Compteurs en JavaScript
- Implémenter des compteurs à l’aide de variables en JavaScript
- Implémenter des compteurs à l’aide du stockage de session en JavaScript

Un compteur est un nombre que nous utilisons pour compter les occurrences d’une chose particulière. Il y a beaucoup de situations où les compteurs peuvent être utiles. Nous pouvons implémenter un compteur en utilisant une variable normale dans notre code ou en utilisant le stockage de session.
Implémenter des compteurs à l’aide de variables en JavaScript
La première façon d’implémenter des compteurs est d’utiliser des variables. Par exemple, dans l’exemple ci-dessous, nous avons une fonction nommée value(). A l’intérieur de cette fonction, nous avons une variable counter initialement mise à 0. Ensuite, nous générons un nombre aléatoire à l’aide de la fonction Math.random(). Comme nous savons que la fonction Math.random() renvoie une valeur à virgule flottante ; par conséquent, nous allons convertir cette valeur à virgule flottante en une valeur entière à l’aide de la fonction Math.floor(). Après cela, nous stockerons le nombre généré dans la variable randomNo.
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
A l’intérieur de la boucle while, nous avons une condition où nous vérifions si le nombre aléatoire généré est égal à 5 ou non. Si ce n’est pas le cas, nous incrémenterons le compteur pour que la boucle while continue de s’exécuter. Si la condition est fausse, c’est-à-dire que le nombre aléatoire généré devient égal à 5, alors la fonction value() renverra la valeur de la variable de compteur.
Enfin, nous imprimons simplement la valeur de la variable de compteur qui est renvoyée par la fonction value() comme une sortie illustrée ci-dessous.
Production:
Counter value is 23
Notez que la valeur de sortie ci-dessus du compteur variera en fonction du nombre d’itérations générées par le nombre 5.
Implémenter des compteurs à l’aide du stockage de session en JavaScript
Il peut arriver que nous ayons besoin de conserver la valeur d’une variable de compteur tout au long de la session en cours d’exécution dans le navigateur ou jusqu’à ce que la fenêtre du navigateur soit ouverte. Dans de tels cas, nous pouvons utiliser le stockage de session. Le stockage de session est utilisé pour conserver la valeur de la variable de compteur plus longtemps. Comprenons cela avec un exemple.
Dans cet exemple, nous avons une boucle for, qui s’exécute cinq fois. Et à chaque fois qu’il s’exécute, il appelle la fonction value(). À l’intérieur de la fonction value(), nous avons une variable counter définie sur 0, puis nous incrémentons la valeur de la variable de 1, puis nous imprimons la valeur.
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
Production:
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Le problème ici est qu’à chaque fois que nous appelons la fonction value(), nous définissons la valeur du compteur sur 0, ce que nous ne voulons pas. Nous voulons continuer à incrémenter sa valeur jusqu’à ce que la boucle soit exécutée. Mais à cause de cette ligne de code, let counter = 0; la valeur devient toujours zéro. Par conséquent, nous obtenons la sortie comme 1 à chaque fois.
Nous pouvons résoudre ce problème en utilisant le stockage de session. Pour cela, nous devons d’abord supprimer la variable counter du code, puis créer la même variable nommée counter à l’intérieur du stockage de session en utilisant la méthode sessionStorage.setItem() comme indiqué dans l’exemple de code ci-dessous.
La méthode setItem() prend deux paramètres, key et value. Ces deux paramètres sont des chaînes. La clé, dans ce cas, sera counter (vous pouvez donner n’importe quel nom à la clé), et la valeur sera définie sur 0.
Nous utiliserons également une instruction if pour vérifier si la variable counter est déjà créée dans le stockage de la session ou non. Si ce n’est pas le cas, alors seulement nous le créerons et définirons sa valeur à zéro. Si vous ne vérifiez pas au préalable si la variable counter est déjà créée, alors chaque fois que vous appelez setItem(), la valeur de la variable counter sera mise à 0, ce que nous ne voulons pas.
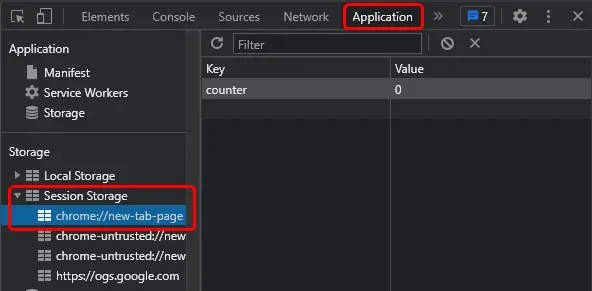
Si vous ouvrez les outils de développement puis cliquez sur l’onglet Application, il ressemblera initialement à ci-dessous.

Après cela, nous obtiendrons la valeur du stockage de session en utilisant la méthode getItem(), qui est une chaîne. En utilisant la méthode Number(), nous allons convertir cette valeur en un nombre à l’aide de la méthode Number() et la stocker dans la variable counterValue.
Ensuite, nous incrémenterons la valeur de la variable counterValue et la stockerons à nouveau dans le stockage de la session. Et enfin, nous imprimerons la valeur du counter dans la fenêtre de la console.
Une chose à laquelle vous devez toujours faire attention est d’effacer le stockage de session chaque fois que la page est actualisée. Pour vérifier si la page est rafraîchie ou non, nous utiliserons la méthode de fenêtre onunload, puis nous pourrons utiliser sessionStorage.clear(); pour effacer les valeurs présentes dans le stockage de session.
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
Production:
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
Si vous exécutez le code ci-dessus, vous obtiendrez les valeurs de la variable counter comme prévu.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn