Utiliser jQuery dans une application Django

Cet article traitera d’une courte introduction à jQuery. Et nous apprendrons également à utiliser jQuery dans une application Django.
Utiliser jQuery dans une application Django
jQuery est, de loin, la bibliothèque JavaScript la plus populaire au monde, se trouvant sur plus de 80 % des 1 million de sites Web dans le monde. Il a été inventé en 2006 par John Resig, et la popularité de jQuery est motivée par un besoin fondamental sur le marché du développement Web.
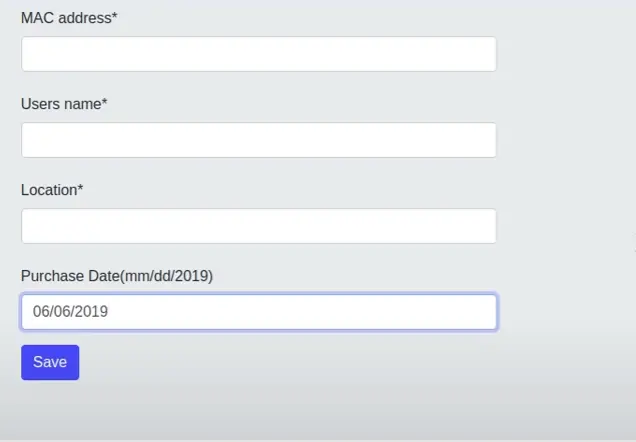
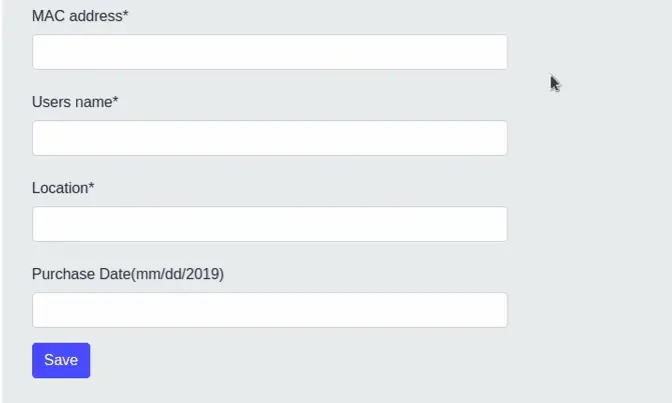
Ce court article montrera comment connecter jQuery avec une application Django. Dans cette application, nous avons créé un formulaire avec une fonction de date, mais il y a un problème que nous le tapons manuellement, ce qui n’est pas très convivial.

Nous ajouterons une fonction de sélection de date pour le rendre plus convivial où l’utilisateur peut sélectionner la date à partir d’un calendrier en cliquant sur le champ de saisie. Ce sera un calendrier contextuel où nous pourrons choisir la date, ce qui rendra l’application plus facile à utiliser.
Nous devrons suivre les différentes étapes ci-dessous pour y parvenir:
-
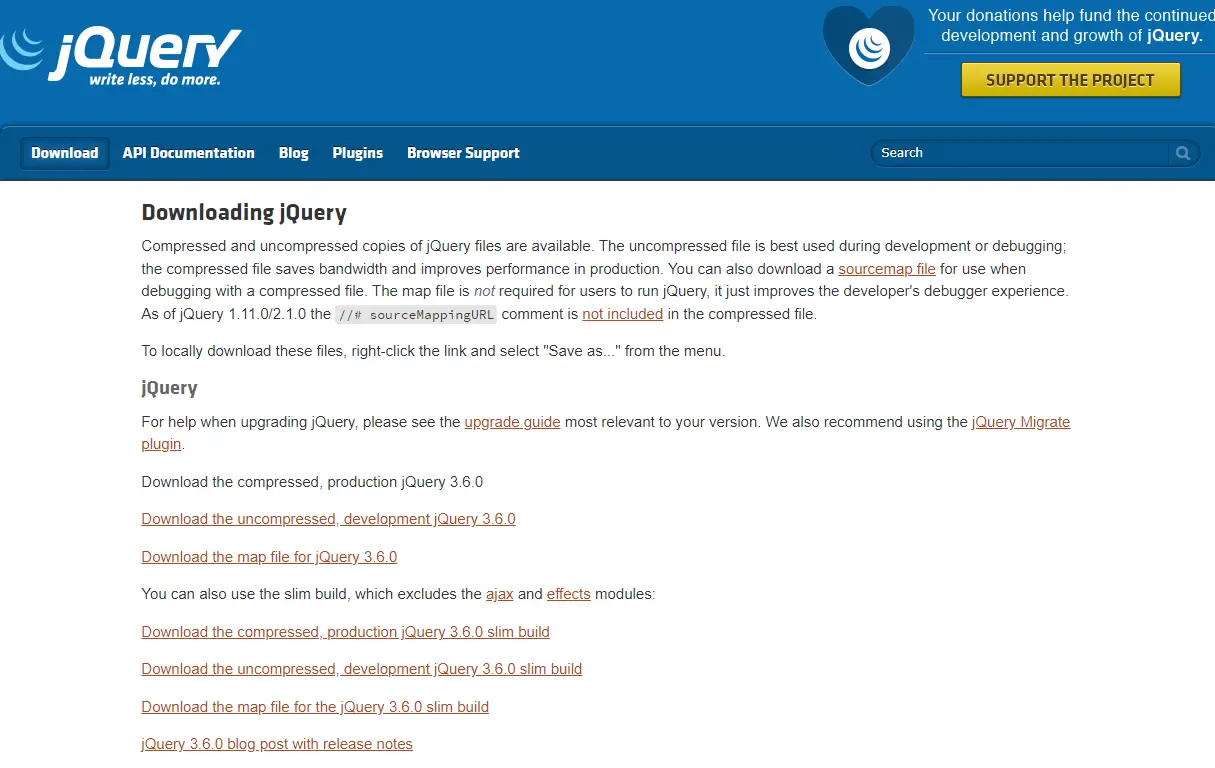
La première consiste à télécharger jQuery à partir de ce site Web et à choisir la version actuelle car l’ancienne version ne fonctionne pas bien avec l’interface utilisateur jQuery. Nous allons utiliser la version actuelle de jQuery et télécharger le fichier compressé.
-
En cliquant, nous ouvrirons le code source sur le navigateur, enregistrerons sous et naviguerons là où nous avons des assertions statiques.

-
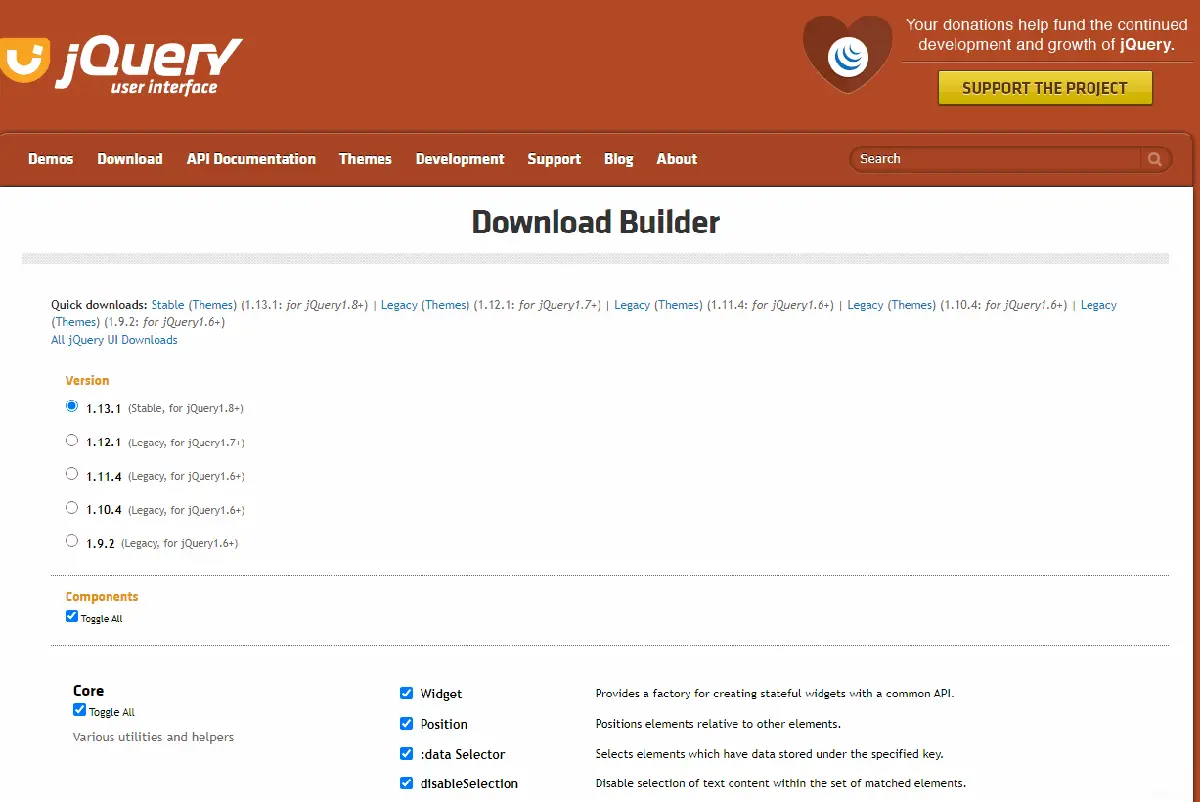
Téléchargez l’interface utilisateur jQuery à partir de ici. Nous devrons cliquer sur l’onglet du thème, faire défiler vers le bas et cliquer sur le bouton de la galerie à gauche.
-
Choisissez votre thème préféré et cliquez sur le bouton de téléchargement. Après avoir atteint la page suivante, nous la téléchargerons dans le répertoire statique.

-
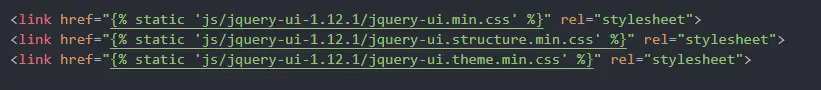
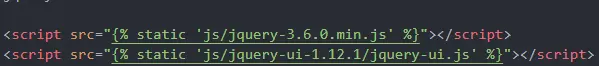
Ouvrez un fichier HTML où se trouve le code et écrivez le code quelque part en bas. Ce sont tous des fichiers CSS ; généralement, nous aimons mettre CSS en haut de la page.
Nous utilisons la version jquery-3.6.0.min. Si vous lisez cet article, vous devrez peut-être modifier la version de jQuery ou l’interface utilisateur de jQuery.

-
Dans notre cas, nous le garderons en bas où se trouve le script JS.

-
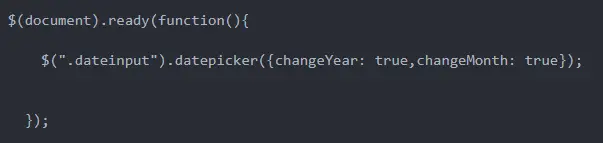
Maintenant, nous devrons créer un fichier JS sur le dossier JS situé dans notre répertoire statique, écrire ce code dans le fichier JS et l’enregistrer. Si vous souhaitez utiliser jQuery, vous pouvez créer un fichier séparé pour écrire le code jQuery comme nous l’avons fait.

-
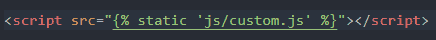
Maintenant, nous allons écrire un court script dans le fichier HTML où le script JS est écrit. Si vous utilisez un fichier séparé, vous pouvez spécifier le nom dans votre chemin de script, comme nous l’avons défini
custom.jsdans notre cas.
-
Voyons si cela fonctionne ou non. Nous pouvons voir que nous pouvons choisir la date à partir du sélecteur de date.

Remarque : cet article était à des fins de démonstration, mais le code et l’approche seront les mêmes pour l’utilisation de jQuery dans Django. Vous pouvez utiliser jQuery à n’importe quelle fin.
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn