Tutorial de PyQt5 - Diseño de la cuadrícula
- Disposición de la grilla de PyQt5
- Extensión del diseño de la cuadrícula de PyQt5
- Estiramiento del diseño de la cuadrícula de PyQt5

En este tutorial aprenderemos otro método de diseño en PyQt5: el diseño en cuadrícula.
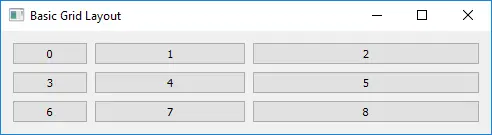
Disposición de la grilla de PyQt5
La clase QGridLayout dispone los widgets en una rejilla. La clase QGridLayout toma el espacio disponible y lo divide en filas y columnas y luego pone cada widget en la celda correcta.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
Donde,
grid_layout = QGridLayout()
El QGridLayout de QWidgets especifica el formato de diseño que será el diseño de la cuadrícula.
self.setLayout(grid_layout)
Establece la disposición de la clase que se acaba de definir método de disposición - disposición de la cuadrícula.
grid_layout.addWidget(button, x, y)
El método adddWidget de la clase QGridLayout coloca el widget button en la celda x, y. La posición superior izquierda es por defecto (0, 0).

Extensión del diseño de la cuadrícula de PyQt5
Normalmente, cada widget consume una celda de la parrilla, pero también es posible que el widget ocupe más celdas usando los números de filas y columnas del método addWidget() sobrecargado.
addWidget(self, QWidget, row, column, rowSpan, columnSpan, Qt.Alignment alignment=0)
Los parámetros tercero y cuarto son la expansión de filas y columnas, igual a uno por defecto. Si el spanning es -1, el widget de la celda se extenderá al borde derecho o inferior.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
button = QPushButton("1-3")
grid_layout.addWidget(button, 0, 0, 1, 3)
button = QPushButton("4, 7")
grid_layout.addWidget(button, 1, 0, -1, 1)
for x in range(1, 3):
for y in range(1, 3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())

Estiramiento del diseño de la cuadrícula de PyQt5
Los parámetros setColumnStretch y setRowStretch establecen el factor de estiramiento de la columna o la fila. El factor de estiramiento es un número relativo comparado con otra columna o fila. Las columnas o filas con un factor más alto ocupan más espacio disponible.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
grid_layout.setColumnStretch(x, x + 1)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
grid_layout.setColumnStretch(x, x + 1)
Establece que el factor de estiramiento de las tres filas sea 1, 2, 3 respectivamente, por lo tanto, el orden del ancho de la columna es Third Column > Second Column > First Column.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook