Définir la valeur d'option par défaut de Select From Typescript dans AngularJs
-
Sélectionnez la valeur par défaut par l’attribut
Valuedans AngularJS -
Sélectionnez la valeur par défaut par le sélecteur
ngModeldans AngularJS

select est une balise HTML qui contient n nombre de balises enfants d’options contenant la valeur prop.
Ce guide didacticiel expliquera comment il peut sélectionner la valeur d’option par défaut de TypeScript dans AngularJs si l’utilisateur ne sélectionne aucune valeur définie particulière.
Sélectionnez la valeur par défaut par l’attribut Value dans AngularJS
Nous pourrions définir une valeur par défaut pour la balise select en configurant l’attribut value à l’intérieur d’une parenthèse de tableau et en lui attribuant une valeur à revêtement dur.
La valeur par défaut de la balise select ne peut être attribuée qu’à partir d’une valeur d’option. Cette valeur peut aussi être manipulée à l’aide de la fonction valueChanging appelée sur événement change.
Le paramètre passé à la fonction valueChanging peut être affecté d’une option par défaut.
<select class='form-handler'
(change)="valueChanging($event)" [value]='69'>
<option value='68'>68</option>
<option value='69'>69</option>
<option value='70'>70</option>
</select>

Production:

Par défaut, sélectionnez l’option select par défaut. Cela aiderait si vous vous souveniez de ne mettre que la valeur comme option par défaut dans les valeurs d’option select.
Sélectionnez la valeur par défaut par le sélecteur ngModel dans AngularJS
Nous pouvons utiliser le sélecteur ngModel, une directive dans AngularJs qui lie input, select, textarea et enregistre la valeur user dans une variable.
La balise select contient la directive ngModel avec un attribut selectValue, et à l’intérieur d’un fichier app.component.ts, elle est affectée d’une valeur par défaut identique à celle présente dans les balises option.
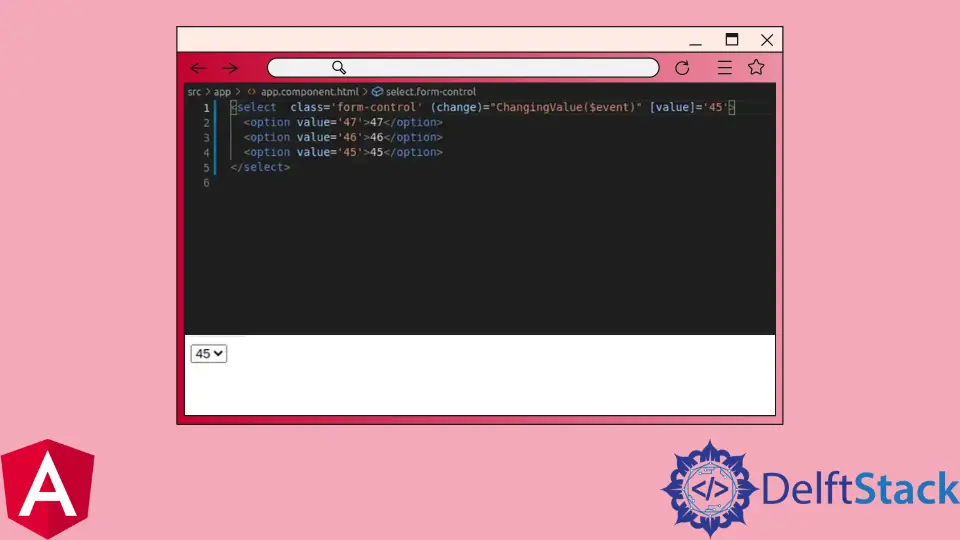
app.component.html :
<select [(ngModel)]='selectValue' class='form-control'>
<option value='47'>47</option>
<option value='46'>46</option>
<option value='45'>45</option>
</select>

app.component.ts :
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
selectValue:number = 47;
}

Production:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn