Dessiner un cercle dans un canevas HTML5 à l'aide de JavaScript

Les graphiques sont une partie importante de toute application Web. HTML propose deux façons de créer des graphiques, la première est canvas et une autre est SVG. Dans l’article d’aujourd’hui, nous allons apprendre à créer des graphiques, en particulier des cercles (2 dimensions) en HTML à l’aide de canvas et de JavaScript.
Dessiner un cercle par canvas en HTML à l’aide de JavaScript
Canvas est un élément par défaut fourni par HTML qui est utilisé pour dessiner des graphiques sur des applications Web. Ce n’est rien d’autre qu’une zone rectangulaire sur la page sans bordure ni contenu. Les utilisateurs peuvent utiliser cette zone rectangulaire pour dessiner des graphiques.
Les graphiques rendus dans le canevas sont différents des styles HTML et CSS normaux. L’ensemble du canevas avec tous les graphiques qu’il contient est traité comme un seul élément dom.
Méthodes de canvas en HTML
getContext(): il s’agit d’une méthode intégrée fournie parcanvasqui renvoie le contexte de dessin sur le canevas en fonction ducontextType. Si l’identifiant de contexte n’est pas pris en charge ou est déjà défini, il renverranull. Les types de contexte pris en charge sont2d,webgl,webgl2etbitmaprenderer.beginPath(): c’est une méthode intégrée fournie parcanvasqui commence le chemin ou réinitialise le chemin déjà existant pour dessiner les graphiques.arc(): il s’agit d’une méthode intégrée fournie parcanvasqui est utilisée pour créer un arc de cercle sur le chemin actuel en fonction des paramètres d’entrée.fill(): il s’agit d’une méthode intégrée fournie parcanvasqui est utilisée pour remplir le chemin actuel avec la couleur spécifiée. Les utilisateurs peuvent également spécifier la région commenonzéroetevenodd.stroke(): il s’agit d’une méthode intégrée fournie parcanvasqui est utilisée pour tracer le chemin actuel avec le style de trait donné.
Syntaxe de arc
context.arc(
$centerX, $centerY, $radius, $startAngle, $endAngle, $counterclockwise);
Paramètres
$centerX: C’est un paramètre obligatoire qui spécifie leXou la coordonnée horizontale/le point central du cercle.$centerY: C’est un paramètre obligatoire qui spécifie leYou la coordonnée verticale/le point central du cercle.$radius: C’est un paramètre obligatoire qui précise le rayon du cercle. Cela doit être positif.$startAngle: c’est un paramètre obligatoire qui spécifie l’angle de départ d’un arc en radians mesuré à partir de l’axe des x positif.$endAngle: C’est un paramètre obligatoire qui spécifie l’angle de fin d’un arc en radians mesuré à partir de l’axe des x positif. Par exemple,2 * Math.PIpour un cercle complet.$counterclockwise: C’est un paramètre optionnel qui spécifie une valeur booléenne qui indique comment un cercle sera tracé dans le sens horaire ou antihoraire. La valeur par défaut estfalse.
Étapes pour dessiner un cercle à l’aide de JavaScript Canvas
-
Récupère le contexte du Canvas.
-
Déclarez les points X, Y et le rayon.
-
Définir la couleur et la largeur d’une ligne.
-
Dessinez le cercle.
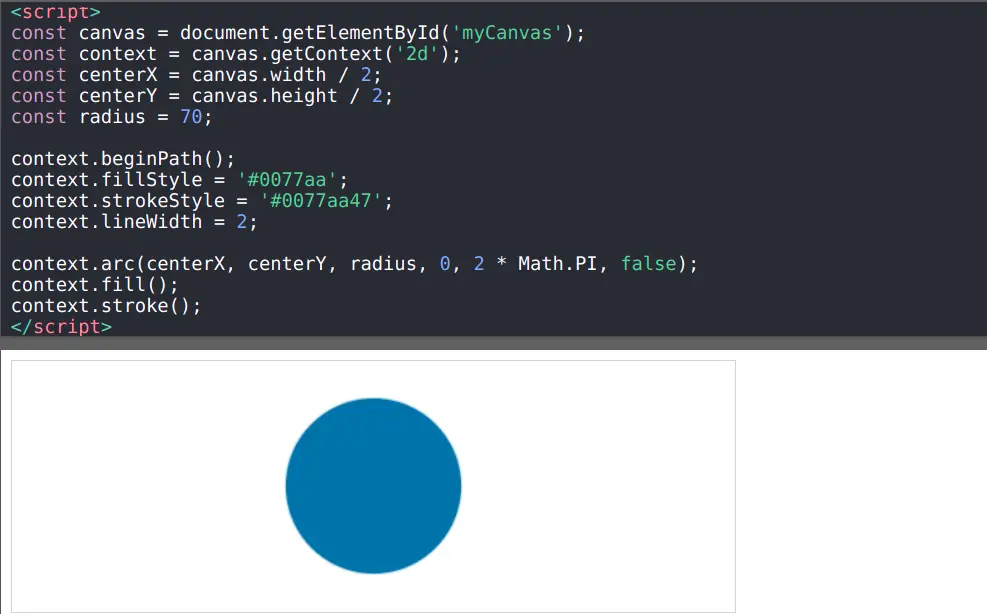
Exemple de code :
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 50;
context.beginPath();
context.fillStyle = '#0077aa';
context.strokeStyle = '#0077aa47';
context.lineWidth = 2;
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fill();
context.stroke();
</script>
Production :

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn