Créer un RGBA blanc en HTML

Cet article discutera de certaines méthodes pour créer un RGBA blanc en HTML.
Utilisez background:rgba() pour créer un RGBA blanc
RGBA désigne le rouge, le vert, le bleu et l’alpha. Alpha spécifie l’opacité d’une couleur. Nous pouvons utiliser la fonction rgba() en CSS pour spécifier les valeurs de couleur pour les couleurs mentionnées. L’intensité du RVB peut varier de 0-255, mais la valeur de l’alpha ne varie que de 0,0 (non visible/entièrement transparent) à 1,0 (visible/non transparent). Nous pouvons appliquer le RGBA blanc avec la fonction rgba() comme calque à d’autres couleurs. Ainsi, nous pouvons voir les effets du RGBA blanc. Lorsque nous définissons la valeur 255 pour toutes les options de couleur, cela créera une couleur blanche. Nous pouvons définir l’opacité pour rendre le calque visible.
Par exemple, en HTML, créez cinq éléments div et nommez les classes layer, blue, yellow, red et black. Puis en CSS, sélectionnez toutes les classes sauf layer et réglez la height à 40px et la width à 100%. Sélectionnez ensuite la classe yellow et définissez le background sur yellow. De même, définissez l’arrière-plan de toutes les classes comme celle-ci. Ensuite, sélectionnez la classe layer et appliquez-lui des styles. Réglez layer sur 50% et height sur 400px. Appliquez le positionnement absolute et définissez le background sur rgba(255,255,255,0.5).
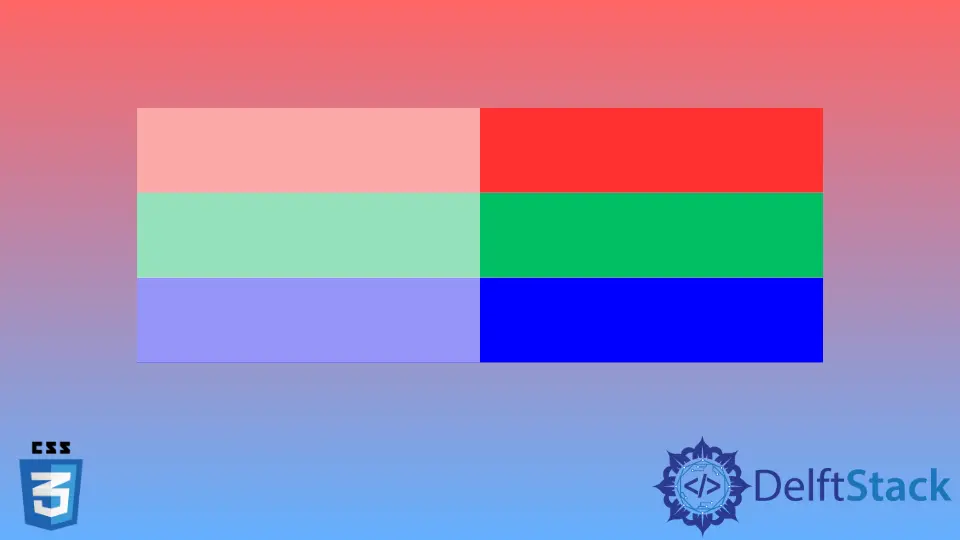
Dans l’exemple ci-dessous, nous avons créé quatre conteneurs pour les quatre couleurs. Nous avons appliqué une largeur de 100% à toutes ces couleurs. Ensuite, nous avons créé un overlay avec la classe layer. Nous avons divisé toute la largeur en deux et appliqué un RGBA blanc. Nous avons utilisé la valeur 255 pour chaque valeur RVB et l’opacité de 0.5 pour celle-ci. Ainsi, il a créé une superposition de fond blanc aux couleurs d’origine. Nous pouvons voir l’opacité de la couleur d’origine augmenter dans la première moitié des couleurs. Nous pouvons modifier la valeur d’opacité en fonction de notre souhait de voir les changements. La valeur d’opacité plus élevée de la couleur blanche rend les couleurs d’arrière-plan moins transparentes et vice versa. Ainsi, nous pouvons créer une superposition RVBA blanche au-dessus des autres couleurs.
Exemple de code :
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn