Tutorial de Tkinter - Widget de etiquetas
- Widget de etiqueta de Python Tkinter
- Cambiar la fuente de la etiqueta en Python
- Cambiar el color de las etiquetas de Python Tkinter
- Mostrar la imagen en la etiqueta de Python Tkinter

El widget de etiquetas muestra una cadena de texto o una imagen, cuyo contenido normalmente se supone que no es dinámico. Por supuesto, puedes cambiar su contenido si quieres.
Widget de etiqueta de Python Tkinter
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label")
labelExample.pack()
app.mainloop()
Genera una ventana con una etiqueta de texto dentro de la ventana principal.

labelExample = tk.Label(app, text="This is a label")
labelExample es una instancia de Label que muestra This is a label con el padre app.
labelExample.pack()
El método pack() gestiona el diseño del widget particular en el widget padre. Tiene las siguientes opciones
Método pack() |
Descripción |
|---|---|
after=widget |
empaquetarlo después de haber empaquetado el widget |
anchor=NSEW (or subset) |
Widget de posición según |
before=widget |
empaquetar antes de empaquetar el widget |
expand=bool |
expandir el widget si el tamaño del padre crece |
fill=none or x or y or both |
llenar el widget si el widget crece |
in=master |
usar el master para contener este widget |
in_=master |
ver descripción de la opción in. |
ipadx=amount |
añadir un acolchado interno en dirección x |
ipady=amount |
añadir un acolchado interno en dirección y |
padx=amount |
añadir el acolchado en dirección x |
pady=amount |
añadir relleno en dirección y |
side=top or bottom or left or right |
dónde añadir este widget. |
Puedes cambiar las opciones para obtener el diseño del widget de etiqueta diferente.
La dimensión de la etiqueta se especifica por el ancho y el alto que pertenecen a las opciones específicas del widget de la etiqueta.
Puede obtener las propiedades de la etiqueta con el comando dict(label),
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
from pprint import pprint
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label", height=15, width=100)
pprint(dict(labelExample))
Las propiedades se enumeran a continuación
{'activebackground': 'SystemButtonFace',
'activeforeground': 'SystemButtonText',
'anchor': 'center',
'background': 'SystemButtonFace',
'bd': <pixel object at 00000000048D1000>,
'bg': 'SystemButtonFace',
'bitmap': '',
'borderwidth': <pixel object at 00000000048D1000>,
'compound': 'none',
'cursor': '',
'disabledforeground': 'SystemDisabledText',
'fg': 'SystemButtonText',
'font': 'TkDefaultFont',
'foreground': 'SystemButtonText',
'height': 15,
'highlightbackground': 'SystemButtonFace',
'highlightcolor': 'SystemWindowFrame',
'highlightthickness': <pixel object at 00000000048FF100>,
'image': '',
'justify': 'center',
'padx': <pixel object at 00000000048FED40>,
'pady': <pixel object at 00000000048FF0D0>,
'relief': 'flat',
'state': 'normal',
'takefocus': '0',
'text': 'This is a Label',
'textvariable': '',
'underline': -1,
'width': 100,
'wraplength': <pixel object at 00000000048FED70>}
Ahora que conoce las propiedades de las etiquetas, podría obtener diferentes apariencias de las mismas al cambiarlas.
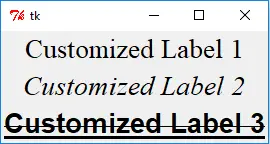
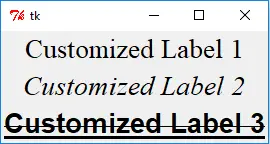
Cambiar la fuente de la etiqueta en Python
A continuación le mostramos diferentes métodos de configuración de fuentes de etiquetas.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
app = tk.Tk()
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
labelExample1.pack()
labelExample2.pack()
labelExample3.pack()
app.mainloop()

Configurar la fuente de etiquetas Python Tkinter con una tupla
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
Una tupla con el nombre de la fuente como primer elemento, seguido por el tamaño, estilo como el peso, cursiva, subrayado y/o sobrecarga.
Establecer la fuente de etiquetas de Python Tkinter con tkFont Font Object
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
También puede utilizar el objeto font en el módulo tkFont para especificar las propiedades de la fuente de la etiqueta text.
El tipo de fuente en labelExample3 es la familia de fuentes Helvetica, tamaño 20, negrita, subrayada y sobretraída.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
from pprint import pprint
app = tk.Tk()
pprint(tkFont.families())
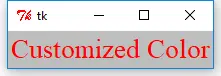
Cambiar el color de las etiquetas de Python Tkinter
Puede cambiar el color de la etiqueta en primer plano y en segundo plano usando las propiedades fg/bg.
labelExample1 = tk.Label(app, text="Customized Color", bg="gray", fg="red")

Mostrar la imagen en la etiqueta de Python Tkinter
La propiedad image de label se usa para mostrar la imagen en la etiqueta.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
logo = tk.PhotoImage(file="python.gif")
labelExample = tk.Label(app, image=logo)
labelExample.pack()
app.mainloop()

tk.PhotoImage sólo podía mostrar imágenes de color en formato GIF, PPM/PGM. Genera _tkinter.TclError: no podía reconocer los datos en el archivo de imagen si utiliza otros formatos de imagenFounder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook