Obtenir les tailles d'écran, de fenêtre et de page Web en JavaScript
- Différence entre écran, fenêtre et page Web en JavaScript
- Obtenir les tailles d’écran, de fenêtre et de page Web en JavaScript

Dans le développement Web, pour obtenir la taille de l’écran, de la fenêtre ou de la page Web affichée à l’écran, nous utilisons les propriétés width et height. La propriété width représente l’axe horizontal et la propriété height représente l’axe vertical. Avec l’aide de ces deux propriétés, il devient beaucoup plus facile pour nous d’obtenir avec précision la taille de l’écran de l’appareil, de la fenêtre du navigateur et de la page Web en JavaScript.
Différence entre écran, fenêtre et page Web en JavaScript
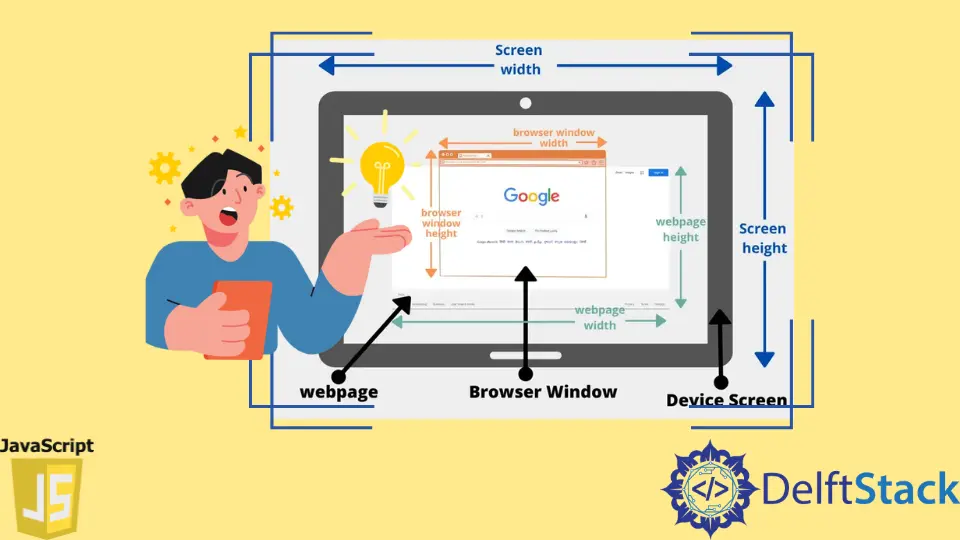
Comprenons la différence entre écran, fenêtre et page Web à l’aide du diagramme ci-dessous, car ces termes peuvent sembler assez déroutants au début.

Dans le diagramme ci-dessus, il existe trois dimensions différentes:
-
Écran de l’appareil (représenté en bleu)
Un écran d’appareil peut être un écran d’ordinateur, une tablette ou un écran d’ordinateur portable que notre client utilisera. En fonction de la résolution de l’appareil qu’un client utilise, sa taille, c’est-à-dire sa largeur et sa hauteur, changerait également. -
Fenêtre du navigateur (représentée avec une couleur turquoise)
C’est le navigateur sur lequel votre site Web sera rendu. Le navigateur peut être Google Chrome, Microsoft Edge, Mozilla Firefox, etc. Comme nous le savons tous, nous pouvons redimensionner la fenêtre du navigateur comme nous le souhaitons, ce qui finira par modifier sa largeur et sa hauteur. -
Page Web (représentée en orange)
Votre site Web se compose de nombreuses pages différentes. Chaque page Web se compose de différentes tailles. Vous pouvez obtenir la taille de la page Web entière. À un moment donné, seule une partie de la page Web peut être affichée dans la fenêtre du navigateur. Parfois, il est impossible d’afficher la page Web entière dans la fenêtre du navigateur car l’écran de notre appareil a une hauteur plus petite.
Par exemple, dans l’image ci-dessus, la page Web Google est plus grande que la fenêtre de notre navigateur. Seules certaines parties de la page Web peuvent être affichées à l’écran. Et le reste de la partie ne sera visible pour l’utilisateur que lorsque nous faisons défiler la page Web horizontalement ou verticalement. Lorsque nous parlons de la taille de la page Web, nous nous référons à la page Web entière, quelle que soit la partie de la page Web actuellement visible par l’utilisateur.
Obtenir les tailles d’écran, de fenêtre et de page Web en JavaScript
Nous connaissons maintenant la différence entre l’écran, la fenêtre et la page Web. Écrivons du code pour obtenir la taille de chaque dimension à l’aide de JavaScript. Les extraits de code ci-dessous peuvent renvoyer des résultats différents de sa résolution d’écran, de la taille du navigateur Web et de la taille de la page Web.
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
Production:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
A l’intérieur de la balise body, nous avons la balise h2 qui imprimera la rubrique Sizes. Ensuite, nous avons 3 balises de paragraphe à l’intérieur, nous montrerons la largeur et la hauteur de l’écran, de la fenêtre et de la page.
Pour obtenir la taille de l’écran de l’ordinateur, du portable ou de la tablette, vous devez utiliser screen.width, qui vous donnera la largeur de l’écran, et utiliser screen.height pour obtenir la hauteur de l’écran.
Pour obtenir la taille de la fenêtre du navigateur, vous devez utiliser l’objet window. Chaque onglet du navigateur aura son objet fenêtre. Cet objet contient diverses propriétés liées au contenu présent à l’intérieur de cet onglet de navigateur ou de cette fenêtre de navigateur. L’objet window a quelque chose appelé innerWidth et innerHeight, ce qui nous fournira éventuellement la largeur et la hauteur de la fenêtre du navigateur.
Comme nous le savons tous, l’objet document représente notre site Web et toutes les informations relatives à la page Web sont stockées à l’intérieur de cet objet. Pour obtenir la largeur de la page Web, nous devons utiliser document.documentElement.scrollWidth et pour obtenir la hauteur de la page Web, nous devons utiliser document.documentElement.scrollHeight. scrollWidth et scrollHeight représentent toute la largeur et la hauteur de la page Web.
Maintenant que nous avons toutes les tailles de notre écran, fenêtre et page Web, il est temps d’ajouter ces valeurs à la balise de paragraphes que nous avons créée dans notre document HTML. Nous devons d’abord récupérer toutes les balises de paragraphe en utilisant leurs identifiants en JavaScript, puis nous pouvons utiliser la propriété innerHTML pour définir les valeurs.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn