Django Changer le mot de passe

Nous apprendrons comment créer une page Web pour que l’utilisateur puisse changer le mot de passe après s’être connecté à la page Web de Django.
Créer une page Web pour que l’utilisateur puisse changer le mot de passe dans Django
Par exemple, nous avons un projet dans Django, et nous allons travailler sur ce projet où nous avons l’application des utilisateurs. Dans cette application, nous trouvons le fichier views.py et nous devons importer deux vues nécessaires.
L’un d’eux s’appelle PasswordChangeView, qui nous permettra de changer le mot de passe, et le PasswordResetDoneView confirmera que le mot de passe a été réinitialisé.
Maintenant, nous devons définir une classe appelée MyPasswordChangeView qui héritera de PasswordChangeView ; à l’intérieur de cette classe, nous déclarons la variable template_name et stockons l’URL du modèle où l’utilisateur changera le mot de passe.
Dans la variable success_url, il faut mettre la variable reverse_lazy(). Sous le code, nous devons créer une autre classe appelée MyPasswordResetDoneView et l’hériter de PasswordResetDoneView.
Nous déclarons uniquement la variable template_name à l’intérieur de cette classe et stockons le chemin du modèle vers cette variable template_name; ensuite, nous devons le sauvegarder et enregistrer ces vues dans le fichier urls.py.
Fichier views.py :
from django.shortcuts import render
from django.urls import reverse_lazy
from django.contrib.auth.views import PasswordChangeView, PasswordResetDoneView
class MyPasswordChangeView(PasswordChangeView):
template_name = "users/password-change.html"
success_url = reverse_lazy("users:password-change-done-view")
class MyPasswordResetDoneView(PasswordResetDoneView):
template_name = "users/password-reset-done.html"
Nous allons créer un fichier urls.py dans l’application des utilisateurs, puis importer nos vues dans le fichier que nous avons créé.
Ensuite, nous devons créer une variable appelée app_name et égale à users, qui est le nom de notre application. En dessous de la ligne, nous allons créer une liste urlpatterns où nous intégrerons des vues avec des URL.

Nous allons créer des modèles, mais avant de nous déplacer, nous devons inclure le chemin des utilisateurs vers urlpatterns du projet principal dans le fichier urls.py. Créons un nouveau chemin sous le movies pour les utilisateurs, et le namespace doit correspondre à l’application ; après avoir écrit le code, sauvegardez-le.

Maintenant, nous pouvons revenir à l’application des utilisateurs, et ici, créons un dossier templates ; à l’intérieur des templates, nous allons créer un autre dossier appelé users. Dans le dossier users, nous devons créer deux fichiers HTML que nous avons définis dans le fichier views.py.
Nous allons commencer à travailler sur le fichier password-change.html, donc tout d’abord, hériter du fichier base.html, et après cela, nous définissons le block title et le block content qui consistera en un formulaire. Mettons en blanc form action, et la méthode est égale à POST, ce qui signifie que nous avons affaire à une requête POST.
Nous devons mettre csrf_token à l’intérieur du formulaire, ce qui permettra d’envoyer des demandes. Nous allons créer un bouton et garder ce type comme submit, en faisant un bouton vert en ajoutant une classe.

Nous allons travailler sur password-reset-done.html, et là encore, nous devons hériter du fichier base.html; après cela, l’approche sera la même, mais la syntaxe sera un peu différente.
Ensuite, nous écrirons un attribut href et fournirons le nom du chemin pour la vue d’accueil, afin que l’utilisateur atteigne en appuyant sur ce bouton.

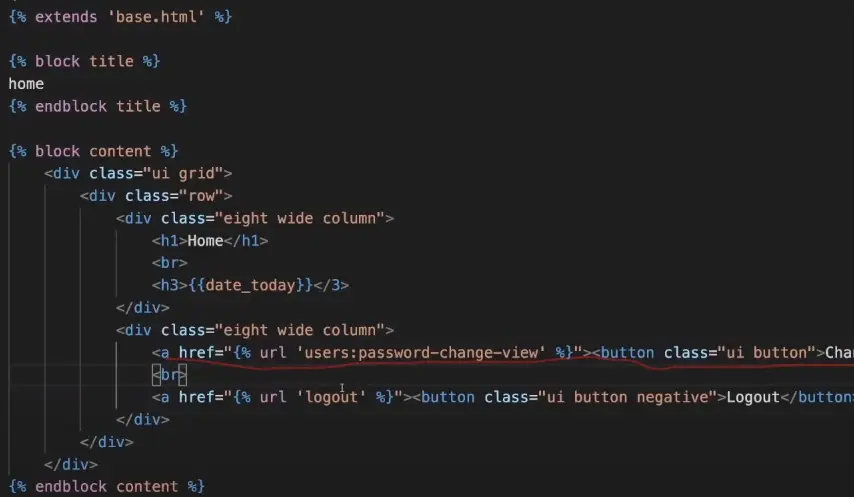
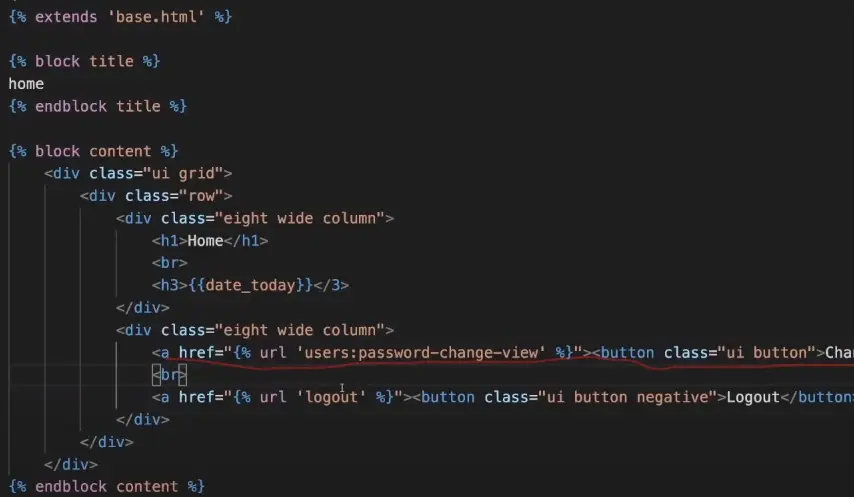
La dernière chose est d’aller sur le home.html pour créer un bouton permettant d’accéder à une page où l’utilisateur modifiera le mot de passe.

Le serveur est en cours d’exécution, et nous allons changer le mot de passe via la page d’accueil, et nous pouvons voir qu’après la connexion, l’utilisateur peut changer le mot de passe.

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn