Textarea vs Input dans AngularJS
- Directive Textarea dans AngularJS
- Directive Input dans AngularJS
- Différences entre la directive Textarea et la directive Input en AngularJS

Cet article discutera des différences entre les directives textarea et input avec des exemples dans AngularJS.
En travaillant sur des applications web contenant des formulaires, les nouveaux développeurs se posent des questions sur la différence entre input et textarea. Dans ce didacticiel, nous aborderons les deux en détail avec des exemples.
Directive Textarea dans AngularJS
Il existe de nombreuses situations, telles que la création d’un formulaire de contact ou la création d’articles de blog et la rédaction d’un tableau de bord, qui comporte certains champs dans lesquels nous nous attendons à ce qu’un utilisateur écrive plusieurs lignes. Nous utilisons une directive textarea pour permettre aux utilisateurs d’écrire sur plusieurs lignes, parfois avec une limite de caractères et parfois sans limite de caractères.
AngularJS modifie le comportement par défaut de l’élément <textarea>, mais uniquement si la propriété ng-model est présente. Le ng-model fournit la liaison de données, ce qui indique qu’ils font partie du modèle AngularJS et peuvent être dirigés et mis à jour dans la fonction AngularJS et DOM.
Passons en revue l’exemple donné ci-dessous.
# AngularJS
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body ng-app="">
<label>Enter Message:</label><br>
<textarea ng-model="myTextarea"></textarea>
</body>
</html>
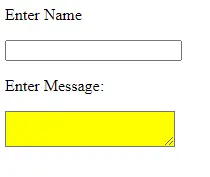
Production:

Directive Input dans AngularJS
Input est un code HTML utilisé pour obtenir l’entrée de l’utilisateur. Comme textarea, input a également utilisé ng-model dans une directive angulaire pour la liaison de données. Nous pouvons facilement ajouter une entrée en utilisant le code suivant.
# AngularJS
<input ng-model="getName">
La chose la plus importante dans le champ input est la validation. La balise input utilise la propriété type pour définir le type d’entrée qu’un utilisateur peut saisir.
Par exemple, si nous voulons que l’utilisateur ne saisisse qu’un e-mail dans un champ spécifique, nous pouvons attribuer le type email, comme indiqué ci-dessous.
# angular
<input type="email" ng-model="getEmail">
Prenons un exemple et utilisons les deux champs de saisie et le Textarea pour vérifier la différence.
# Angular
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<style>
textarea.ng-invalid {
background-color: yellow;
}
textarea.ng-valid {
background-color: lightblue;
}
</style>
<body ng-app="">
<p>Enter Name</p>
<input type="text" ng-model="getName">
<p>Enter Message:</p>
<textarea ng-model="getMessage" required>
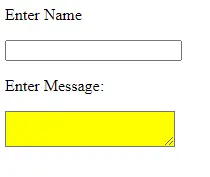
Production:

Différences entre la directive Textarea et la directive Input en AngularJS
Il y a pas mal de différences entre le champ textarea et un champ input, comme nous le verrons ci-dessous.
textareanous permet d’obtenir plusieurs lignes de l’utilisateur en entrée. Mais d’un autre côté, nous ne pouvons obtenir qu’une entrée limitée des utilisateurs en utilisant un champinput.textareapermet de limiter les caractères insérés dans la zone de texte. Alors que par contre le champinputne permet pas de limiter le nombre de caractères.- Le champ
inputnous permet d’obtenir une validation et permet uniquement aux utilisateurs de saisir les données requises à l’aide de la propriététype.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn