarées mais non initialisées se verront attribuer la valeur undefined. C’est ainsi que nous obtenons undefined comme sortie.
La deuxième fonction, func_2(), est simple. Ici, il retournera simplement la chaîne two, puis il sera stocké dans la variable second_response et ensuite il sera imprimé sur la fenêtre de sortie.
Implémenter la fonction sleep() avec Promise, async et await en JavaScript
Ici, nous utiliserons Promise, async et await et apporterons quelques modifications mineures à notre programme. Remarquez comment nous obtenons la valeur undefined de la fonction func_1(). Donc, corrigeons cela en rendant la fonction sleep() asynchrone avec async, puis attendons ou dormons un certain temps à l’aide de await et obtenons la réponse en tant qu’objet Promise, qui est retourné par async.
const func_1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('The request is successful.');
}, 3000);
});
};
const func_2 = () => {
return 'two'
};
const sleep = async () => {
let first_response = await func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
Production:
The request is successful.
two
Le simple fait d’ajouter le mot-clé async devant la fonction ne rend pas cette fonction asynchrone. Pour cela, partout où vous voulez faire un appel asynchrone ou attendre, nous devons utiliser await sur cette fonction, dans ce cas avant func_1().
Le mot-clé wait est écrit avant une fonction qui permet à la fonction d’attendre un certain temps puis de l’exécuter. Le temps qu’il attend avant d’exécuter la fonction dépend du temps spécifié dans la fonction setTimeOut().
A l’intérieur de la fonction func_1, nous retournons un objet Promise qui prend deux paramètres, le premier est le resolve et le second est le reject. Si la Promise est remplie avec succès, nous pouvons utiliser la méthode resolve; sinon, nous pouvons utiliser la méthode reject.
Si vous exécutez ce programme, le func_1() sera appelé en premier, puis le programme attendra 3 secondes puisque nous avons utilisé setTimeOut() de 3000ms. Après cela, il renverra la chaîne The request is successful. comme résultat du func_1, il sera stocké dans la variable first_response. Le func_2() sera appelé et retournera directement two comme résultat, qui sera ensuite stocké dans la variable second_response. C’est ainsi que nous obtenons la fonctionnalité sleep() en JavaScript.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn