Google Maps en Angular

Nous présenterons Google Maps et les utiliserons sur nos applications Angular.
Google Maps en Angular
Google Maps est le moyen le plus simple d’aider les utilisateurs à trouver vos emplacements sans quitter votre site Web pour améliorer l’expérience utilisateur.
Dans ce tutoriel, quelques bibliothèques nous aident à intégrer Google Maps dans nos applications, en abordant la bibliothèque Angular Google Maps.
Comprenons-le en implémentant Google Maps dans l’une de nos applications. Donc, pour créer une nouvelle application Angular, nous allons faire la commande suivante dans le terminal.
# Terminal
ng new my-app
cd my-app
Cette commande créera un nouveau projet Angular et nous emmènera dans le répertoire du projet my-app.
Maintenant, nous allons importer la bibliothèque Angular Google Maps à l’aide de la CLI.
# angular
npm install @agm/core
Après avoir installé la bibliothèque Angular Google Maps, nous devons l’importer dans notre fichier app.module.ts.
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { AgmCoreModule } from '@agm/core';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AgmCoreModule.forRoot({
apiKey: 'xxx'
})
],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Maintenant, dans le fichier app.component.ts, nous allons définir la position initiale de la carte qui s’affichera au chargement de la page en donnant des valeurs de longitude et de latitude. Et nous ferons également un marqueur à un endroit aléatoire.
Pour définir un marqueur, nous avons besoin de trois paramètres, longitude, latitude et étiquette de ce marqueur. Au final, nous définirons une interface pour que nous placions toujours le bon type de valeurs dans ces paramètres. Notre code dans app.component.ts ressemblera à ceci.
# angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
latitude: number = 51.5055676;
longitude: number = -0.1326702;
markers: marker[] = [
{
latitude: 51.5055676,
longitude: -0.1326702,
label: 'A',
},
];
}
interface marker {
latitude: number;
longitude: number;
label?: string;
}
Maintenant, créons un modèle pour afficher notre carte avec nos paramètres. Nous pouvons également autoriser les contrôles de zoom en utilisant [zoomControl].
# angular
<h1>Google Maps With AGM</h1>
<agm-map
[latitude]="latitude"
[longitude]="longitude"
[disableDefaultUI]="false"
[zoomControl]="true">
<agm-marker
*ngFor="let a of markers; let b = index"
[latitude]="a.latitude"
[longitude]="a.longitude"
[label]="a.label">
<agm-info-window>
<strong>Info Window! This is a random location</strong>
</agm-info-window>
</agm-marker>
</agm-map>
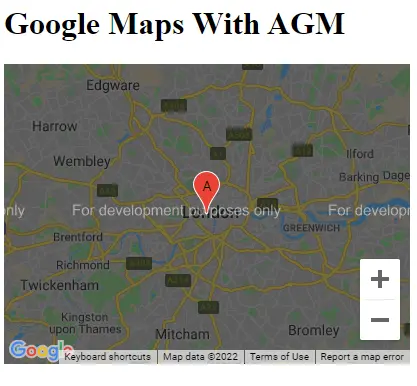
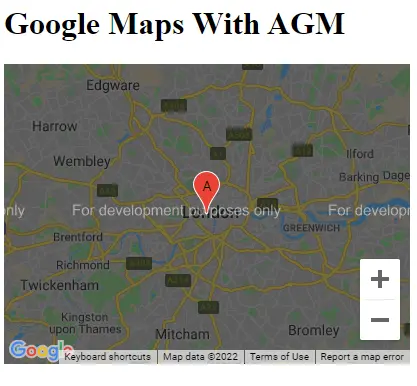
Production :

Nous pouvons facilement afficher n’importe quelle carte avec plusieurs marqueurs de cette manière simple.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn