Faire un camembert dans AngularJS

Cet article présentera le camembert dans AngularJS et son fonctionnement, avec un exemple.
Faire un camembert dans AngularJS
Nous pouvons être amenés à utiliser ou à afficher des graphiques dans notre application pour présenter les données dans de nombreuses situations. Pour cela, AngularJS nous fournit quelques librairies utilisables, dont nous parlerons en détail.
La bibliothèque de graphiques est une version AngularJS de la bibliothèque JavaScript chart.js. Un graphique AngularJS est une bibliothèque de graphiques basée sur HTML5 qui crée un graphique sur un élément HTML5 de canevas.
Le graphique AngularJS est la bibliothèque de graphiques légère et célèbre en JavaScript. Les principaux points forts de angular_chart.js sont une bibliothèque de graphiques réactive, réactive et prise en charge par HTML5.
Nous pouvons créer des graphiques attrayants pour AngularJS en appliquant la bibliothèque chart.js. Un graphique AngularJS est une directive Angular native pour chart.js.
Ce sont les dépendances demandées suivantes :
- AngularJS (testé avec 1.2.x, 1.3.x et 1.4.x, bien que cela fonctionne probablement avec les versions précédentes)
Chart.js(nécessiteChart.js1.0, examiné avec la version 1.0.1 et 1.0.2)
Maintenant, nous pouvons expliquer le camembert dans Angular à l’aide d’un exemple.
Créons une nouvelle application AngularJS pour passer en revue un exemple de directives. Dans un premier temps, nous allons ajouter la librairie AngularJS en utilisant les balises script.
# AngularJs
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
Nous allons maintenant définir l’application AngularJS en utilisant ng-app.
# AngularJs
<body ng-app="">
...
</body>
Tout d’abord, nous allons inclure tous les fichiers de dépendance des graphiques AngularJS.
# Angular
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
Maintenant, nous allons injecter la dépendance dans le module AngularJS.
# Angular
angular.module("ngApp", ["chart.js"])
Maintenant, nous allons définir les données et les étiquettes pour les camemberts. Nous devons affecter toutes les étiquettes dans le tableau ChartLabels et les données dans le tableau JavaScript ChartData.
Et assurez-vous que les étiquettes et les séries de données ne seront pas en conflit.
# Angular
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
Nous allons maintenant définir le répertoire Chart dans le fichier HTML et lui attribuer le modèle.
# Angular
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
Parfois, nous devons effectuer une opération sur le clic d’une tranche de graphique à secteurs, donc le code ci-dessous aidera à obtenir la valeur de la tranche cliquée d’un graphique à secteurs.
# Angular
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
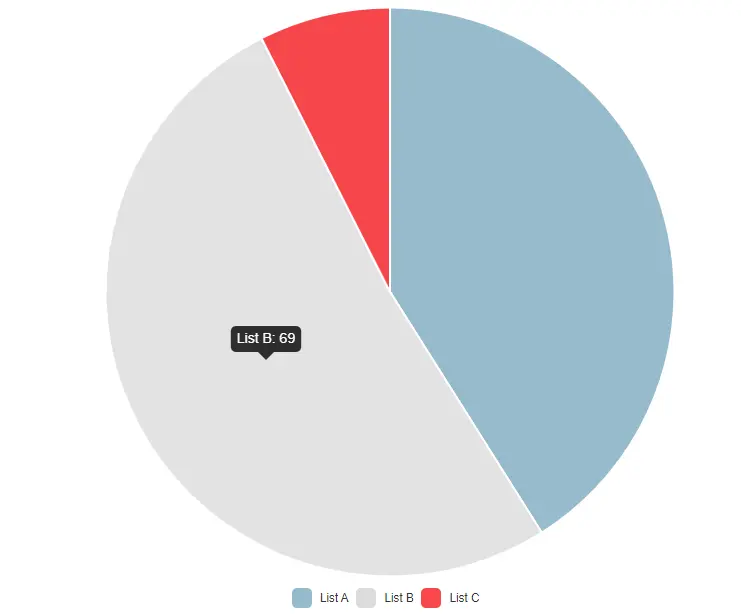
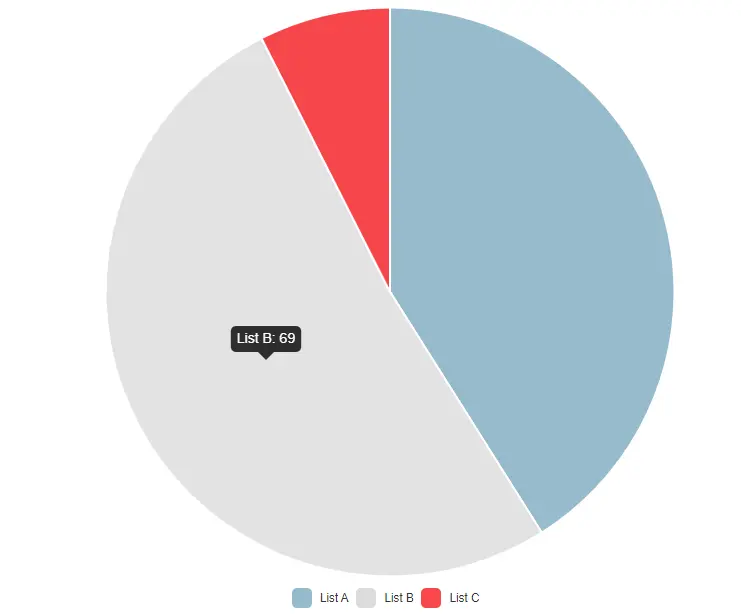
Production:

Comme nous pouvons le voir dans l’exemple ci-dessus, nous pouvons facilement créer un camembert en utilisant la bibliothèque chart.js.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn