Django Bootstrap

L’objectif principal de cette brève explication est d’apprendre à ajouter Bootstrap au projet dans Django, et nous examinons également certaines configurations concernant les assertions statiques.
Configurer Bootstrap dans Django
Commençons. Nous avons un projet appelé demosite et une seule application appelée blog, mais le même projet peut avoir plusieurs applications. Nous allons maintenant voir comment connecter des actifs statiques à notre projet, et nous ajouterons des éléments statiques spécifiques à l’application.
Nous allons ajouter un répertoire static dans l’application blog afin qu’ils soient visibles et accessibles uniquement depuis cette application. Parfois, vous souhaitez ajouter des styles globaux ou des actifs globaux, des images qui doivent être accessibles pour toutes vos applications.
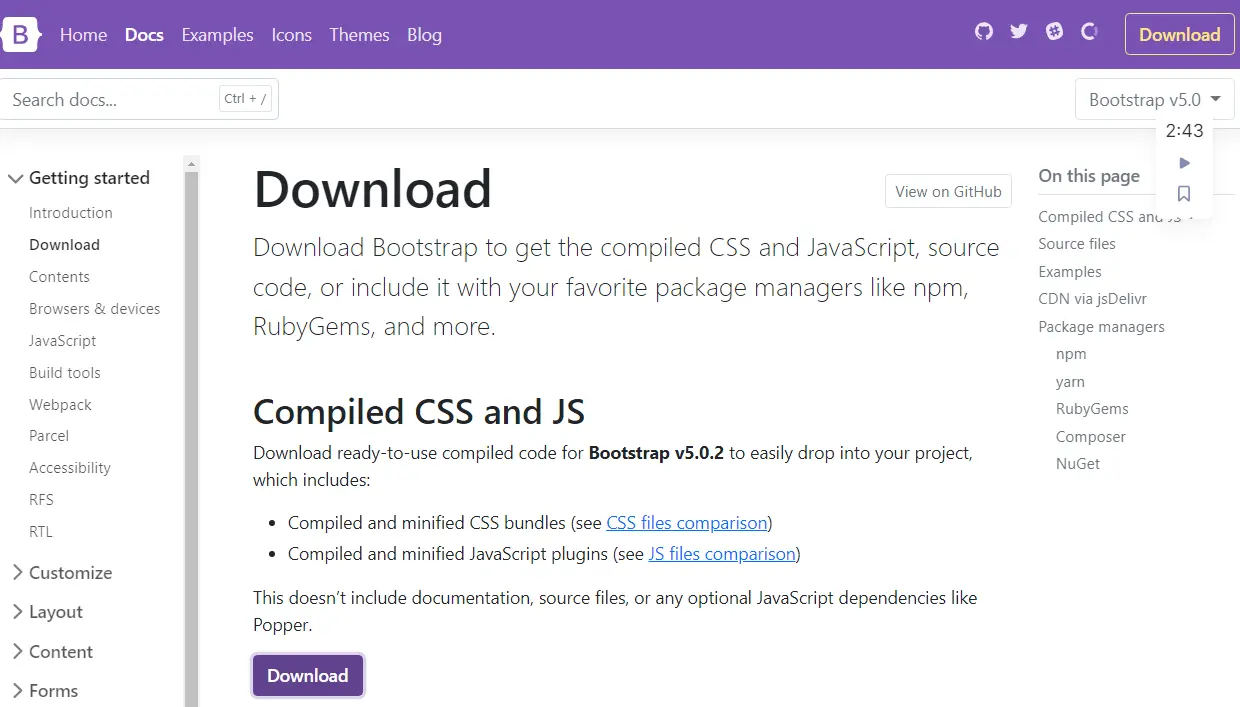
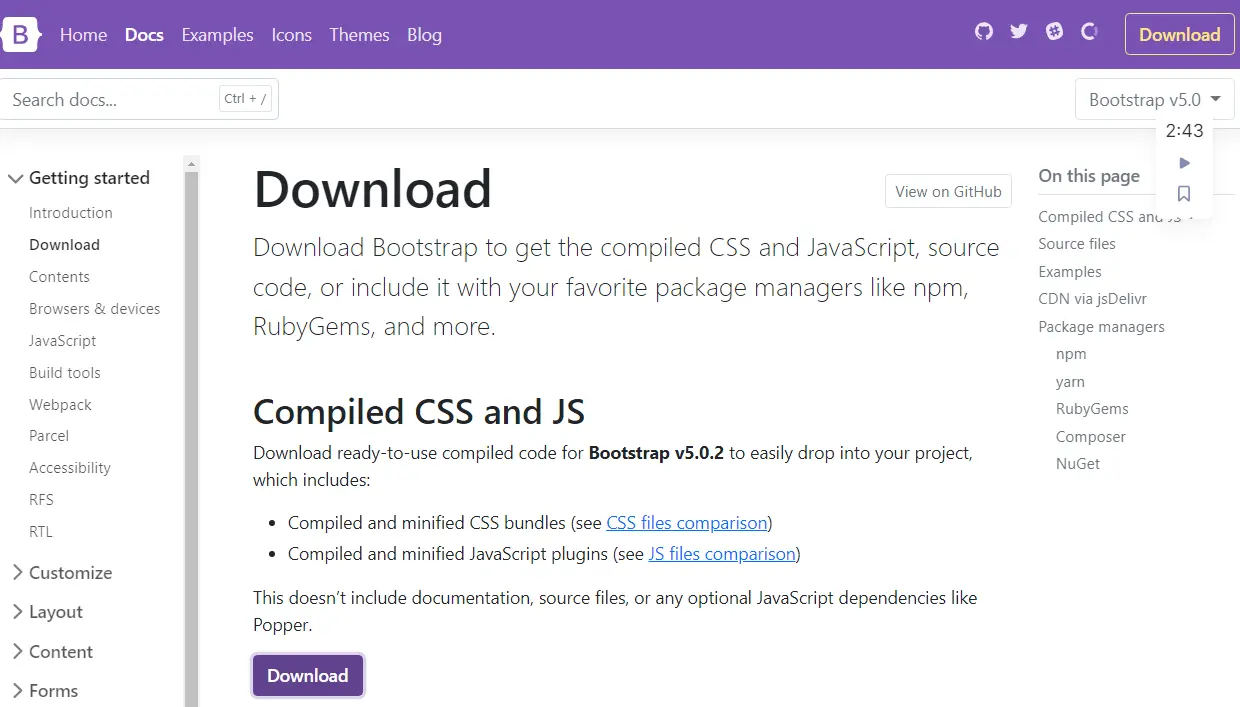
La première étape consiste à ajouter Bootstrap à notre application blog ; ouvrez le navigateur, accédez à la documentation Bootstrap 5 et appuyez sur le bouton de téléchargement. Après le téléchargement, nous devons extraire le fichier et copier ces dossiers JS et CSS à partir du dossier extrait.

Nous avons créé un dossier static dans l’application, et nous ajouterons un autre dossier dans ce dossier static appelé blog. Nous pouvons voir que nous avons un répertoire /static/blog, et vous n’êtes pas obligé de mettre vos fichiers directement dans static car il est recommandé d’ajouter un dossier supplémentaire à l’intérieur.
Si vous vous demandez pourquoi, bien que techniquement, nous pourrions mettre tous nos styles directement sous ce dossier static plutôt que de créer un autre dossier blog, ce serait une mauvaise idée. Django choisira le premier fichier statique.
Nous allons maintenant coller les dossiers copiés dans le dossier blog. Il trouve à qui correspond le nom, et si nous avons le fichier statique avec le même nom dans une application différente, Django serait incapable de les distinguer.

En termes plus simples, si nous avons des fichiers tels que le style CSS et que nous le mettons sous static, et que nous avons également ce fichier dans d’autres applications ou projets, Django ne sera pas en mesure de reconnaître le style CSS que nous souhaitons charger. C’est bien d’ajouter un nom supplémentaire pour distinguer celui que nous voulons charger.
Créons un dossier appelé template dans l’application, et à l’intérieur de ce dossier, nous créons un fichier index.html. Dans ce fichier, nous devons dire à Django de charger notre variable statique en utilisant ce code Jinja {% load static %} et utilisons la balise <link/> pour lier nos fichiers CSS depuis Bootstrap et écrire le code suivant.

Avant d’exécuter le projet, assurez-vous d’avoir créé une fonction pour la page d’index et défini l’URL dans le fichier urls.py. Ces codes sont à titre de démonstration, et dans votre projet, le code peut être modifié.

Lançons le serveur ; si vous ouvrez Developer Tools, accédez à Network, choisissez CSS et actualisez la page, nous voyons que Bootstrap a été chargé.

Ajoutons le composant card, copions son code depuis Bootstrap et collons-le dans notre fichier index.html.

Nous avons notre card ici, et il nous manque une image, nous allons donc maintenant ajouter cette image, mais nous allons vous montrer comment ajouter des actifs statiques globaux cette fois.

Si nous voulons rendre une image disponible pour d’autres applications, nous créons un dossier static dans notre répertoire root et créons un dossier image dans le dossier static. Enregistrons une image dans le dossier image.
Maintenant, nous devons aller dans notre fichier settings.py, faire défiler vers le bas et voir que nous avons déjà STATIC_URL et ajouter une autre variable, STATICFILES_DIRS. Cette commande nous permet de spécifier plus de répertoires static, nous n’en utilisons qu’un seul, mais parfois vous voulez en avoir plusieurs.

Nous allons passer un chemin d’image à l’attribut src à l’intérieur du fichier index.html.

Rafraîchissons la page, et nous pouvons voir que notre image a été chargée. Cette image est chargée depuis notre dossier root static, et nous avons les styles CSS qui sont chargés depuis notre application.

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn