Obtenir la valeur de l'objet JSON en JavaScript

Lorsque les données sont reçues du serveur Web, le format est en JSON (format d’échange de données pour les applications Web). Le format prévisualise les données dans une paire clé:valeur et commence et se termine par {} (pour objet) ou [] (pour tableaux). Les clés ont toujours tendance à être des chaînes et les valeurs peuvent également être des chaînes et d’autres types de données.
Cet article présentera comment obtenir de la valeur à partir d’un objet JSON en JavaScript.
Analyser l’objet JSON en JavaScript avec la méthode JSON.parse()
Considérons l’objet JSON suivant comme les données reçues.
Remarque : L’analyse JSON ne prend pas en charge les guillemets simples.
{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}
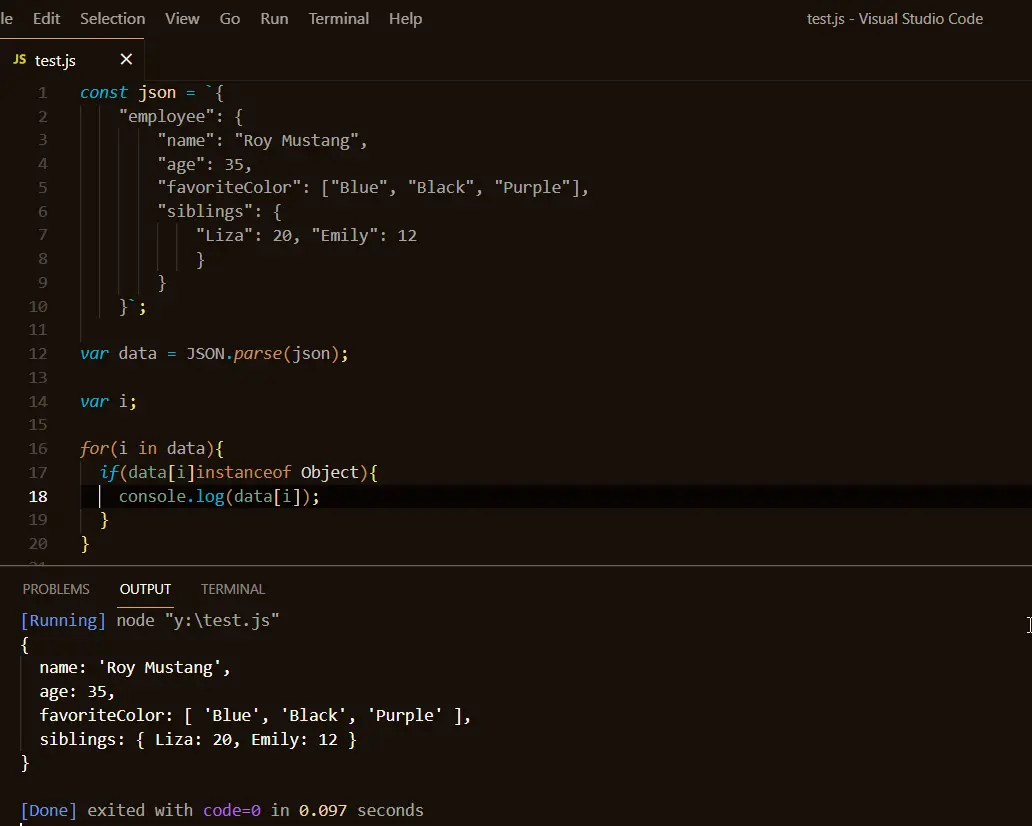
Le segment de code et l’image suivants illustrent la méthode d’analyse.
Extrait de code:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
var i;
for (i in data) {
if (data[i] instanceof Object) {
console.log(data[i]);
}
}
Production :

Accéder à des données JSON individuelles avec le point (.) Opération en JavaScript
Comme nous avons déjà analysé les données, extrayons maintenant les valeurs individuelles pour la paire key:value avec l’opération point (.).
Extrait de code:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data.employee.name);
console.log(data.employee.favoriteColor[2]);
console.log(data.employee.siblings);
console.log(data.employee.siblings.Liza);
Production :

Accéder aux données JSON individuelles avec des crochets [] en JavaScript
Cette convention vous permet de récupérer des données de la même manière qu’un tableau accédant à ses données.
Extrait de code:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data['employee']['name']);
console.log(data['employee']['favoriteColor'][2]);
console.log(data['employee']['siblings']);
console.log(data['employee']['siblings']['Emily']);
Production :

Encoder l’objet JSON en JavaScript
Soi-disant, vous devez modifier un objet JSON et le renvoyer au serveur, ou la tâche consiste à convertir JavaScript au format JSON. Ceci est souvent utile car il est difficile de modifier un objet JSON de grande taille. Ainsi, après avoir analysé l’objet et l’avoir redirigé vers le même format, nous utilisons la méthode JSON.stringify.
Extrait de code:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
data.employee.name = 'Riza Hawkeye';
const new_data = JSON.stringify(data);
console.log(new_data);
Production :

