AngularJs $watchcollection
-
AngularJs
Watcheret comment ça marche -
Utilisez
$watchCollectionpour surveiller les changements dans une collection dans AngularJs

Nous présenterons les observateurs AngularJs et les types d’observateurs que nous pouvons réaliser en utilisant AngularJs.
AngularJs Watcher et comment ça marche
Les observateurs ne font que suivre les variables de portée et les modifications de leurs valeurs. Les observateurs surveillent les variables d’étendue et les modifications des valeurs disponibles à l’intérieur des variables d’étendue.
Pour comprendre les observateurs en détail, prenons un exemple. Créons un balisage lié au contrôleur avec un div associé au contrôleur a.
Ce div aura deux éléments, l’un sera une zone de texte et l’autre sera un div. Comme indiqué ci-dessous, la zone de texte aura une liaison bidirectionnelle vers x et une div aura une liaison unidirectionnelle vers y.
# angular
<div ng-controller="a">
<input ng-model="x">
<div>{{b}}</div>
</div>
Notre contrôleur a définira trois variables de portée x, y et z. Comme indiqué ci-dessous, nous avons attribué des valeurs de 1, 2 et 3 à ces trois variables.
# angular
app.controller("a", function(){
$scope.x = 1;
$scope.y = 2;
$scope.z = 3;
})
Tout d’abord, discutons du fonctionnement de l’observateur. Watch garde la trace d’une variable et de sa valeur. Nous avons donc une variable de portée x liée à la zone de texte en utilisant le ng-model. Cela signifie qu’il y a une liaison bidirectionnelle accomplie.
Chaque fois que nous avons des données liées à une variable de portée, une variable de surveillance sera automatiquement créée, que le framework AngularJs gérera. Chaque fois que nous avons des données liées à des variables de portée, toutes ces variables auront leurs Watchers respectifs automatiquement créés par AngularJs.
Dans l’exemple ci-dessus, nous avons deux éléments avec des données liées à deux variables de portée différentes et deux observateurs différents créés dans la mémoire.
Certaines variables ne sont pas surveillées car elles ne sont liées à aucun élément. Dans l’exemple ci-dessus, la variable z n’est pas surveillée et aucun observateur n’est créé automatiquement pour la variable z.
AngularJs prend sa propre décision de surveiller ou non une variable particulière en fonction des concepts de liaison de données.
AngularJs peut exécuter nos fonctions personnalisées en fonction des observateurs ou chaque fois qu’une valeur de variable de portée change. Si la valeur de x est modifiée, je peux créer une fonction personnalisée qui peut être exécutée.
Utilisez $watchCollection pour surveiller les changements dans une collection dans AngularJs
AngularJs 1.1.4 a introduit une nouvelle méthode pour surveiller et observer les changements dans une collection, sous forme de tableau ou d’objet.
Le $watchCollection() est utilisé pour pousser quelque chose dans une collection ou supprimer certains éléments d’une collection. $watchCollection() peut renvoyer à la fois les collections nouvelles et précédentes.
Créons un exemple pour comprendre comment nous pouvons utiliser $watchCollection().
Nous allons ajouter un livre à une collection, supprimer un livre de cette collection, changer le livre d’une collection pour vérifier comment $watchCollection() réagit à toutes ces fonctions.
# angular
var myApp = angular.module('myApp',[]);
myApp.controller('watchCollectionExample', function($scope) {
$scope.Books = [{
Id : 1,
Name: 'Programming With Husnain'
}];
$scope.AddItem = function() {
$scope.Books.push({
Id : $scope.Books.length + 1,
Name: 'Programming With Husnain ' + $scope.Books.length
});
}
$scope.RemoveItem = function() {
$scope.Books.pop(1);
}
$scope.ModifyItem = function() {
$scope.Books[0].Name = 'Coding Basics';
}
$scope.$watchCollection('Books', function(newCollection, oldCollection){
$scope.newValue = newCollection;
$scope.oldValue = oldCollection;
$scope.Itemslog.splice(0, 0, "Updated at " + (new Date()).getTime());
});
$scope.Itemslog = [];
$scope.LogClear = function(){
$scope.Itemslog.length = 0;
}
});
Créons maintenant un modèle.
# angular
<div ng-controller="watchCollectionExample">
<b>Books:</b> {{Books}} <br/><br/>
<b>New Books:</b> {{newValue}} <br/>
<b>Old Books:</b> {{oldValue}}
<br/><br/>
<button ng-click="AddItem()">Add Book to Collection</button>
<button ng-click="RemoveItem()">Remove Book from Collection</button>
<button ng-click="ModifyItem()">Change Book Item Value in Collection</button>
<button ng-click="LogClear()">Clear Log</button>
<ul>
<li ng-repeat="book in Itemslog"> {{ book }} </li>
</ul>
</div>
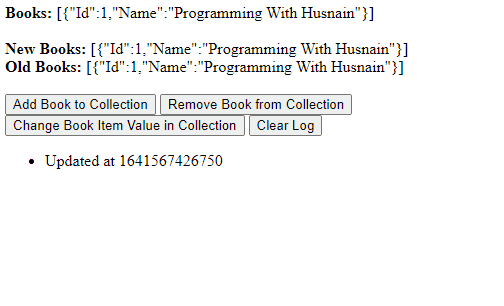
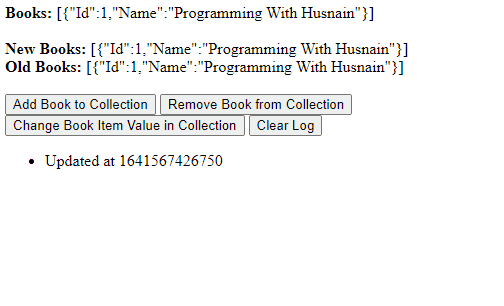
Production :

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn