Liaison de données bidirectionnelle dans Angular 2
- Liaison de données bidirectionnelle dans Angular
- Implémenter la liaison de données bidirectionnelle dans Angular 2

Ce tutoriel discutera de la mise en œuvre de la liaison de données bidirectionnelle dans Angular 2.
Liaison de données bidirectionnelle dans Angular
La liaison de données bidirectionnelle est l’une des fonctionnalités les plus puissantes d’Angular. Il permet aux données de circuler du composant vers la vue et vice versa.
Il présente des informations à l’utilisateur et lui permet de modifier les données sous-jacentes via l’interface utilisateur.
La liaison de données nous aide à gérer l’état de notre application en gardant une trace des parties de l’interface utilisateur qui dépendent de quelles données et en les mettant à jour chaque fois que ces données changent.
La différence essentielle entre la liaison unidirectionnelle et bidirectionnelle est qu’avec la liaison bidirectionnelle, toute modification apportée dans les deux sens se propagera automatiquement de l’autre côté sans aucune intervention de notre part.
Angular 2 n’utilise pas de liaison de données bidirectionnelle par défaut. Il utilise la liaison de données unidirectionnelle par définition, mais il fournit une syntaxe simple pour la liaison de données bidirectionnelle si nécessaire.
Pour imiter la liaison bidirectionnelle dans Angular 2, nous devons utiliser la directive ngModel et l’événement ngModelChange.
La directive ngModel lie une propriété du modèle de votre composant à une propriété de sa classe. L’événement ngModelChange se déclenche chaque fois qu’il y a un changement dans la valeur de cette propriété liée.
Implémenter la liaison de données bidirectionnelle dans Angular 2
ngModel est une directive de liaison de données bidirectionnelle dans Angular 2, ce qui signifie qu’elle met à jour à la fois la vue et le modèle lorsque des modifications sont apportées. Nous pouvons configurer un gestionnaire d’événements de chaque côté de la liaison.
Par conséquent, la valeur de propriété correspondante est automatiquement mise à jour chaque fois que l’utilisateur la modifie sur l’interface utilisateur.
ngModel peut être utilisé comme attribut ou classe sur une balise HTML.
Discutons d’un exemple de liaison de données bidirectionnelle utilisant ngModel dans Angular 2.
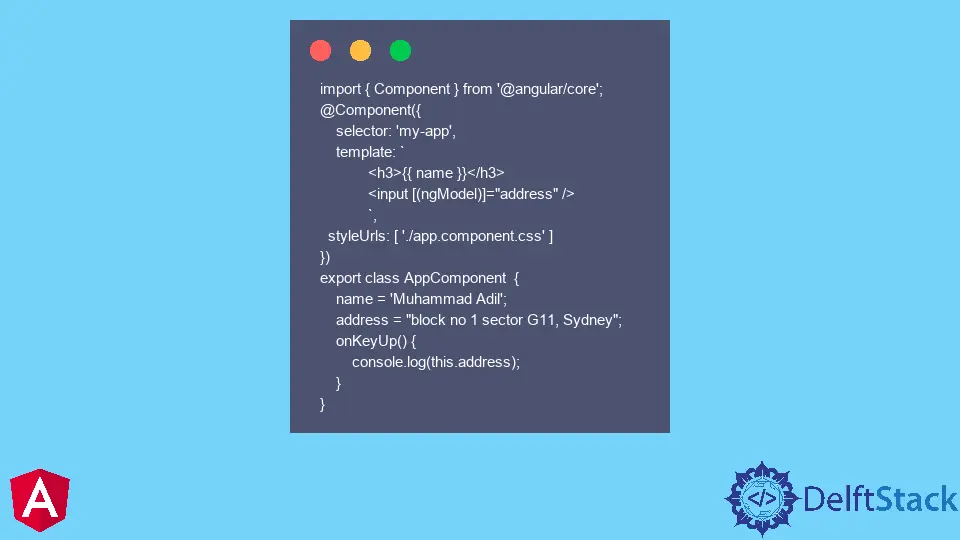
Code TypeScript :
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h3>{{ name }}</h3>
<input [(ngModel)]="address" />
`,
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Muhammad Adil';
address = "block no 1 sector G11, Sydney";
onKeyUp() {
console.log(this.address);
}
}
Cliquez ici pour vérifier la démonstration en direct du code ci-dessus.
Muhammad Adil is a seasoned programmer and writer who has experience in various fields. He has been programming for over 5 years and have always loved the thrill of solving complex problems. He has skilled in PHP, Python, C++, Java, JavaScript, Ruby on Rails, AngularJS, ReactJS, HTML5 and CSS3. He enjoys putting his experience and knowledge into words.
Facebook